35
Build a Java Application in Visual Studio Code
For years, Java development has been dominated by three leading IDEs: Eclipse, IntelliJ IDEA and NetBeans. But we have other suitable opportunities. Among many talented multilingual code editors, Visual Studio Code has proven to be an outstanding product with exceptional Java support. VS Code also provides world-class support for other technology stacks, including front-end JavaScript frameworks, Node.js, and Python.
Should Visual Studio Code be your following Java IDE? This article describes using Visual Studio Code to create an enterprise Java back end with Spring and connect to the Svelte JavaScript front end.
To build with this tutorial, you must have Java and Maven installed. You will also need the latest version of the Visual Studio code for your system if you do not already have one. After that, it's easy to install.
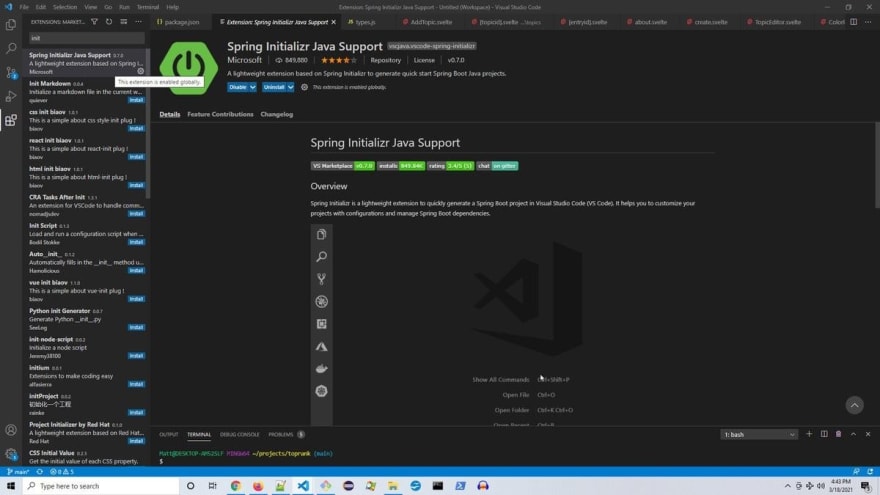
Let's go straight to the new project. You plan to use Spring Initializer to create a Spring startup website program. First, open VS Code and click the extension icon in the top left corner. This is a great way to search for available plugins (and there are many). Type spring starts, and you will see the support extension for Java Spring Initializr. Install it as shown in Figure 1.

Once installed (it doesn't take long), you can use it from the command palette, which can be accessed by Ctrl-Shift-P (or View -> Main Menu Command Palette). When the command palette is open, enter "spring start", and you will see the newly installed command. Run it.
Let us now come to the master. You can accept most of the default settings, for example, Java; Java version 12; Artifact identifier "demo"; Group ID "com.InfoWorld"; Packaging "VASO"; and the rest. When adding dependencies, add Spring Boot Web and Spring DevTools. (You can add more dependencies later by right-clicking the POM file and selecting Add Starter.) You will also choose the project's location; select the appropriate location on your local drive.
Once the new project has been created and loaded into your workspace, you can open a command-line terminal by typing Ctrl-Shift or choosing Terminal -> New Terminal from the main menu.
Enter Spring Boot: run mvn on the terminal. The first time you do this, Maven will download your new dependencies. As soon as this is done, the development server is operational. To confirm this, open your browser and go to localhost: 8080. You will see a default "not found" page as we have not yet defined the routes, but it does confirm that the server is running.
You can quickly access the files by pressing Ctrl-Shift-P and typing "Demo" to see the DemoApplication.java file. Open it, and you will see a typical standalone spring launcher.
We are now installing a Java plugin that offers us many functions such as IntelliSense and context-based resource generation. Back in the extension menu, type in "Java Extension" and install the Java Extension Package. Finally, add the Spring Boot Extension Pack.
Now when you open the DemoApplication.java file, you will find that the VS code has a good run and debug commands directly in the source file.
Here Visual Studio Code understands Java and asks, "This project contains Java. Do you want to import it?" Go ahead and choose Always. Once that's done, the VS code can be automatically updated for Java etc.
We add a REST controller. Open the file browser (top left corner), right-click / src / com / InfoWorld / demo and select New File. Name the file MyController.java. You will find that the VS code has ordered your class for you, as shown in list 1.
Listing 1. Java stub in VS Code
package com.InfoWorld.demo;
package com.InfoWorld.demo;
public class MyController {
}
Start by marking the class as @RestController. Please note that with the installed extensions, you get the full support of AutoFill.
Also, note that you can still query IntelliSense and Autofill by placing the cursor at the desired location and pressing Ctrl-Space, which will show you which VS code recommendations are based on your current location. This seems familiar when using Eclipse; This is the same keyboard shortcut.
Enter the text "Get ..." in the new MyController class, and you will get the code snippet for Autofill GetMapping; forward and select. This will create a basic GET mapping that we'll be modifying, as shown in List 2.
Now we open a new terminal - you can manage the side of the terminal by the side by choosing Terminal -> Split Terminal. Then, in the new airport, go to the appropriate directory (not part of the Java project) and use the commands in list 3 to create a new Svelte interface.
Listing 2. Slender front scaffolding
npx degit sveltejs/template vs-java-frontend
npx degit sveltejs/template vs-java-frontend
cd vs-java-frontend
npm install
npm run dev
Now YOU can go to localhost: 5000 and view the Svelte homepage.
Then right-click the File Explorer under the demo project and select Add Folder to Workspace. Access to your newly created client project through Svelte. It adds an interface VS code as part of the project workshop so we can change it.
Now add the VS-Code extension to Svelte VS-Code in the same way as the Java extensions above. Once the extension is installed, VS Code can process both the previous final Java structure and a Java backup.
We can test the internal communication with the critical combination Ctrl-Shift-P to open the file app. svelte and change it like list 4 to change the script element.
Listing 3. Hitting the back-end
export let name;
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
List 4 performs a function that triggers a simple GET question for our endpoint and stores the answer in a named variable reflected in the tag.
To obtain and configure the Java Runtime Environment information, you can open the Command Palette (Ctrl-Shift-P) and open Configure the Java Runtime Environment. You will see a screen like a Figure 2.
Figure 2. Java runtime configuration

