33
How to Approach Custom Web App Development?
Web presence is the number one requirement for any software product. The wide variety of tools and advancing new frameworks moved custom web app development to the next level and made it as accessible as never before. Innovative approaches are getting popular at full speed. Both businesses and developers could benefit from fast, simple, and efficient coding processes and maintenance. In this article, we will wrap up the most important details on custom web app development, including its architecture, available technologies, SDLC models, and best practices in 2021.
The last decade has presented a number of technological opportunities in the software building process. A variety of tools and frameworks are changing the existing approaches irrevocably. Custom web app development is being advanced and supported by different businesses and developers themselves. According to the statistics, the average organization is using approximately 29 different web applications during the common daily process.
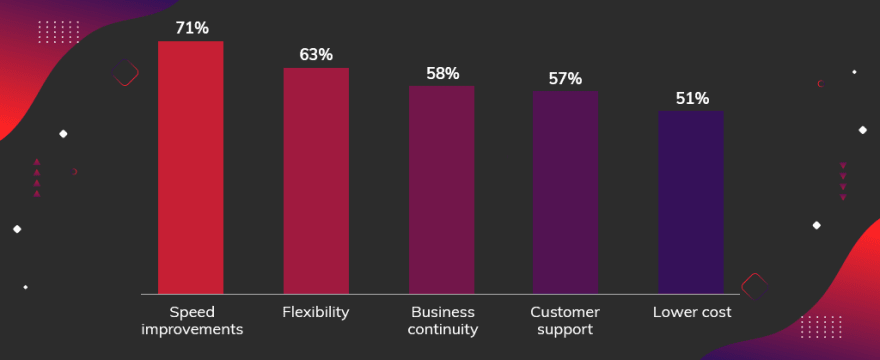
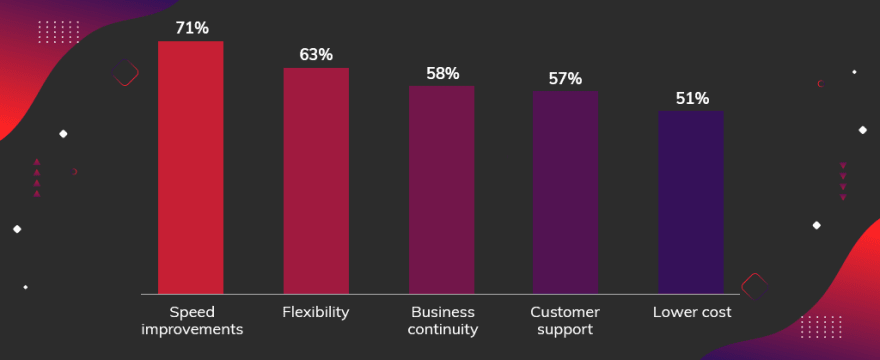
 Companies have named the top 5 reasons to choose cloud solutions: speed improvements, flexibility, business continuity, customer support, and lower cost. Source: idg.com
Companies have named the top 5 reasons to choose cloud solutions: speed improvements, flexibility, business continuity, customer support, and lower cost. Source: idg.com
The fast-growing network dev communities work on both enhancing existing approaches and developing new ones. Instead of creating and supporting separate versions like a desktop app, iOS, and Android mobile apps, businesses can invest in cloud solutions with responsive designs. It is less resource-consuming since the web app development process can be much faster and easier. Consequently, only the U.S. market predicts a 26 percent increase in the number of web developers between 2018 and 2028.
Huge companies such as Alphabet, Facebook, Dropbox, Hubspot, Amazon were among the first to deliver custom web app development services. They have greatly benefited from the boosted performance and provided an excellent user experience for their customers.
It also enables automated data exchange and process integration across different ecosystems. Custom web application developers work on continuous functionality extension prioritizing business requirements.
Better user experience, the cost decrease, reasonable timeframes will become beneficial for everyone. Companies that have the software product can advance it with the help of the cloud version and so can do new businesses. Custom web app development is the best choice so far. In both cases, it aims at providing the best functionality with an eye to the future. Let’s consider the most common requirements during the coding process.
