103
PrimeNG I18N API Usage with ngx-translate
How can we use PrimeNG I18N with ngx-translate? Let's start!
Let's create a brand new angular application using angular-cli.
ng new primeng-i18n-with-ngx
cd primeng-i18n-with-ngxLet's add PrimeNG, PrimeFlex, PrimeIcons, and ngx-translate.
npm install primeng primeicons primeflex@2.0.0 @ngx-translate/core @ngx-translate/http-loader @angular/localizeWe need to import PrimeNG's CSS dependencies to Angular.json.
node_modules/primeicons/primeicons.css
node_modules/primeng/resources/themes/vela-blue/theme.css
node_modules/primeng/resources/primeng.min.cssNow we need a couple of PrimeNG components and ngx-translate setup.
Note: Detailed ngx-translate setup can be found in official docs.
I want to use English to French translation because ngx-translation uses in their example.
en.json:
fr.json:
Let's create our translation logic! We gonna use TranslateService and translate pipe for the general translation functionality for the translation.
app.component.html:
app.component.ts:
It's cool, right?
We need to use PrimeNGConfig for the translationing the PrimeNG components. Usage is quite simple.
Usage from the Documentation:
But we want use in the our I18N JSON.
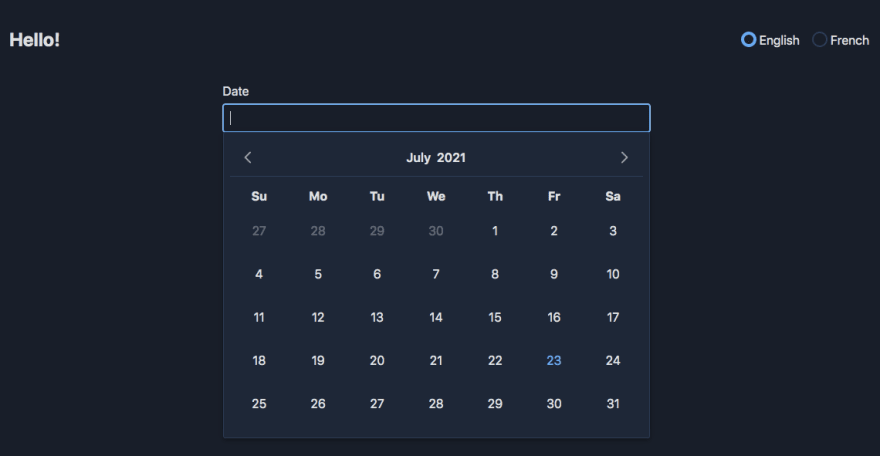
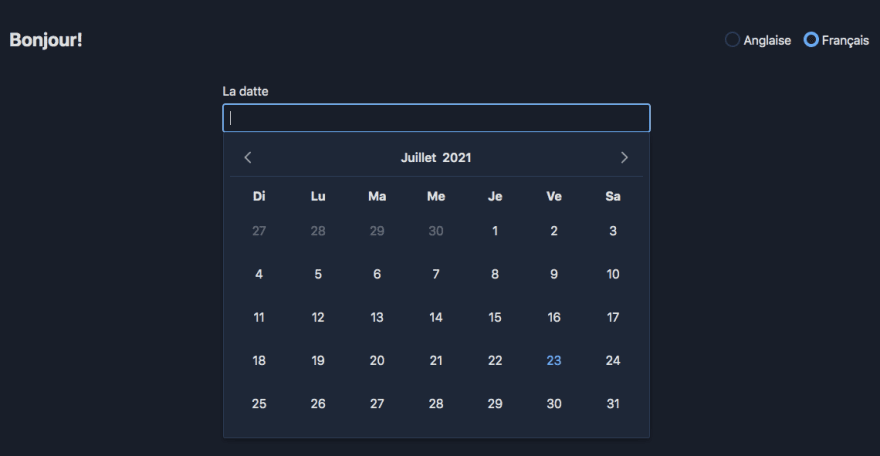
Let's create a calendar and change the month and day names!
Firstly we need to add month and day names to translation files.
PrimeNGConfig uses;
Month names for: monthNames
Min day names for: dayNamesMin.
Our files should be like this:
Note: "primeng" usage just an example.
Let's create our Calendar.
Now we want to change PrimeNG I18N API when ngx-translate trigger. We can use ngx-translate's "stream" observable for the detection.
Stream is giving to us primeng section(According to the which translation option used). Coming data is:
We just binding our translation data to PrimeNGConfig with setTranslation function. And Voilà! Our calendar translated!


