30
Vite is too fast!
Recently I tried Vite and I was blown away by how fast it was. I re-checked if I started the app correctly because I couldn't belive that it started the dev server under
200ms!So, here's a short article on what is Vite and how can we create a new react project with it.
Vite pre-bundles dependencies using esbuild. Esbuild is written in Go and pre-bundles dependencies 10-100x faster than other JavaScript-based bundlers.
Blazing fast TypeScript with Webpack and ESBuild If you'd like to learn more about esbuild setup with Webpack 5
Let's create a new project with Vite
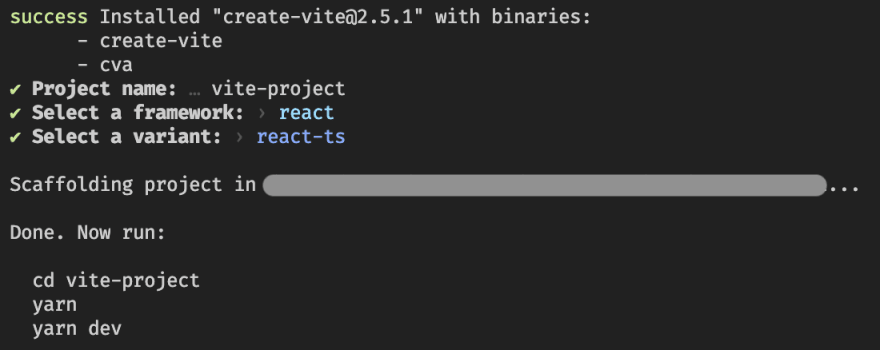
yarn create vite


And we have our vite project 🎉!
├── index.html
├── package.json
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.json
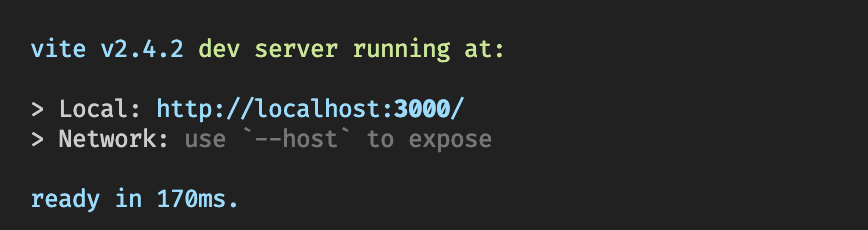
└── vite.config.tsLet's start our dev server
cd vite-project
yarn install
yarn dev
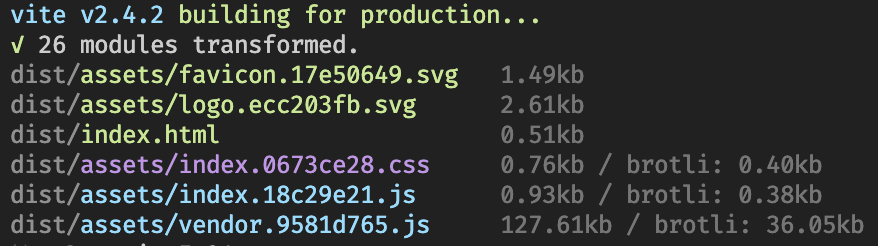
Vite uses rollup to build and optimize static assets. Let's build our project
yarn build
We have our static assets ready to be served!
30
