34
How to Install Scoop on windows
Do you love open-source? Do you want to make your PowerShell really powerful? Consider installing scoop and make your life simple! 😄 Learn how can scoop help you to make your Visual Studio Code terminal colorful. This was my dream on windows machine to achieve. Please read my article till end and enjoy!


iex
(New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh') and hit enter. 
iex (new-object net.webclient).downloadstring('https://get.scoop.sh') 
Run
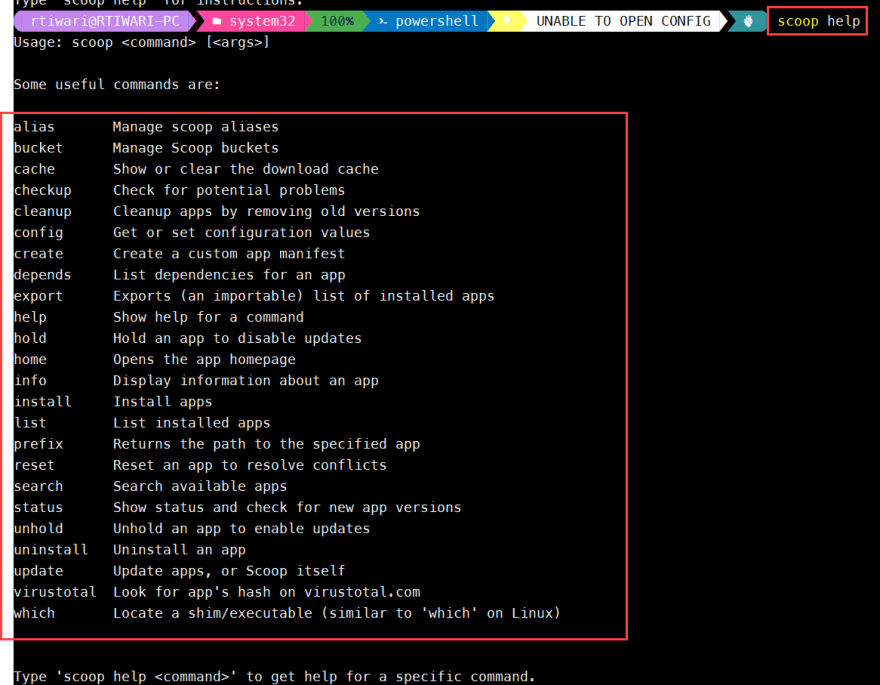
scoop help and see if it is installed.
c:\users\<username>\My Documents\WindowsPowerShell\Microsoft.PowerShell_profile.ps1. Run $profile to learn where is your profile. If not then create new one.Invoke-Expression (oh-my-posh --init --shell pwsh --config "$(scoop prefix oh-my-posh)/themes/nu4a.omp.json")Run
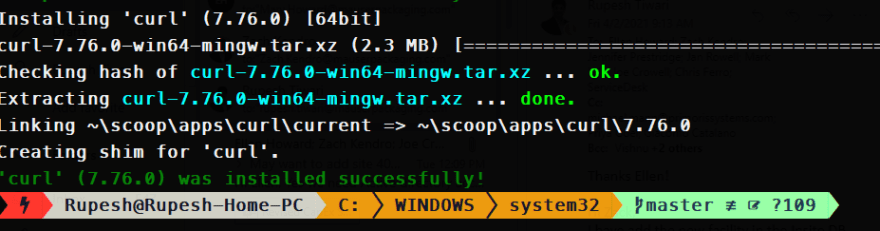
scoop install https://github.com/JanDeDobbeleer/oh-my-posh/releases/latest/download/oh-my-posh.json to install on-my-post.
This installs a couple of things:
oh-my-posh.exe - Windows executable, added to your $PATHoh-my-posh-wsl - Linux executable, added to your $PATH for use in the WSLthemes - The latest Oh my Posh themesOh-My-Posh needs Nerd Font therefore, you must install them.
MesloLGL NF Font. 
