34
Cómo estructurar un proyecto de React
Ahora que ya sabemos cómo crear un proyecto y qué elementos contiene, el siguiente paso es empezar a programar nuestra propia app. En este artículo se va a explicar qué estrategias seguir paso a paso para empezar a programar una aplicación sencilla. También dejaré a vuestra disposición el link a un repositorio de github que he creado para la ocasión, donde se puede ver el resultado del proyecto que he usado como referencia en este artículo.
Antes de entrar en detalle sobre la estructura de proyecto que propongo, me gustaría aclarar que me he basado en una estructura simplificada de Domain Driven Design, que sea fácilmente escalable y que permita adaptarse con algunos ajustes a casi cualquier proyecto, sin embargo con el objetivo de simplificar el contenido de este post, no explico en detalle qué es el DDD ni en qué conceptos se basa este tipo de arquitectura. En futuros artículos pretendo cubrir en profundidad sobre DDD entre otros temas.
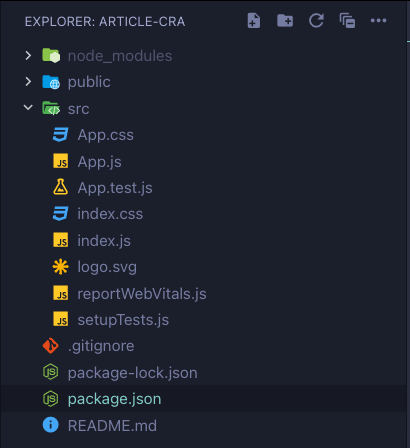
En este post vamos a trabajar principalmente dentro de la carpeta src, ya que es donde reside el código fuente de nuestra aplicación. En este artículo no se va a explicar qué hace cada uno de los archivos y directorios que existen inicialmente puesto que eso ya se cubrió en el artículo anterior.

Lo primero que me gusta hacer cuando creo un nuevo proyecto de React es crear una estructura básica de carpetas que me permita tener el código organizado para que sea fácil encontrar lo que estoy buscando en cada momento una vez el proyecto va creciendo.
Si no se genera una buena estructura desde un principio, es posible que con el paso del tiempo el proyecto vaya creciendo en tamaño, creándose componentes nuevos, archivos con lógica de negocio y utilidades y poco a poco, de forma casi imperceptible, será más difícil añadir mejoras y corregir bugs, porque el proyecto que inicialmente eran unos pocos componentes, se ha convertido en un monstruo con cientos archivos en los que nunca se encuentra a la primera lo que se busca.
Para evitar que esto ocurra, me gusta hacer una estructura inicial de carpetas muy básica que me permita ir ampliando conforme el proyecto se hace más grande y que se adapte tanto a proyectos pequeños, medianos o (con un poco de trabajo) a proyectos grandes.
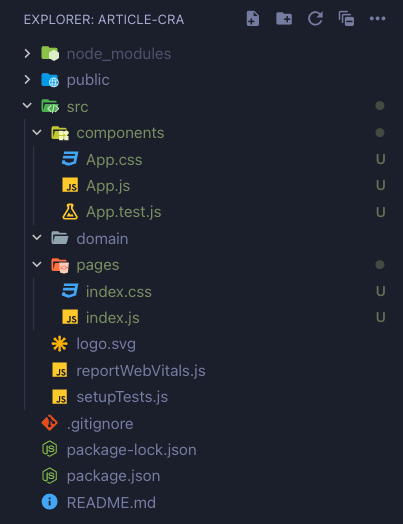
La estructura básica de proyecto que propongo es la siguiente:

En primer lugar, he creado la carpeta components que será la encargada de contener los componentes React de nuestra aplicación. En este caso, como el proyecto parte de cero, tan solo tenemos el componente App, pero en el futuro, conforme vayamos ampliando el proyecto y creando más componentes, este será el directorio en el que irán contenidos.
El segundo directorio que he creado es el domain que es el directorio encargado de contener la lógica de negocio de la aplicación. La lógica de negocio es toda aquella que es única del funcionamiento concreto de nuestro proyecto, y que no depende de ningún framework ni librería. Por ejemplo, si estamos creando una aplicación de calculadora, la función "suma", "resta"... forman parte de la lógica de negocio de nuestra aplicación.
Es posible que te estés preguntando si tiene sentido crear este directorio desde un punto tan temprano del desarrollo, si el proyecto ahora mismo no es más que apenas un par de componentes sin lógica ninguna. La respuesta a esta pregunta es un rotundo "sí, es necesario", el motivo es bien simple, si no creas este directorio desde el principio, es fácil ir añadiendo esta lógica dentro de los componentes, lo que provocará que la lógica dependa de la librería de componentes que estés usando, en este caso React. Por lo tanto, la lógica de negocio será más difícil de testear y de reutilizar. Si no tienes claro qué es la lógica de negocio, y porque es importante que no esté relacionada con React, no te preocupes, escribiré futuros artículos hablando sobre el tema.
Por último he creado el directorio pages, que será el encargado de contener las diferentes páginas de nuestra aplicación en caso de que nuestra app tenga routing. Si nuestra aplicación no tiene routing, es posible que no necesitemos este directorio, en ese caso es totalmente válido dejar el index.css y el index.js en la raíz del directorio src.
Como nuestro proyecto no va a tener rutas no vamos a utilizar el directorio pages, sin embargo es recomendable que en caso de tener una aplicación con routing lo utilices.
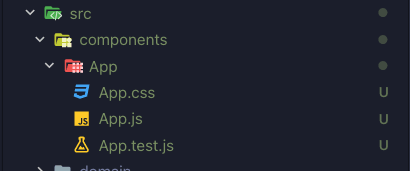
Esta estructura de carpetas que se ha propuesto es muy básica y se puede mejorar un poco más. Para ello lo primero que recomiendo es crear una carpeta por cada componente, de forma que contenga todos los archivos de javascript, css y test de ese componente. Por ejemplo he creado el directorio App que contiene lo siguiente:

