20
Part-2: 5 HTML Tags That Almost Nobody Knows
Hello, I'm Aya Bouchiha, today, I'm going to discuss another 5 HTML tags that you're almost don't know.
<dfn>: used to specify a term that is going to be defined, most browsers display this element with an italic font style.
<p>
<dfn>Mathematics</dfn>
is the science of structure, order, and relation that has evolved from
counting, measuring, and describing the shapes of objects
</p>
<kbd>: used to define keyboard input, it is displayed with a monospace font
<h1>How to rename a file ?</h1>
<p>
Select the file with a left click and then press <kbd>F2</kbd> on your
keyboard.
</p>
<samp>: is used to define sample output from a computer program.
<p><samp>File not found.<br />Press <kbd>F1</kbd> to continue</samp></p>
<div class="skills">
<label for="html">HTML</label>
<meter id="html" value="8" min="0" max="10">2 out of 10</meter><br>
</div>
<dl> : is used wiht <dt> and <dd> to define a description list.
<dt> defines a term in a description list.
<dd> describes a term in a description list.
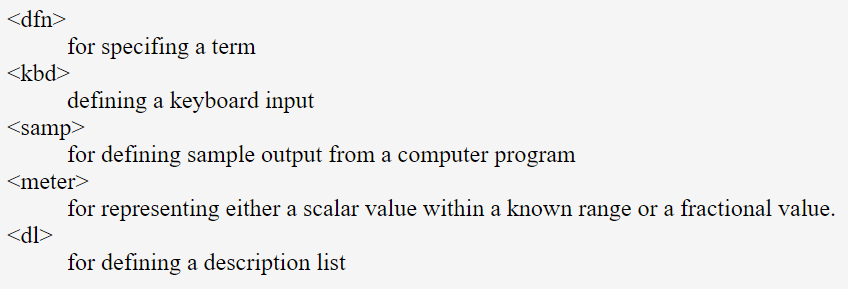
<dl>
<dt><dfn></dt>
<dd>for specifing a term</dd>
<dt><kbd></dt>
<dd>defining a keyboard input</dd>
<dt><samp></dt>
<dd> for defining sample output from a computer program</dd>
<dt><meter></dt>
<dd>for representing either a scalar value within a known range or a fractional value.</dd>
<dt><dl></dt>
<dd>for defining a description list</dd>
</dl>
<dfn> : for specifing a term.
<kbd> : for defining a keyboard input.
<samp> : for defining sample output from a computer program.
<meter> : or representing either a scalar value within a known range or a fractional value.
<dl> : for defining a description list.
<kbd> : for defining a keyboard input.
<samp> : for defining sample output from a computer program.
<meter> : or representing either a scalar value within a known range or a fractional value.
<dl> : for defining a description list.
Have an amazing day!
20
