27
10 Things you can do in Chrome Developer Tools
Here are 10 things you can do, if you want to edit CSS directly on the styles panel of the chrome dev tools while debugging.
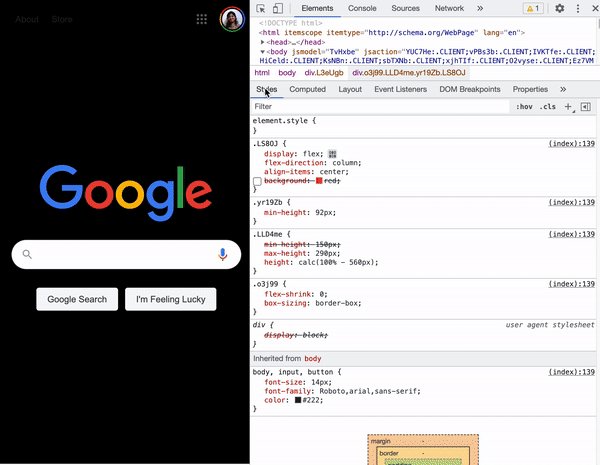
When you inspect an element, if you look into the computed section of the styles tab you will see the box model representation of the element.
Did you know that you can edit the values in the box model directly?.
Did you know that you can edit the values in the box model directly?.

When you see styles with color, you can click on the swatch which will open the color palette for you. Open the contrast ratio , green ticks means the color is in the acceptable contrast ratio, red means it does not meet the standard. The colors within the curved white spectrum are the ones which have a better color contrast ratio, if you choose colors outside of it you will notice that the contrast ratio check mark turns to red. Try adjusting the colors accordingly using the color picker to see what works best.