 Companies have named the top 5 reasons to choose cloud solutions: speed improvements, flexibility, business continuity, customer support, and lower cost. Source: idg.com
Companies have named the top 5 reasons to choose cloud solutions: speed improvements, flexibility, business continuity, customer support, and lower cost. Source: idg.comThe fast-growing network dev communities work on both enhancing existing approaches and developing new ones. Instead of creating and supporting separate versions like a desktop app, iOS, and Android mobile apps, businesses can invest in cloud solutions with responsive designs. It is less resource-consuming since the web app development process can be much faster and easier. Consequently, only the U.S. market predicts a 26 percent increase in the number of web developers between 2018 and 2028.
Huge companies such as Alphabet, Facebook, Dropbox, Hubspot, Amazon were among the first to deliver custom web app development services. They have greatly benefited from the boosted performance and provided an excellent user experience for their customers.
It also enables automated data exchange and process integration across different ecosystems. Custom web application developers work on continuous functionality extension prioritizing business requirements.
Better user experience, the cost decrease, reasonable timeframes will become beneficial for everyone. Companies that have the software product can advance it with the help of the cloud version and so can do new businesses. Custom web app development is the best choice so far. In both cases, it aims at providing the best functionality with an eye to the future. Let’s consider the most common requirements during the coding process.
Choosing the right cloud app architecture is an essential step in the overall web app development process. It maintains the necessary communications between the user interface and structural components. The cloud app architecture diagram reflects the major interactions within the network software.
In short, the entire process starts with the user command sent to the online server via the Internet. It will forward the request to the required server which can process it. The following step is that the cloud app passes the processed data to the server that presents obtained results to the user.
 In order to make the web app development process smoother and faster, developers have applied various types of cloud app architecture. Web app specialists always balance between innovative approaches and reasonable solutions for the project needs. Their task is to build an appropriate cloud app architecture that enables continual and fast interactions between all the components. Here are some of the common approaches.
In order to make the web app development process smoother and faster, developers have applied various types of cloud app architecture. Web app specialists always balance between innovative approaches and reasonable solutions for the project needs. Their task is to build an appropriate cloud app architecture that enables continual and fast interactions between all the components. Here are some of the common approaches.
In short, the entire process starts with the user command sent to the online server via the Internet. It will forward the request to the required server which can process it. The following step is that the cloud app passes the processed data to the server that presents obtained results to the user.
 In order to make the web app development process smoother and faster, developers have applied various types of cloud app architecture. Web app specialists always balance between innovative approaches and reasonable solutions for the project needs. Their task is to build an appropriate cloud app architecture that enables continual and fast interactions between all the components. Here are some of the common approaches.
In order to make the web app development process smoother and faster, developers have applied various types of cloud app architecture. Web app specialists always balance between innovative approaches and reasonable solutions for the project needs. Their task is to build an appropriate cloud app architecture that enables continual and fast interactions between all the components. Here are some of the common approaches.It is one of the oldest approaches where the server generates HTML content and sends it to one URL as a full-fledged page. As for advantages, such architecture patterns can be applied to different server languages and frameworks. There isn’t any need for additional security tools as it is usually provided by the server-side.
However, the approach is limited and can’t provide high performance and great usability. Streaming a huge amount of data between the server and the user usually takes some time. Moreover, there aren’t any abilities for real-time updates and offline work that is only supported by HTML5.
However, the approach is limited and can’t provide high performance and great usability. Streaming a huge amount of data between the server and the user usually takes some time. Moreover, there aren’t any abilities for real-time updates and offline work that is only supported by HTML5.
The main advantage is that the displayed page will consist of widgets. The requested data is uploaded by means of AJAX query, JSON, HTML chunks, or JavaScript templates. All the widgets function separately and particular changes won’t influence the whole page, which makes the whole custom web app development process much easier.
