30
Parte 0 - Iniciando com Javascript
HTML e CSS
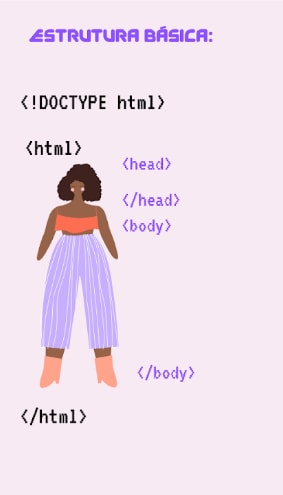
<h1>Elas Unidas</h1><!DOCTYPE hmtl> : Não é uma tag HTML, mas uma instrução para o navegador,
indicando que ali é um código em HTML.
<head> : É o cabeçalho. A parte não visível para o visitante.
Mas carrega informações importantes.
<body> : É o corpo do seu site, é aquilo que é visível para o visitanteCSS é usada para estilizar a sua página. É possível alterar cor da fonte, espaçamentos...
'isso' executa 'isso'
Damos instruções para o computador, ele interpreta e executa o nosso código.
Existem algumas formas de executar o código em JS.
<script> Aqui lógica js</script>JS inline fica no body do HTML, ou seja, todo o código JS ficará no arquivo .html.
head ou antes da tag de fechamento do body
<script src="nomeDoArquivo.js</script>Assim como em todas as linguagens de programação, sempre iniciamos com o famoso 'Olá Mundo!'.
Abra seu editor de texto (VS code studio, Atom..) e crie uma pasta com dois arquivos
Abra seu editor de texto (VS code studio, Atom..) e crie uma pasta com dois arquivos
index.html e index.js.
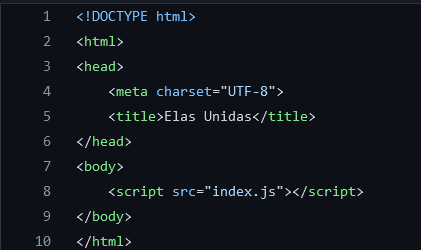
index.html coloque a estrutura básica do HTML.
No head acrescente a tag title
<title>Elas Unidas</title>
Antes da tag </body> chame o arquivo index.js que ficará assim:
<script src="index.js"></script>

index.js será o arquivo onde colocaremos tudo de javascript.
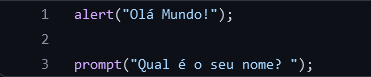
Coloque o código a seguir:
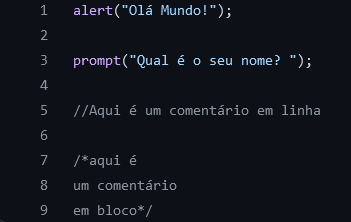
alert('Olá Mundo!');

index.html no seu navegador.
Ao fazer isso, tudo o que estiver no index.html será exibido.
Você provavelmente verá algo assim:
Ou seja, estamos chamando o arquivo .js dentro do .html, por isso o alert() é exibido.
Obs.:
alert() é usado para informar algo ao usuário. E se quiséssemos perguntar algo? seria o
No arquivo
prompt(). No arquivo
index.js, escreva:prompt("Qual é o seu nome? ") 
// antes do comentário.
Para comentar em mais de uma linha, comentário em bloco, utilizamos /* no inicio da primeira linha e no */ no final da última linha. 
Como lição de casa, veja como funciona o
console.log() e qual é a sua função.Até a próxima! Parte I
30