27
CSS transform : complete guide on CSS transform. Everything you need for good developer
Hello, welcome. In today's article we'll learn about CSS transform properties.
CSS transform is used to change shapes, scale the element, rotate it and much more. Let's see some transform properties.
.element{
transform: value;
}This is how we use css transform. Let's see some of it's value.
Translate value is used to change element's position.
| Value | Description |
|---|---|
| translateX(px) | it is used to place element in X axis |
| translateY(px) | it is used to place element in Y axis |
| translateZ(px) | it is used to place element in Z axis |
| translate(x,y) | This is a short form for translateX and translateY |
| translate3d(x,y,z) | This is a short form for translateX, translateY and translateZ |

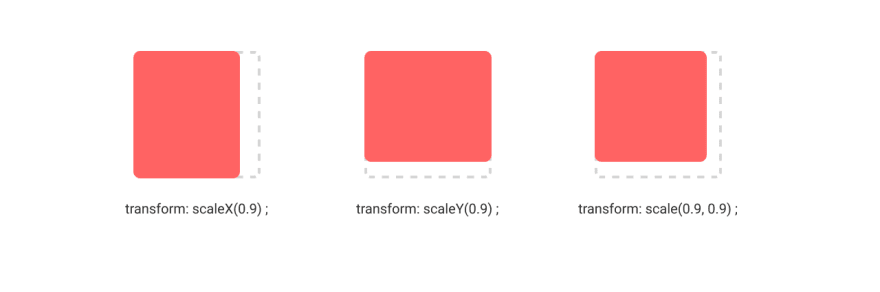
Scale is used to scale element in x, y, z axis.
| Value | Description |
|---|---|
| scaleX(px) | it is used to scale element in X axis |
| scaleY(px) | it is used to scale element in Y axis |
| scaleZ(px) | it is used to scale element in Z axis |
| scale(x,y) | This is a short form for scaleX and scaleY |
| scale3d(x,y,z) | This is a short form for scaleX, scaleY and scaleZ |

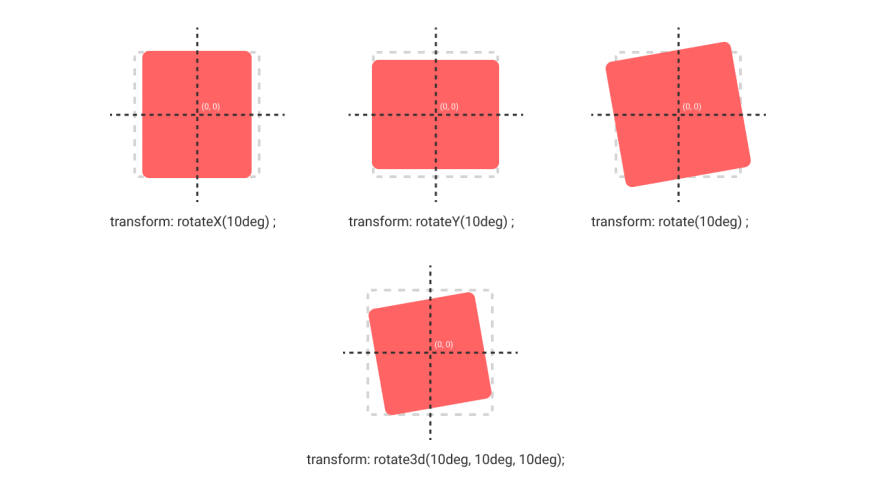
Rotate value is used to rotate element's position.
| Value | Description |
|---|---|
| rotate(deg) | It is used to rotate element in 2d dimension |
| rotateX(deg) | it is used to rotate element in X axis |
| rotateY(deg) | it is used to rotate element in Y axis |
| rotate3d(x,y,z, angle) | This is used to rotate element in 3d dimesion |

RotateX and RotateY value will behave like scale if you don't use perspective.
Use prespective property like this. For example, our HTML structure is like
<div class="parent">
<div class="element"></div>
</div>
Then we give CSS like this.
.parent{
perspective: 1000px;
}
.element{
transform: rotateX(10deg);
}
Output
You should give perspective property to the parent.
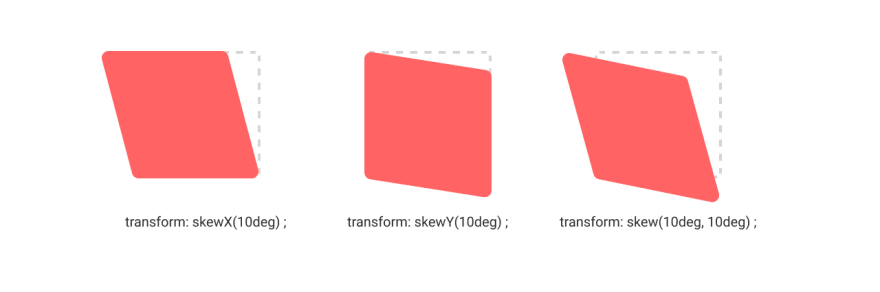
Skew value is used to define 2D skew transformation.
| Value | Description |
|---|---|
| skewX(deg) | it is used to skew element in X axis |
| skewY(deg) | it is used to skew element in Y axis |
| skew(deg) | it is a short form for skewX and skewY |

So, that's sit about CSS transform values. I hope you understood each and everything. If you have doubt or I missed some point let me know in the comments.
And if you want to improve your webdev skills. You can watch tutorial on Disney+ clone clone by me. If you like, you can subscribe my youtube channel, and follow me on instagram. I create awesome web contents. [Subscribe], [Instagram]
Thanks For reading.
27