De la misma forma, dentro de pages es recomendable crear un directorio por cada página de nuestra aplicación, en los que se incluirán los archivos de javascript, css y test.

El directorio domain es ligeramente diferente, porque al contener archivos con lógica de negocio, no tiene sentido crear una carpeta por cada archivo, puesto que cada archivo ya contendrá las funciones, clases y métodos relacionados con una funcionalidad o grupo de funcionalidades. Por lo tanto la clasificación de archivos y carpetas debe estar relacionado a los diferentes elementos de dominio. Un elemento de dominio es una entidad que puede ser del mundo real o del dominio de la aplicación.
Por ejemplo, si tenemos una aplicación de gestión de usuarios, un elemento de dominio es "usuario", y si en esta aplicación se gestionan roles de usuario, otro elemento de dominio podría ser "roles de usuario". En este caso hipotético crearíamos la carpeta usuario dentro del domain y dentro de esta carpeta crearíamos los diferentes archivos de lógica relacionados con el usuario. De la misma forma crearíamos la carpeta roles-de-usuario y dentro de esta escribiríamos los archivos relacionados con los roles.
Si pese a estos ejemplos no ves claro que son los elementos de dominio en futuros artículos explicaré en profundidad qué son y cómo utilizarlos en tus proyectos.
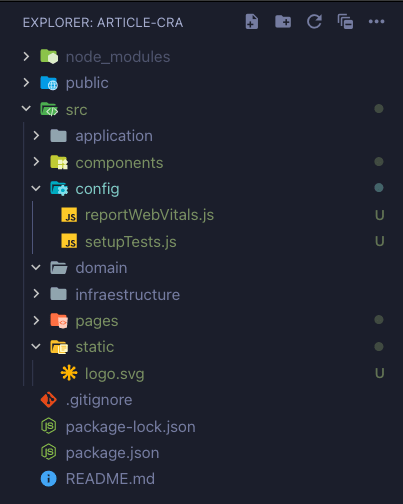
La estructura de proyecto que he propuesto es válida para un proyecto muy sencillo, y a la que empieces a crear varios componentes, hacer llamadas al backend, etc deberás crear nuevos archivos y carpetas. Una buena forma de continuar evolucionando tu proyecto es generar los directorios application e infrastructure.
En el directorio application puedes incluir los casos de uso de tu aplicación, por ejemplo llamadas api rest, las actions para actualizar tus reducers, y los selectores que te permiten escuchar los cambios en el estado de tu aplicación.
En el directorio infrastructure puedes incluir clases o funciones que hagan abstracciones de librerías de fetching, de forma que tu proyecto no esté acoplado a librerías de terceros, etc
Si no tienes claro qué es el acoplamiento, ni porqué es necesario trabajar con abstracciones en futuros artículos cubriré con detenimiento estos conceptos.
Otros directorios que se pueden añadir según se vayan necesitando son los directorios static, theme y config.
El directorio static es un directorio opcional, que no está en todos los proyectos ya que hay proyectos en los que no es necesario, pero los proyectos que lo utilizan suele incluir todos los archivos estáticos que necesitan estar dentro del directorio src pero que no contienen código fuente, como por ejemplo imágenes o fuentes. En el caso de nuestra aplicación podríamos crear el directorio static y poner dentro el archivo logo.svg.
En el directorio config es un directorio opcional, en el que incluiremos todos los archivos de configuración de librerías. En nuestra aplicación incluiríamos los archivos reportWebVitals.sj y setupTest.js.
Por último hay aplicaciones grandes que contienen muchos estilos css, y algunos de estos estilos son generales y compartidos a lo largo de toda la aplicación. Para incluir estos archivos es común crear el directorio theme, en el que se incluyen archivos con variables de css, la configuración de las fuentes, variables de media queries etc.

Por último me gustaría animarte a que cometas errores, ya que una de las mejores formas de aprender qué estructura de proyecto funciona mejor para ti es equivocarte y aprender de tus errores.
Foto de la cabecera por Antonio Batinić from Pexels
34
