40
Get up and running on Figma (tips for devs)🏃🏼♀️
Hey all,
Thought I'd put together this quick breakdown for devs who are being onboarded onto Figma for the first time. (There are some tricks and funky things to watch for as you get used to it)
Quick note on Figma: Figma is a common and dominant design tool in the UI world. It does live collab and designers like it because you can give devs/POs view access and you can navigate it independently.
Getting up and running.
This invitation will get you into the file - it will get you to create a login/password.
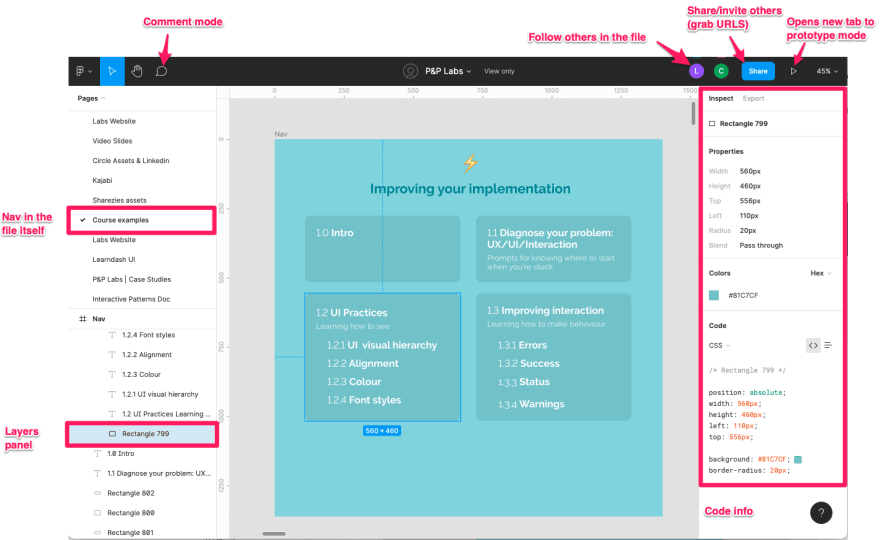
☝️ Don't forget the difference between the default mode (see code etc) and prototype mode (click through and see behaviour)
Key things to watch for
💡If this was useful, comment and I can add to this little post with more juicy info.
40