It decreases the response time and improves usability as the data is being transferred only to a specific widget. Developers usually need to apply additional mechanisms like Hash-Bang for linkability, server-side technologies in web service, and JavaScript frameworks on the user side.
It decreases the response time and improves usability as the data is being transferred only to a specific widget. Developers usually need to apply additional mechanisms like Hash-Bang for linkability, server-side technologies in web service, and JavaScript frameworks on the user side.
That is a dynamic approach that enables smooth, fast, and real-time interactions in the cloud app architecture. Updates occur within the existing page with no need for the whole page loading. Users can interact with the particular page while the requested content is generated. Such pattern delivers the page communication via AJAX, XML, Asynchronous JavaScript, JSON or HTML elements. The applied pattern has greatly improved the user experience and allows page adjustments without reloading. Therefore, this pattern is widely chosen for increased usability and performance.
In any case, we have to acknowledge that choosing up-to-date cloud app architecture will result in better performance, great scalability, and fast delivery. Therefore, the single-page app is considered the most innovative and efficient approach.
We also suggest reading the article about web application architecture covering details on cloud app and web server architecture. Combining different approaches and varying web server architecture structures will help to improve the overall response to user requests.
In any case, we have to acknowledge that choosing up-to-date cloud app architecture will result in better performance, great scalability, and fast delivery. Therefore, the single-page app is considered the most innovative and efficient approach.
We also suggest reading the article about web application architecture covering details on cloud app and web server architecture. Combining different approaches and varying web server architecture structures will help to improve the overall response to user requests.
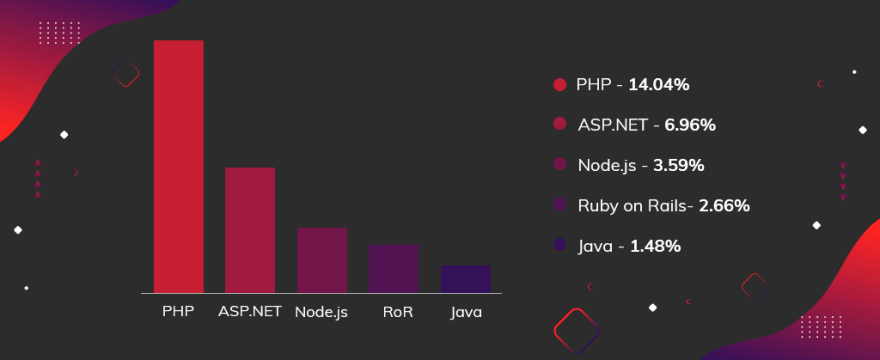
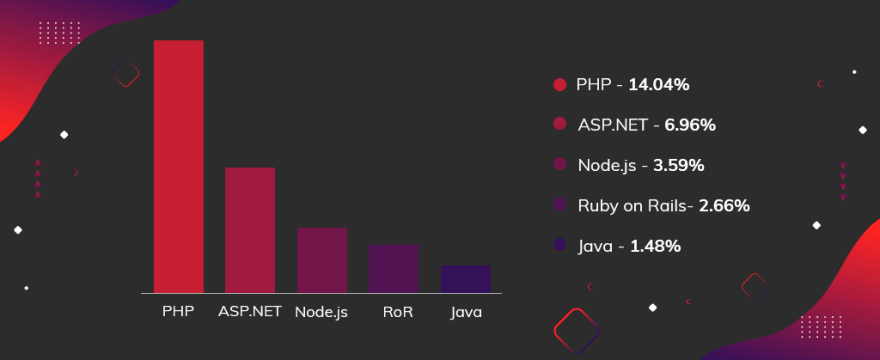
The next step to consider is the choice of server-side technologies that can be used by the programmers in order to deliver the best web app development services. According to statistics, most of the market share belongs to PHP, Node.js, ASP.NET, Java, and Ruby on Rails. Depending on the final decision, companies have the possibility to improve such important criteria in custom web app development as scalability, security, maintainability, project cost, etc. Therefore, we’ve prepared some important details on each of these technologies.