Let's use this logic for Dropdown, ColumnFilter, ConfirmPopup and FileUpload too!
PrimeNG I18N API keys are on available at the documentation.
Now we're gonna update our translation JSONs again.
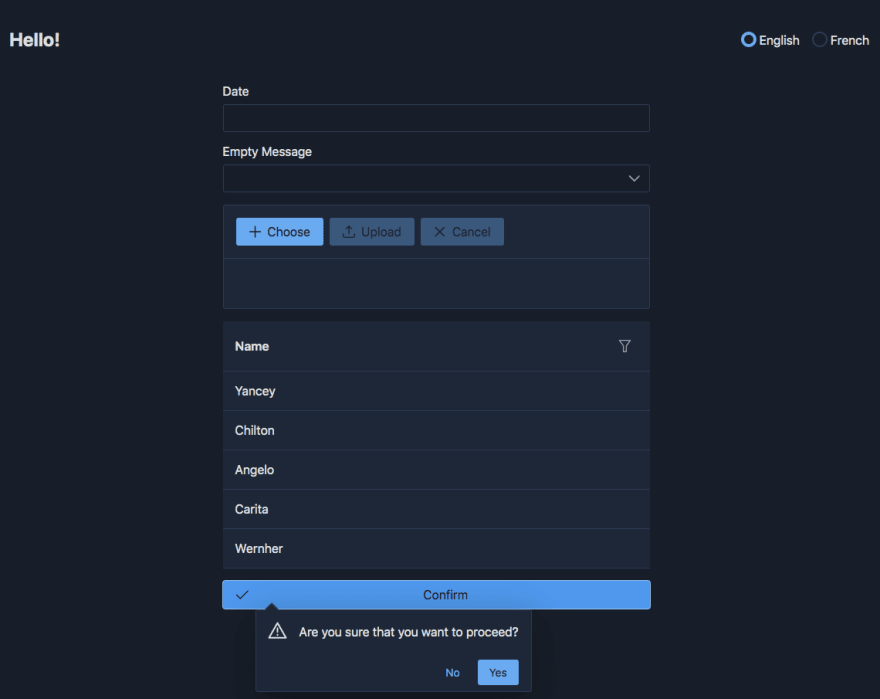
Now we're just gonna create our components. Because our translation logic is already present. We don't need any logical change. We already did update the translation JSONs!
Here we go!


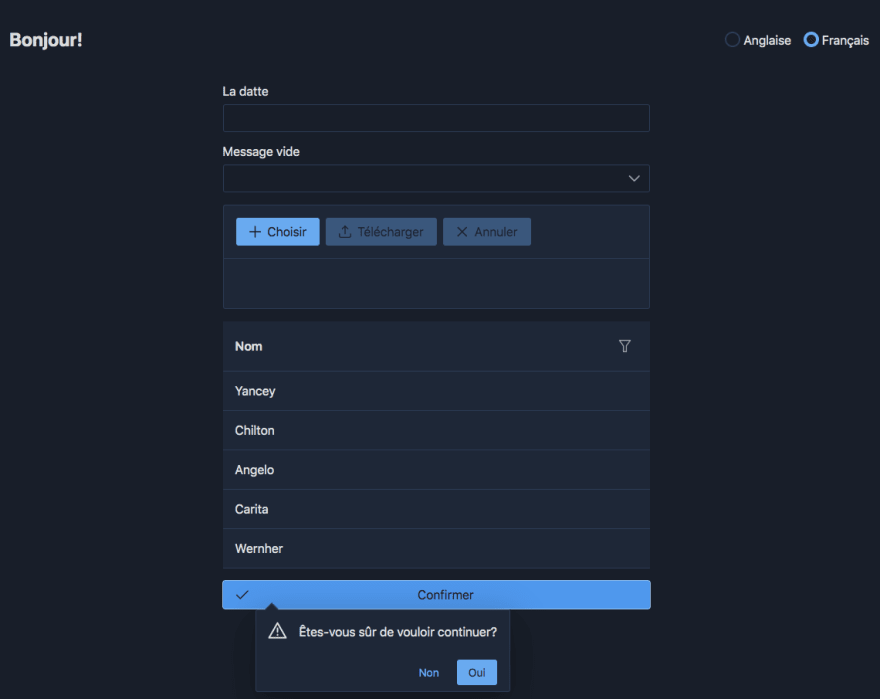
Voilà!
Thanks for the reading!
For Spanish readers: https://www.ibidemgroup.com/edu/internacionalizacion-i18n-primeng-ngx-translate/ (Translated by Chema Bescós 🙏🏻)
Repos:
103