Please note that VS Code identifies the JDK you have installed and determines which projects and which version to use. It also allows you to install a newer version of the IDE.
Debugging Java in VS code is also easy. Stop the demo program while it is running. Right-click the DemoApplication file and select Debug. Spring Boot is running in debug mode.
To set a breakpoint, open MyController and double-click on the red point to the left of the 14 lines. Now localhost: reload 5000 pages. Finally, the breakpoint is occupied, and you will see the screen shown in Figure 3.

Note that in the menu bar, you will continue, enter, skip, etc.
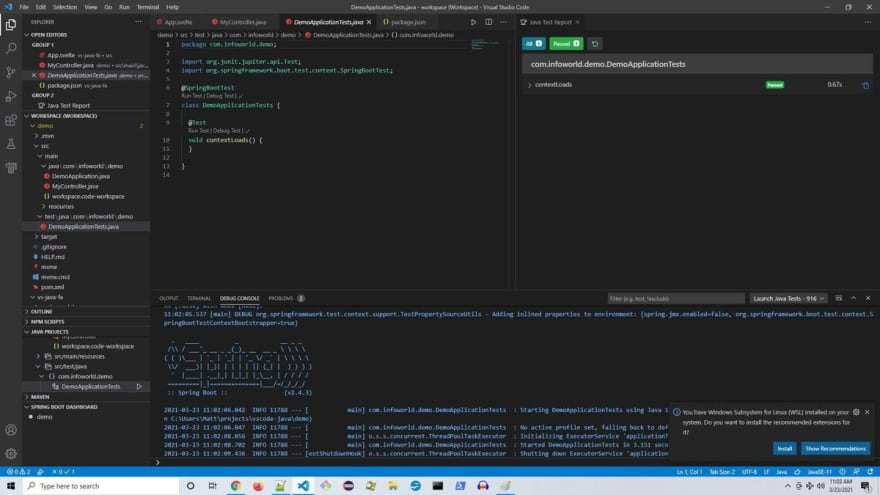
Now open the DemoApplicationTests.java file created by Spring Initializer. Note that the running tests are open. Click here. (You can also right-click the file and select Start Java.) The tests are running, and a checkmark is displayed to see the test results, as shown in Figure 4.

When you close VS Code, you will be prompted to save the workspace configuration named workspace. Code-workspace. Save your settings and open the project again to find all of your settings.
The Java feature in the Visual Studio code is comparable to a standard Java IDE with exact extensions installed. The difference: VS code is lighter, more responsive and requires minimal effort.
This speed and simplicity, along with the ability to seamlessly use other collections of technology - you see the meaning that you don't have to change gears or fight setup time in the new environment - makes VS code a compelling opportunity for Java development. Like the popularity of WooCommerce request a quote plugin boosts the development process of WooCommerce plugins to support Woo store endlessly.
Source: Decipher
35
