34
5 tools for Designing, Developing, and Testing Accessibility
No matter what you are working on, considering accessibility is definitely a best practice. Below is a list of five tools to help get you started with accessibility in your projects.




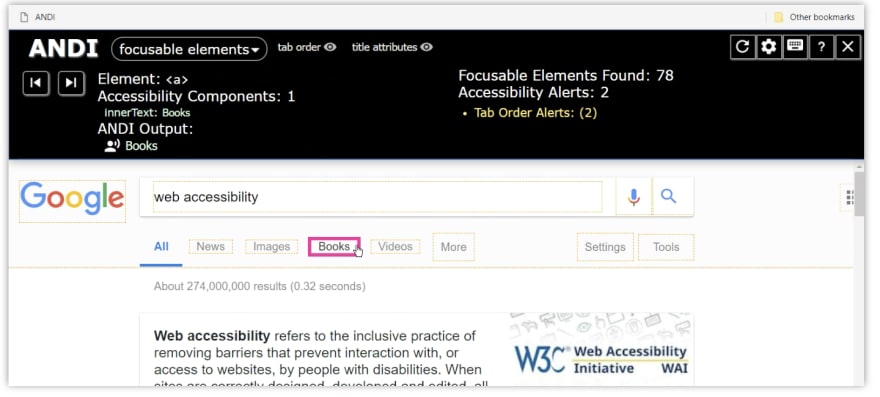
- ANDI allows you to inspect your page on the basis of accessible names which come in handy especially if you're working with interactive elements.

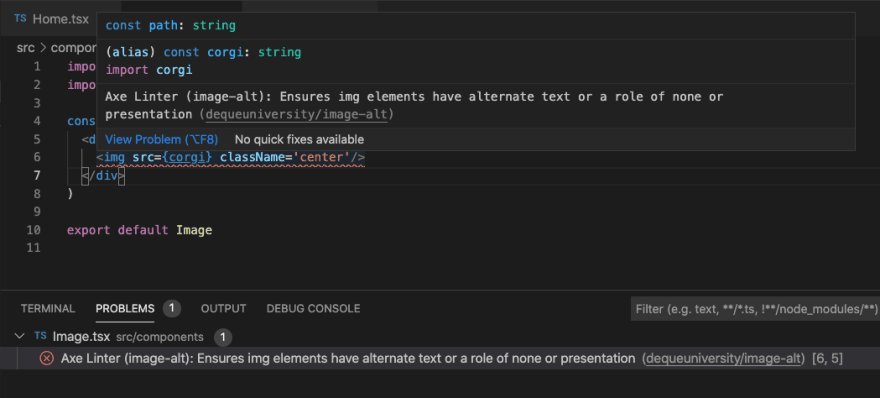
.js, .jsx, .ts, .tsx), Vue (.vue), HTML (.html, .htm), and Markdown (.md, .markdown) files so you can avoid common accessibility defects. Angular (HTML) is not currently supported.
- I work a lot in React so my team frequently uses this plugin:
34