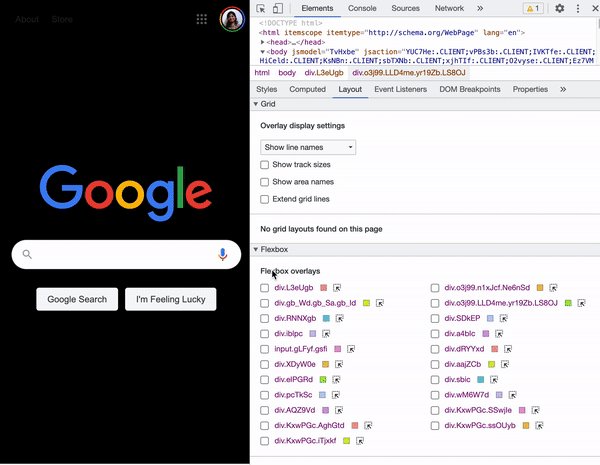
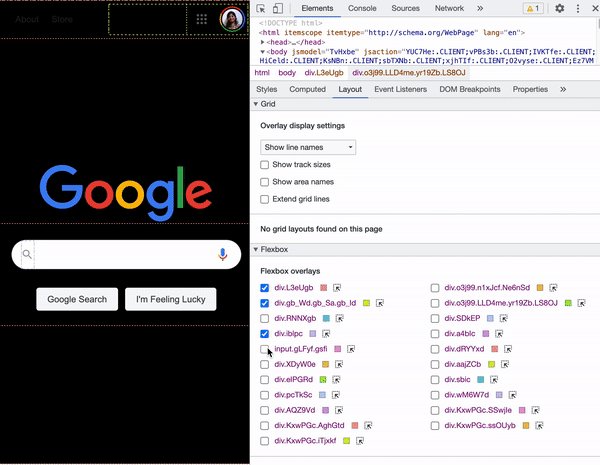
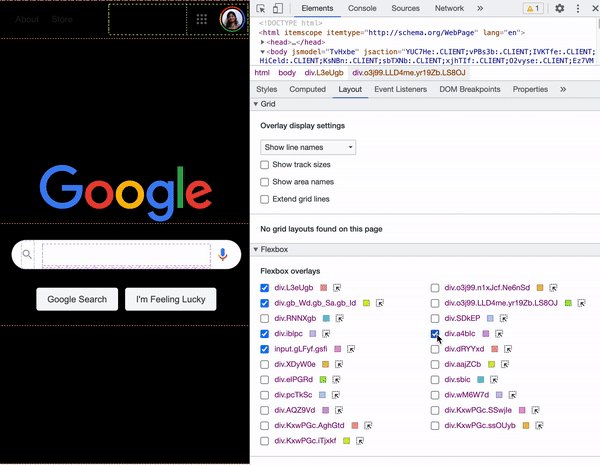
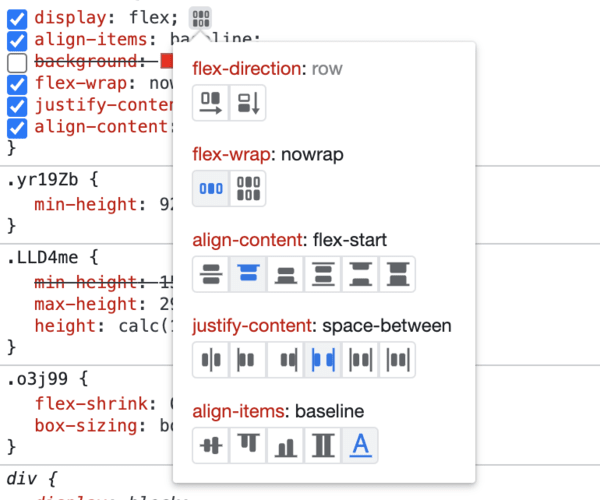
In the elements tab you can see the list of elements which use flex, grid, scroll-snap or ads. Right click on the elements(eg: div, p , span etc) and select badge settings. You can choose the badges you think will be most required for your debugging.
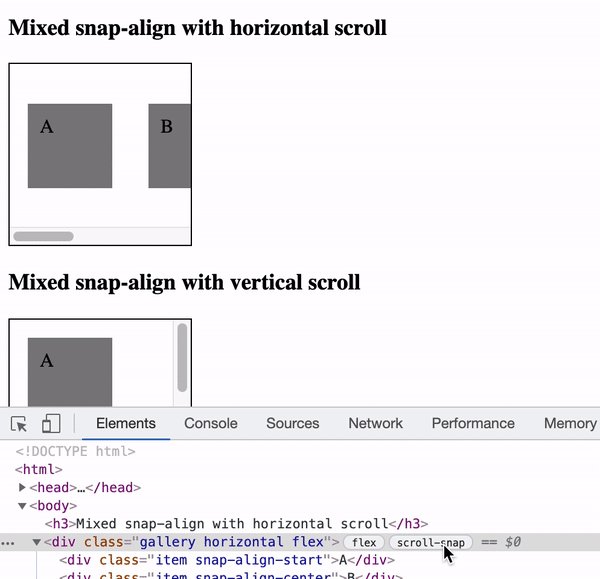
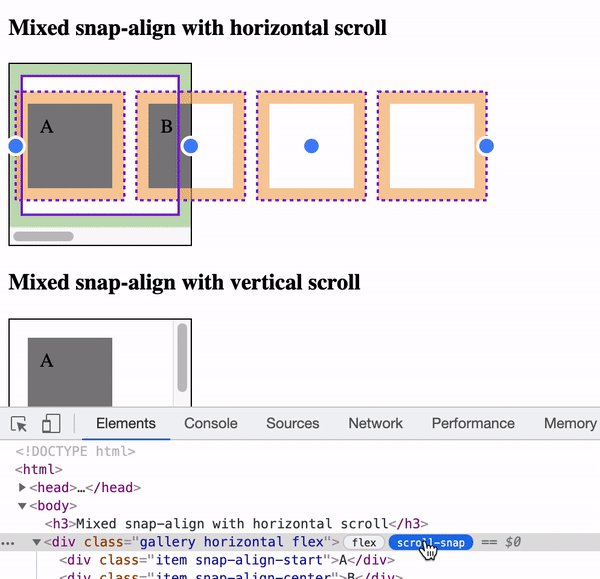
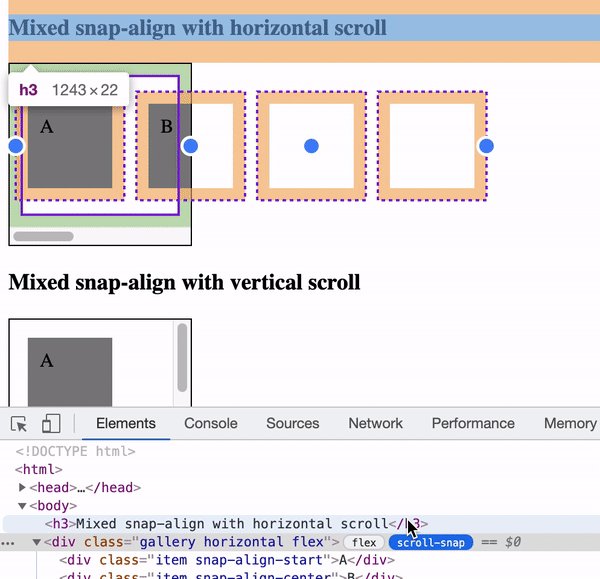
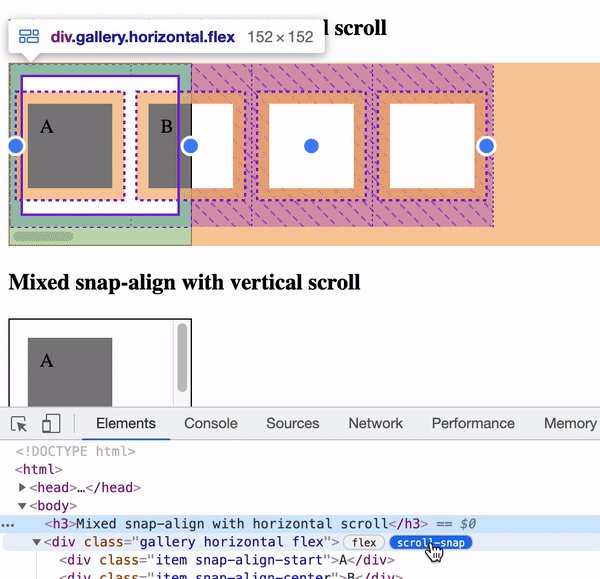
In the below screenshot, you can see that the moment i check scroll-snap , the badges showed up next to the div which had scroll snap enabled.

In the below screenshot, you can see that the moment i check scroll-snap , the badges showed up next to the div which had scroll snap enabled.

CSS scroll snap lets you set the scroll offset position of a scroll container to be at a preferred snap position once the scroll operation is finished. Visualizing this can be difficult, and using the developer tool, you can see how/where your scroll position ends.
On the computed section of the styles pane usually we see all the styles which are applied on a particular element. By clicking on group they are grouped together by category and you can focus just on the ones which are required for your debugging.

Let me know in the comments below your favorite among these and if there are others which you use.
Check out my other blog posts:
27