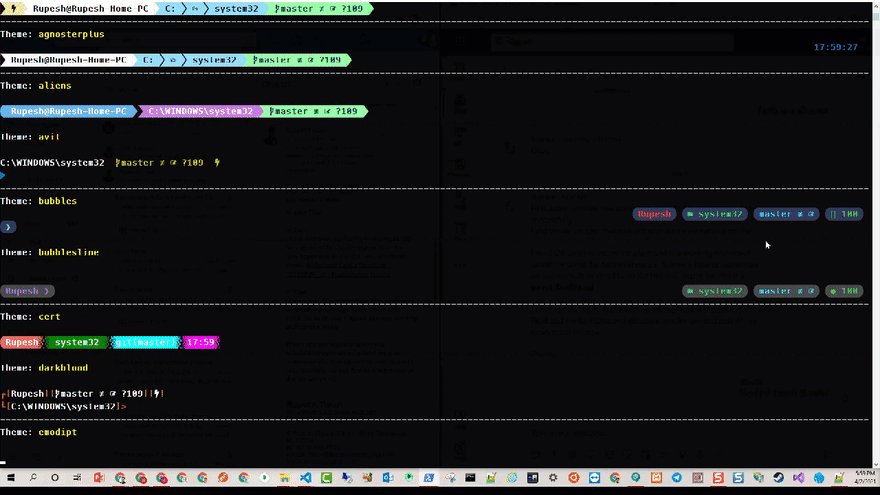
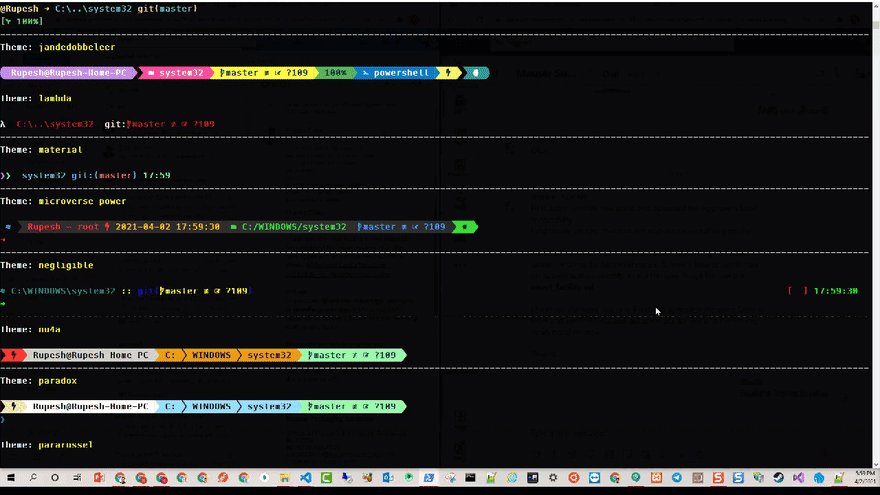
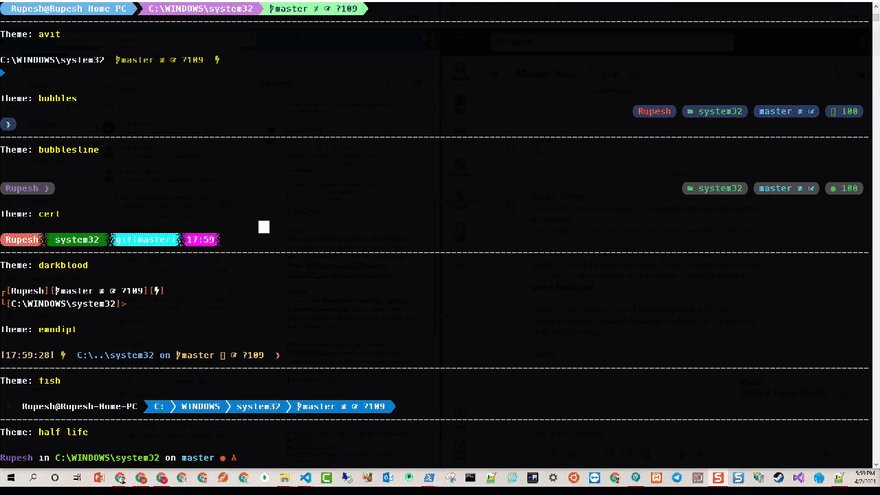
Once you select your new theme then open PowerShell profile and change the theme
json name. I have currently themes\nu4a.omp.json I will switch to themes\cert. With below new scriptInvoke-Expression (oh-my-posh --init --shell pwsh --config "$(scoop prefix oh-my-posh)/themes/cert.omp.json")👈All done 🎉 enjoy power of
scoop and coolness of PowerShell on your windows machine.Thanks for reading my article till end. I hope you learned something special today. If you enjoyed this article then please share to your friends and if you have suggestions or thoughts to share with me then please write in the comment box.
I teach at Fullstack Master. If you want to become Software Developer and grow your carrier as new Software Engineer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. You will learn Angular, RxJS, JavaScript, System Architecture and much more with lots of hands on coding. We have All-Access Monthly membership plans and you will get unlimited access to all of our video courses, slides , download source code & Monthly video calls.
Rupesh and you can ask doubts/questions and get more help, tips and tricks.Your bright future is awaiting for you so visit today FullstackMaster and allow me to help you to board on your dream software company as a new Software Developer, Architect or Lead Engineer role.
💖 Say 👋 to me!
Rupesh Tiwari
Founder of Fullstack Master
Email: rupesh.tiwari.info@gmail.com
Website: www.rupeshtiwari.com | www.fullstackmaster.net
Rupesh Tiwari
Founder of Fullstack Master
Email: rupesh.tiwari.info@gmail.com
Website: www.rupeshtiwari.com | www.fullstackmaster.net
34