42
How to Build REST API Using Node Js Feathers Framework
This article will create a simple REST API vehicle system with full authentication and CRUD (create, read, update, delete) capabilities.
We will be creating a simple vehicle API support.
Our Use Cases:
- create
- read
- update
- delete
Project Setup
mkdir vehicle-api
cd vehicle-api
feathers g app
As you're answering the above questions, you'll notice that you can create your application using TypeScript and not JavaScript, or we can select any other database type.
For simplicity, I went with yarn, JavaScript, and NeDB, but if you're planning to use npm, TypeScript, or Postgres/MongoDB, you can do so.
Next, open your project with an editor of your choosing (I'm personally going with VS Code)

To run the application, run the appropriate package manager command that you've selected. In this case:
yarn devand you should be able to see this page in your browser:

Congratulations!
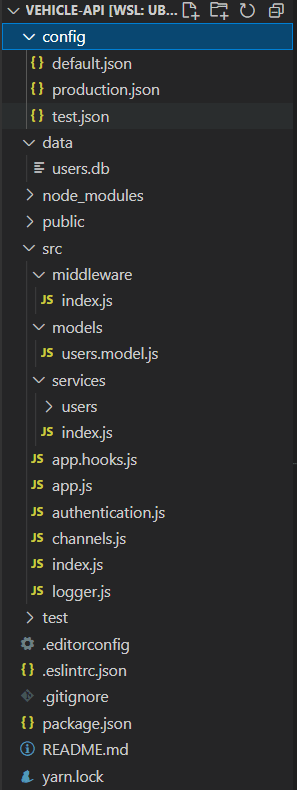
You've set up your first Feathers application, and here is the tree structure of our project:
You've set up your first Feathers application, and here is the tree structure of our project:

You can find more information how what do this files do in here: https://docs.feathersjs.com/guides/basics/generator.html#the-generated-files
Notice how under 1 minute, we've generated an application with a full authentication implementation and our first user service has full CRUD capabilities.
So how do we communicate with our backend if we don't have a frontend?
Whenever we work on the API, engineers would use a tool called Insomnia or Postgres (in this example, I'll be using insomnia). Overall it will enable us to send and get a response from our API without running the frontend.

What we want to do next is to create "register" and "login" requests in our insomnia workspace.
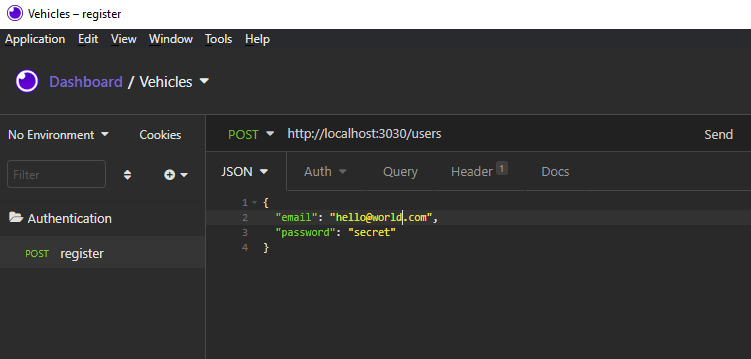
In my workspace, I'll be creating a new folder, "Authentication," that will contain "register" and "login" requests.
Register

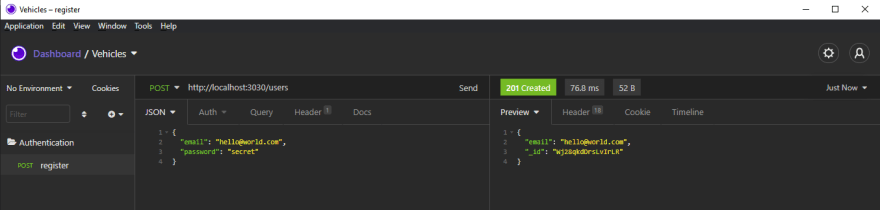
After sending the request, we should see the following:

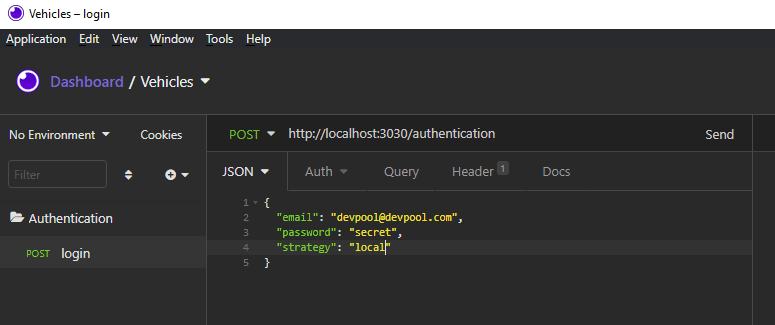
Login

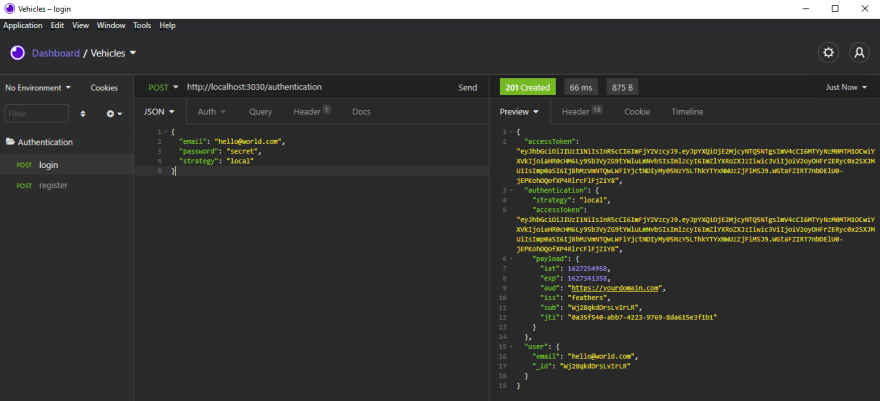
After sending the request, we should see the following:

If you see the same thing, then your authentication is set up correctly!
Since the basics of our applications are set up and running, it's time to create our vehicle service.
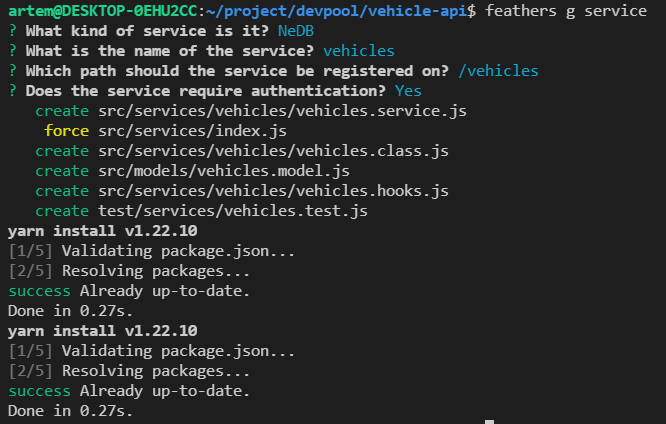
To do that, run the following command and answer all of the questions in the same way as we did it right from the beginning:
feathers g service
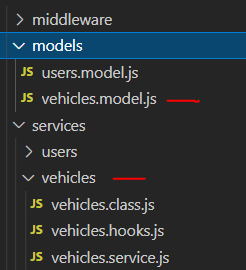
And if you look under the services/model folder, we now have a vehicle implementation that we can perform entire CRUD operations on.

At this point, our REST API is fully ready to take in some data and perform the entire CRUD operation on our new vehicle service!
Let's create a few records to demonstrate that.

