25
Set Up Your Next Web Dev Project with SCSS Made Easy!
If you are anything like me, sometimes vanilla CSS just doesn't cut it. I mostly use SCSS for it's organizational purposes.
Here, I will walk you through the pretty simple steps of how to set up SCSS for your next project! This article will just help you on how to set up SCSS / SASS in your project. If you would like to learn more on how to use SCSS / SASS and what it can do, you can check out the official SASS Guide Here.
If you don't care about the in depth explanations, check out the TLDR; section at the bottom!
I have a folder structure that seems to work pretty well for me. In any given project folder, I will have a
dist folder that holds my index.html, image files, and any JavaScript files I may have. This is considered my distribution file, and if someone wanted to deploy the website, they could just use that folder to deploy without all that extra SCSS stuff to get in the way.Let's start off by creating a project folder for yourself.
dist. You can name it whatever you want, but this is the name I use.Also within your project folder, create another one called scss. This will house all of your SCSS files.
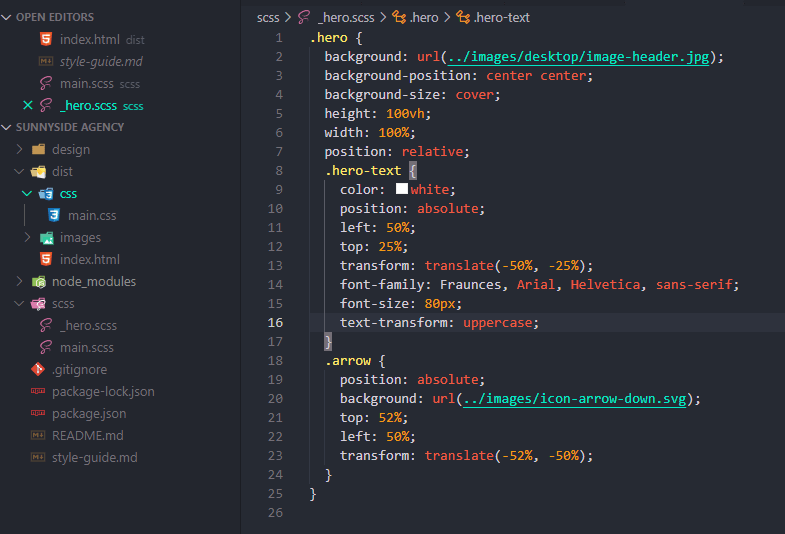
It should look a little something like this:

Next step is installing node.js...
Before we get started with SCSS, you will need Node on your machine. To get node, you can go to Node's Website Here and follow the instructions for your device.
node --version. You should see a version number returned.npm install -g sass. This will install it globally on your machine.Here is where you can get creative and code your SCSS files! Have fun with it!
Alright, now let's see what you did!
- To do this, you can type in
cd <filepath>. So if your project was on your desktop, you can docd \desktop\my_projectand you will be brought to your project.
sass /scss/main.scss dist/css/main.css. This will build and compile your SCSS files. Just run that command every time you want to compile!
I know I was wordy up there, you can find a simple numbered list here on how to set it up.
dist folderscss foldernpm install -g sass to install SASS globally.sass /scss/main.scss dist/css/main.css. This will build and compile your SCSS files. Just run that command every time you want to compile!Congratulations, you are now up and running with SASS! Happy Coding!
25
