33
Everything about super tokens - an open source alternative to Auth0, Firebase Auth, and AWS Cognito.
Authentication and Authorization are costly affairs for organizations when it comes to their security budget and it is the main concern for every company or individual developer, and if you're a developer/founder you spend a lot of time making a perfect security system for your apps.
*You spend days creating a Login and Sign Up page for the product. *
And after that, your work is still not done.
You need:
All this needs to be done before even launching your product, and it looks easy but it's not always.
You will spend a good amount of time & planning to set up for your application.
So, what if I tell you I found an awesome open-source platform to rescue i.e SUPERTOKENS

I used "Supertokens" last week for a side project, I must say it's a great open-source "user auth" quick to implement & easy to customize.⬇
- Sign-in/Sign-up with email ID & password
- Secure session management
- Email verification
- Social logins
Which user auth you're using? pic.twitter.com/g355g9GuXN
SuperTokens also provides a more end-to-end solution that allows you to easily implement features like syncing session data across many devices, or restricting how many devices a user can be logged in with.
It enables you to keep your users logged in for a time long in the most secure way possible.
Implement social and email password login using SuperTokens.
A tutorial to implement Supertokens in ReactJS and NodeJS app. 👇
In this demo you will learn:
Check out the GITHUB repo.
1- ThirdPartyEmailPassword
Features:
You can have a look at the demo app created for this recipe > Link
2- OnlyEmailPassword:
You can have a look at the demo app created for this recipe > Link
3- OnlySocialLogin:
You can have a look at the demo app created for this recipe > Link
Backend Implementation:
*Frontend Implementation: *
ReactJS: They support all current functionality (signup, manage auth tokens, social login, etc).
Partial support - Vanilla JS, Angular, Vue and React Native: They provide session management only and you would have to build the frontend UI for login.
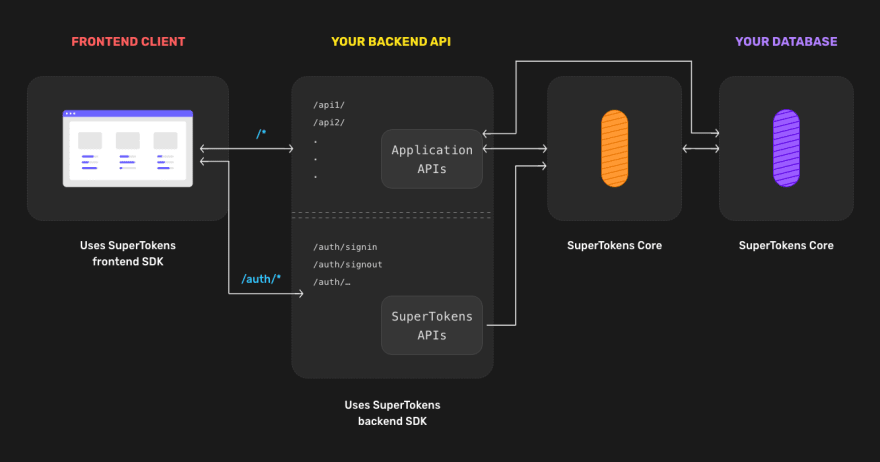
Frontend SDK: Responsible for rendering the login UI widgets and managing session tokens automatically.
Backend SDK: Provides APIs for sign-up, sign-in, signout, session refreshing, etc. Your front end will talk to these APIs.
SuperTokens Core: This is an HTTP service that contains the core logic for auth. It's responsible for interfacing with the database and is used by our backend SDK for operations that require the DB.

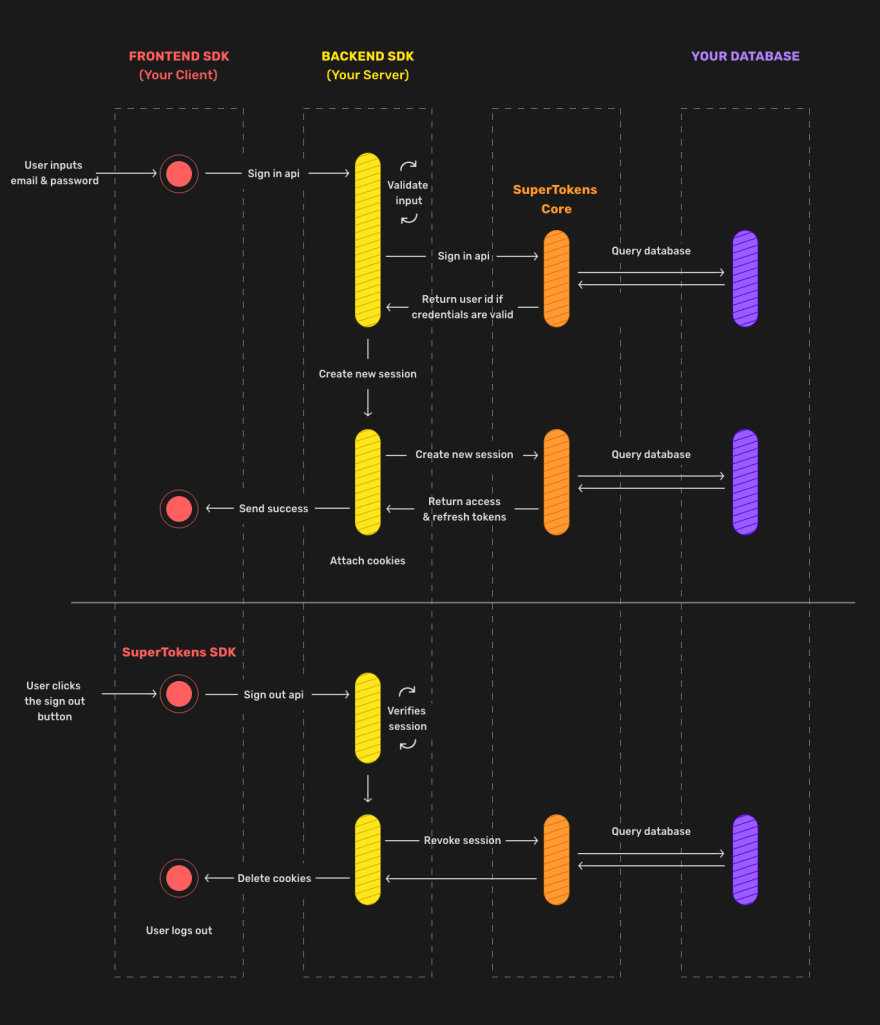
You can see how the three components interact for sign in and sign outflow (with email and password):

That was it for this blog.
I hope you learned something new today. If you did, please like/share so that it reaches others as well.
If you’re a regular reader, thank you, you’re a big part of the reason I’ve been able to share my life/career experiences with you.
Let me know how you will use SuperTokens to create your next project.
And if you have any questions you can join us at our Discord server.
Follow SuperTokens on Twitter for the latest updates.
*Connect with me on Twitter *
If you like this. I encourage you all to sign up for my newsletter.
It's free. You can ask me your questions via email.
Check out old editions here: The 2-1-1 Developer Growth Newsletter by Ankur
33
