71
Protect Your SignalR Service Based Real-time Application with Application Gateway
By using the Azure Private Endpoint for your Azure SignalR, it allows clients on a virtual network (VNet) to securely access data over a Private Link. As next step, let’s learn how to use the Azure Application Gateway for your Azure SignalR to manage the real-time traffic.
Azure Application Gateway is a web traffic load balancer that enables you to manage traffic to your web applications. Using the Azure Application Gateway with Azure SignalR Service enables you to:
Let’s go through the key steps together and learn how to implement this reference solution:

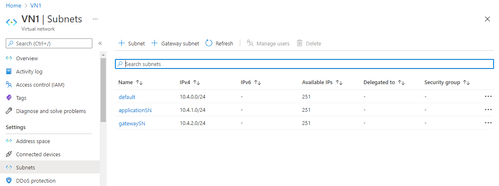
- Subnet applicationSN for your App Service or Azure Functions.
- Subnet gatewaySN for Application Gateway.
- Resource
- Resource Type: Microsoft.SignalRService/SignalR
- Resource: ASRS1
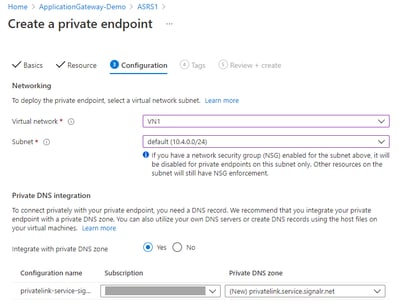
- Configuration
- Integration with private DNS zone: Yes
- Subnet: default subnet in VN1



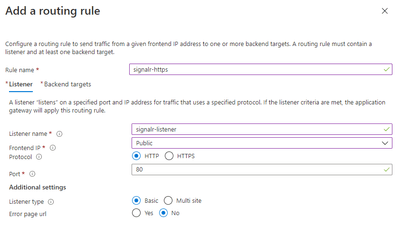
- Listener
- Protocol: HTTP (We use the HTTP frontend protocol on Application Gateway in this blog to simplify the demo and help you get started easier. But in reality, you may need to enable HTTPs and Customer Domain on it with production scenario.)
- Backend targets
- Target type: Backend pool
- Add new HTTP setting
- Backend protocol: HTTPs
- Use well known CA certificate: Yes
- Override with new host name: Yes
- Host name override: Pick host name from backend target.

Now, we already setup the Virtual Network, SignalR Service and Application Gateway. Let’s quick test whether the configuration is correct.


Now, the traffic to Azure SignalR is already managed by the Application gateway. The customer could only use the public IP address or custom domain name to access the resource. In this blog, let’s use the chat application as an example, and start from running it locally.
dotnet restore
dotnet user-secrets set Azure:SignalR:ConnectionString "<connection-string-of-ASR1>;ClientEndpoint=http://< frontend-public-IP-address-of-AG1>"
dotnet run
- Publish: Code
- Runtime stack: .NET Core 3.1
- Operation System: Windows
- Publishe the application and its dependencies to a folder for deployment
dotnet publish -c Releaseaz login
az account set –subscription <your-subscription-name-used-to-create-WA1>
az webapp deployment source config-zip -n WA1 -g <resource-group-of-WA1> --src app.zipAzure__SignalR__ConnectionString=<connection-string-of-ASR1>;ClientEndpoint=http://< frontend-public-IP-address-of-AG1>
WEBSITE_DNS_SERVER=168.63.129.16
WEBSITE_VNET_ROUTE_ALL=1Now, you are successful to build a real-time chatroom application with Azure SignalR Service and use Application Gateway to protect your applications and setup end to end secure.
If you are trying to build your own application with Azure SignalR and Application Gateway, you could also get more helpful resources from the Azure SignalR Service and Azure Application Gateway. We are looking forward your feedback and ideas to help us become better via Azure Feedback Forum! You could also go to Tech Community to learn more blogs about Azure SignalR Service.
71