 Server-side technologies market share. Source: datanyze.com
Server-side technologies market share. Source: datanyze.com
 Server-side technologies market share. Source: datanyze.com
Server-side technologies market share. Source: datanyze.comThe market presents a great variety of UI technologies to maintain the web app development process on a high level. Whereas Javascript frameworks have sharply increased in popularity, the developers would still make a choice for the ones that can anticipate arising trends and keep their leading positions for the long-term period. At present the most market share is divided between three JS frameworks – React, Vue.js and Angular. UI development approaches are quite dynamic and changeable. The recent UI trends set high requirements that can be only met by the most innovative software building approaches.
 JavaScript technologies popularity. Source: stackoverflow.com
JavaScript technologies popularity. Source: stackoverflow.com
 JavaScript technologies popularity. Source: stackoverflow.com
JavaScript technologies popularity. Source: stackoverflow.comLike any other SDLC model, the web application development cycle will not be an exception here. It has to go through all the required stages and meet the initial purposes of the project. Early-stage development supports the proceeding steps while omitting some of them results in unexpected consequences. Being attentive to details and following the regulations helps to balance between high quality and increased productivity.
Here are some fundamentals of the custom web application development cycle. Firstly, it has to go through the following stages: the requirements outline, time and budget estimate, design and conception, coding, testing, deployment, and post-production. Secondly, it’s worth remembering that these stages are tightly related and require effort and certain resources including time, workforce, and cost.
Starting with the requirements analysis, the company needs to outline the final goals covering functionality and necessary documentation. With the help of these details, it is possible to classify tasks and perform a complexity analysis to estimate the approximate timeline and budget.
Moreover, the conception stage provides the development guide and design details to order the tasks and identify their dependency. Only after this development itself starts with following all the flow regulations outlined previously. Testing is usually performed in parallel to minimize bugs and get the product ready for the user acceptance test. Sometimes deployment is considered the final stage as it deals with the software release on the market. However, there is the last but not the least stage – post-production.
Let’s focus more on this moment as continuous maintenance and support are among the top criteria. In order to advance user experience, it is important to learn the application behavior in a real environment, analyze the user feedback and work on updates. From the overall experience in web app development, the most successful projects have been performed by the means of continuous SDLC models.
 They target at gradual execution of each stage to the full extension. For instance, the Agile methodology relies upon addressing complicated tasks while delivering productivity through every step. It is a great solution for companies that are interested in offering web app development services, optimized according to the users’ needs. New solutions are supported via flexible iterations.
They target at gradual execution of each stage to the full extension. For instance, the Agile methodology relies upon addressing complicated tasks while delivering productivity through every step. It is a great solution for companies that are interested in offering web app development services, optimized according to the users’ needs. New solutions are supported via flexible iterations.
This model requires only initial planning while the rest will base on received experience and newly defined requirements. As long as the company considers a moderately small project with a stable definition, they can apply the Waterfall methodology where the stages are going in order and usually presenting the expected results. Due to the fact that the custom web app development process is sophisticated and time-consuming, we suggest using Agile methodology. The good point is that it’s suitable for both new and ongoing projects.
Here are some fundamentals of the custom web application development cycle. Firstly, it has to go through the following stages: the requirements outline, time and budget estimate, design and conception, coding, testing, deployment, and post-production. Secondly, it’s worth remembering that these stages are tightly related and require effort and certain resources including time, workforce, and cost.
Starting with the requirements analysis, the company needs to outline the final goals covering functionality and necessary documentation. With the help of these details, it is possible to classify tasks and perform a complexity analysis to estimate the approximate timeline and budget.
Moreover, the conception stage provides the development guide and design details to order the tasks and identify their dependency. Only after this development itself starts with following all the flow regulations outlined previously. Testing is usually performed in parallel to minimize bugs and get the product ready for the user acceptance test. Sometimes deployment is considered the final stage as it deals with the software release on the market. However, there is the last but not the least stage – post-production.
