26
Impress hiring managers by presenting your React projects like a pro - Part 2
In part 1 of this series we saw how you can build impressive portfolio projects by working like a professional developer in a real team.
The idea in a nutshell: you build your project with a structured approach. You start with designs, create tasks, and only then write the code. You use the tools, workflows, and libraries that also real companies use. You write custom and responsive CSS. Your app contains state and business logic. You write concise yet descriptive Git commit messages and work on branches.
And if you really want to stand out, write automated tests with React Testing Library. That will put you way ahead of a typical Junior candidate.
Now it's time for part 2 of this series.
Let's say you built your portfolio project. You used all the advice from part 1. The code quality is alright. In short: You're a great candidate for a Junior React position.
Finally, you take the leap and send out job applications. You're confident that you'll get some interviews soon.
But nothing happens. Nada. No replies. No interviews. Just crickets...
If only somebody could tell you what's going on.
The thing is, you need to understand how the hiring process works. Entry-level positions get swamped with applications. And the people reviewing the applications on a technical level (e.g. team leads or developers) have other things to do.
See for yourself. Let's switch sides for a moment.
Let's pretend you're a developer at a company. A Junior dev applied for an open position. And you're the one who has to review the portfolio projects.
You have a busy day. You're in-between meetings and need to finish a feature you've been working on. Not much time to spend on this candidate.
Now try to observe yourself:
How do you scan the information in this repository?

My eyes quickly scan the folders and files. The folder structure looks pretty standard for a React project at first glance.
In a matter of split seconds, they arrive at the bottom where we can see the content of the README file.
This project obviously was created using create-react-app. The README wasn't changed, so we can dismiss it. Not much information there.
If we were carefully investigating the repository we'd see that there are open issues, pull requests as well as a dozen branches. This might indicate a good workflow.
But let's face it. We're in a hurry, so probably we won't even notice these details.
So what would you being the reviewer do next?
You only have a few options. The most likely ones are
My guess: Most people would start opening files.
Now it all depends on how much time you invest and how quickly you get bored. In any case, you are likely to miss some impressive code hidden in the file structure.
You (the reviewer) have to decide by chance if I'm a great candidate for that Junior position.
How can we fix this?
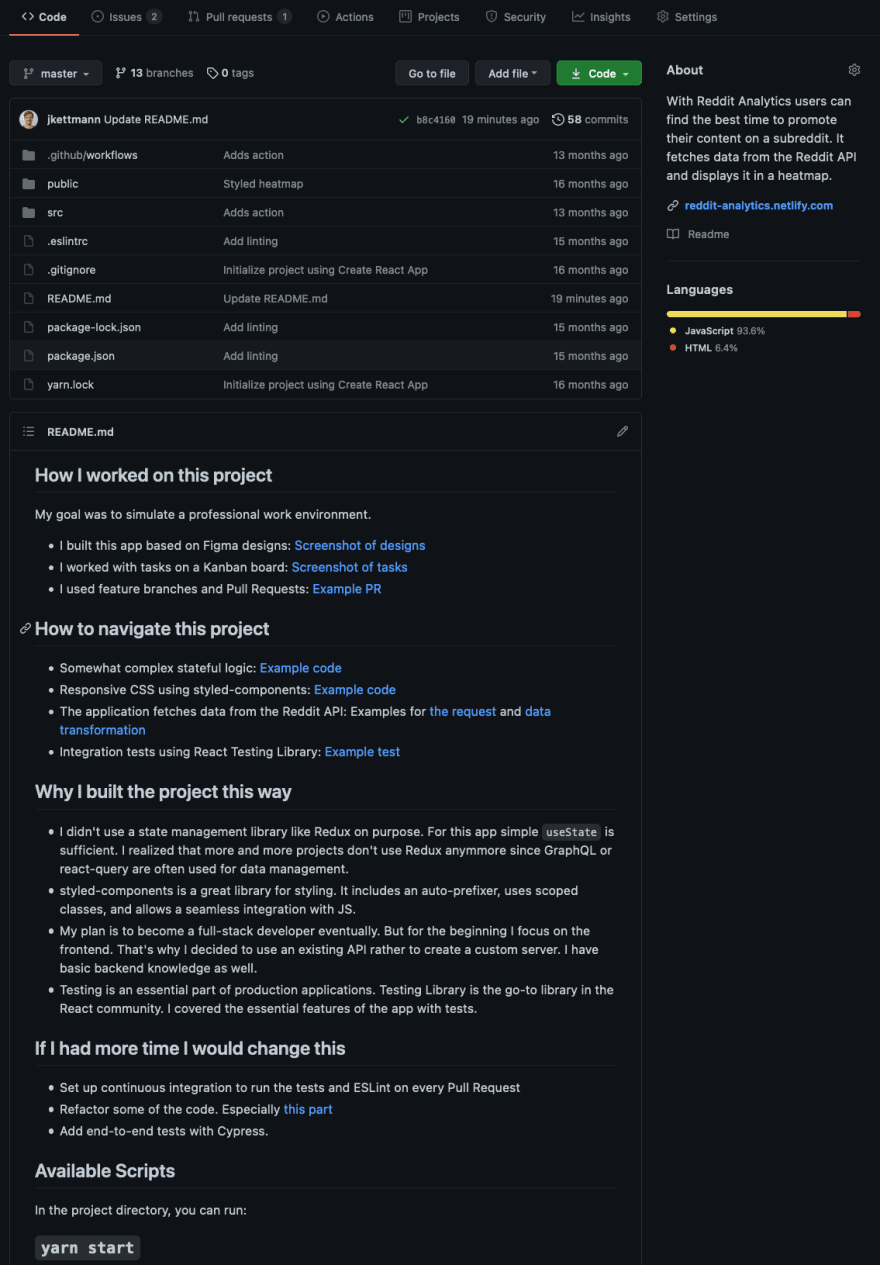
Let me show you another version of the same repository.

This is the same repository. I only changed the README and the About section at the top right.
As a reviewer, my eyes again would quickly arrive at the README content at the bottom. But instead of dismissing it right away, I'd stop and start reading the section "How I worked on this project":
"Oh wow, this guy knows his sh... On his resume, I saw he has no job experience. But that's pretty much how we work in our team. I bet he'd quickly be productive." - Made-up conversation with myself
The next section "How to navigate this project" points me to the most important parts of the application. If the code behind these links looks OK, I'm ready to give this candidate a go.
The section "Why I built the project this way" reveals information about the reasoning behind some technical decisions. That's really great because it allows the reviewer to tap into your thought process.
A final section "If I had more time I would change this" shows that you can take a step back and self-reflect. Very important for working in a team.
Only at the very bottom, you can see the available scripts. These almost don't matter anymore. Probably nobody will download the project and run it anyway. But it's good documentation practice to have them.
There's one final advantage of writing such a README that I didn't mention yet:
By writing all this documentation you not only guide the reviewer through the project. You also prove your communication skills. Any experienced hiring manager knows how important yet rare these are among engineers.
So invest some time into writing a clear and descriptive README. Write it. Let it rest. Then return a couple of days later to review it with a fresh pair of eyes.
In short: a clean and informative README will let you stand out from other candidates.

In the next days I'll release part 3 here on dev.to. I'll share 3 project ideas that will make a great impression on your React portfolio. If you don't want to wait you can read the whole series on a single page on Profy.dev already now.
Illustration based on drawkit.io
26