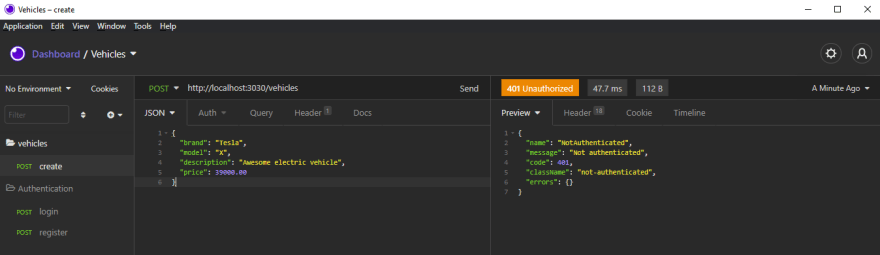
Oh no, what happened here!? We're getting an error message "Not authenticated."
That's the expected behavior because our system is saying that "you're trying to access an endpoint when you are not authenticated." Translation, not logged in.
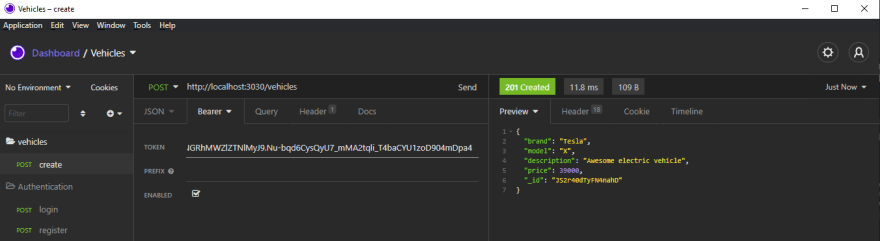
So let's send the request with the generated token from before and try to resent the request


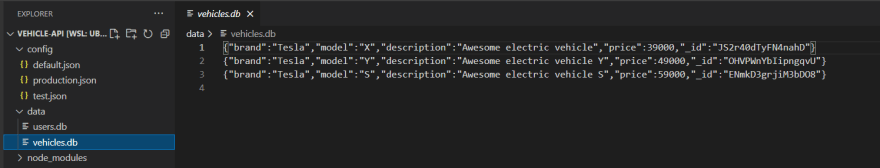
At this point, we can now save a record into our DB.

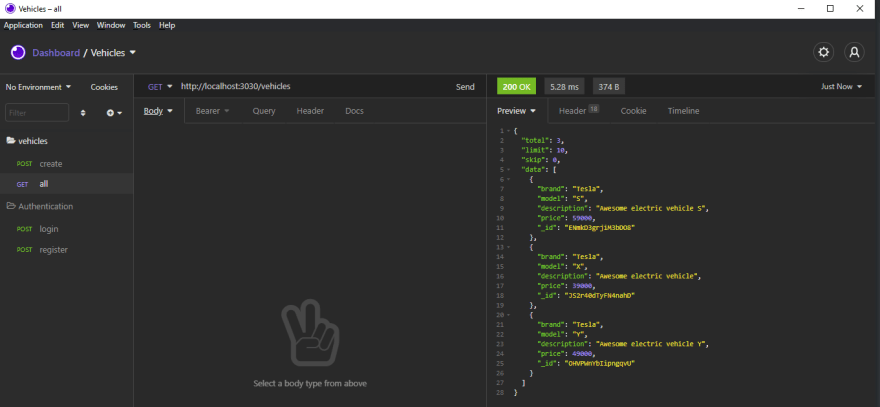
Let's create few more records and get all vehicles:

At this point, our Update and Delete will look very similar.
Additional Recourses:
If this was your first RESTful API build, unfortunately, I didn't explain models, why we named our folders "Authentication" or "vehicles" in our insomnia, and what some of the things are. Thankfully, I do have a video where I give more information for beginners as I'm building out the API:
Feathers Documentation:
Conclusion
We just created our first RESTfull API using FeatherJs framework WooHoo! I hope this tutorial was helpful for some of you. We did many things, and it could be a lot at first and could be confusing at the beginning. But to be honest, once you master this, you will realize that we have created an amazing backend with many complex pieces, and we can create all of it unless 2 minutes. So big congrats to you on getting to the end of this tutorial!
If you have any questions, feel free to leave a comment or you can find me on my YouTube channel DevPool
42