Let’s focus more on this moment as continuous maintenance and support are among the top criteria. In order to advance user experience, it is important to learn the application behavior in a real environment, analyze the user feedback and work on updates. From the overall experience in web app development, the most successful projects have been performed by the means of continuous SDLC models.
 They target at gradual execution of each stage to the full extension. For instance, the Agile methodology relies upon addressing complicated tasks while delivering productivity through every step. It is a great solution for companies that are interested in offering web app development services, optimized according to the users’ needs. New solutions are supported via flexible iterations.
They target at gradual execution of each stage to the full extension. For instance, the Agile methodology relies upon addressing complicated tasks while delivering productivity through every step. It is a great solution for companies that are interested in offering web app development services, optimized according to the users’ needs. New solutions are supported via flexible iterations.This model requires only initial planning while the rest will base on received experience and newly defined requirements. As long as the company considers a moderately small project with a stable definition, they can apply the Waterfall methodology where the stages are going in order and usually presenting the expected results. Due to the fact that the custom web app development process is sophisticated and time-consuming, we suggest using Agile methodology. The good point is that it’s suitable for both new and ongoing projects.
It is important to understand the significance of setting an effective custom web application development team. Assigned specialists need to be fully engaged in the SDLC and open for collaboration with other team members. Covering the needs of the process, the custom software development company has to establish great management, carry out business analysis, create UI/UX design, focus on professional software building with up-to-date technologies, test and deploy the cloud app in both staging and production environments. In order to arrange those workflows, the typical composition of a web dev team would consist of a product owner, a project manager, a business analyst, UI/UX designers, back-end and front-end developers, QAs. We’ve compiled the list of the common responsibilities for each team member.
 Depending on the app complexity, the company could vary the number of required specialists. For example, they can arrange internal teams of custom web application developers. Usually, it can be a team of 1 senior front-end specialist, 1 back-end specialist, and 3-4 junior/mid ones. In such cases, the juniors can deal with the basic tasks while seniors look for advanced solutions. Companies have to consider the fact that the right team composition is the main tool to deliver successful network apps within reasonable timeframes.
Depending on the app complexity, the company could vary the number of required specialists. For example, they can arrange internal teams of custom web application developers. Usually, it can be a team of 1 senior front-end specialist, 1 back-end specialist, and 3-4 junior/mid ones. In such cases, the juniors can deal with the basic tasks while seniors look for advanced solutions. Companies have to consider the fact that the right team composition is the main tool to deliver successful network apps within reasonable timeframes.
 Depending on the app complexity, the company could vary the number of required specialists. For example, they can arrange internal teams of custom web application developers. Usually, it can be a team of 1 senior front-end specialist, 1 back-end specialist, and 3-4 junior/mid ones. In such cases, the juniors can deal with the basic tasks while seniors look for advanced solutions. Companies have to consider the fact that the right team composition is the main tool to deliver successful network apps within reasonable timeframes.
Depending on the app complexity, the company could vary the number of required specialists. For example, they can arrange internal teams of custom web application developers. Usually, it can be a team of 1 senior front-end specialist, 1 back-end specialist, and 3-4 junior/mid ones. In such cases, the juniors can deal with the basic tasks while seniors look for advanced solutions. Companies have to consider the fact that the right team composition is the main tool to deliver successful network apps within reasonable timeframes.Custom web app development isn’t just a current market trend, it has proven such popularity by delivering functionality and flexibility. Both companies and developers favor fast service delivery, reduced resource waste, improved customer support, and business continuity. Up-to-date technologies and SDLC models have simplified engineering as never before. The availability of efficient server-side and UI technologies enables innovative approaches. Whenever companies decided on the cloud app, they need to cover the following aspects:
We hope that our article has helped to find out more about custom web app development and suggested fresh ideas for future implementation.
This article about Custom Web Applications Development is also published here
This article about Custom Web Applications Development is also published here
