21
Using Axios with React to Make API Requests
I was working on a project that uses React and Material UI. For this project, I needed to fetch data from the server and I encountered some difficulties trying to fetch data from API. After some research and practice, I understood the concept and was able to fetch data using Axios.
So I've written this post to get you started with basics of Axios.
At the end of this article, you will be able to get data from a server.
So I've written this post to get you started with basics of Axios.
At the end of this article, you will be able to get data from a server.
Axios is a simple promise based HTTP client for the browser and node.js. Axios provides a simple to use library in a small package with a very extensible interface.
Axios is a Promised-based JavaScript library that is used to send HTTP requests. You can think of it as an alternative to JavaScript's native fetch() function.
Axios is a Promised-based JavaScript library that is used to send HTTP requests. You can think of it as an alternative to JavaScript's native fetch() function.
Using npm:
$ npm install axiosUsing yarn:
$ yarn add axiosIn a class based component, requests are made in componentDidMount() lifecycle while in a functional component, requests are made in react lifecycle hooks i.e. useEffect.
Axios supports several request methods such as get, post, delete, put, etc.
Our major focus will be on get and post method which is commonly used.
Axios supports several request methods such as get, post, delete, put, etc.
Our major focus will be on get and post method which is commonly used.
Axios offers a get method with at least one argument (url).
For example:
axios.get('url')
.then(response => {
console.log(response);
});Axios uses promises and get returns a promise 'then' which is a method which takes a function as the input and the function will get executed once the promise resolves, that is when the data from the server is there.

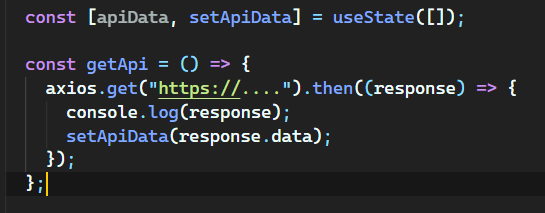
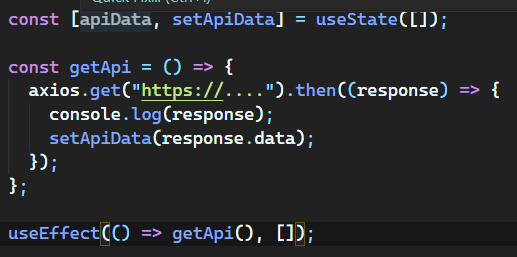
The above code is a simple API fetch using axios. Now, let's explain:
Axios uses promises. get returns a promise 'then' which is a method which takes a function as the input and the function will get executed once the promise resolves, i.e. when the data from the server is there.

In the code, we create an arrow function where the fetched data from the server is passed in into a variable called getApi and called it in the lifecycle hooks. The second parameter [ ] empty array was passed so that the lifecycle hooks runs just once.
Among the response gotten back from the API, we only need to the data, that is why we stored response.data is passed in the state.
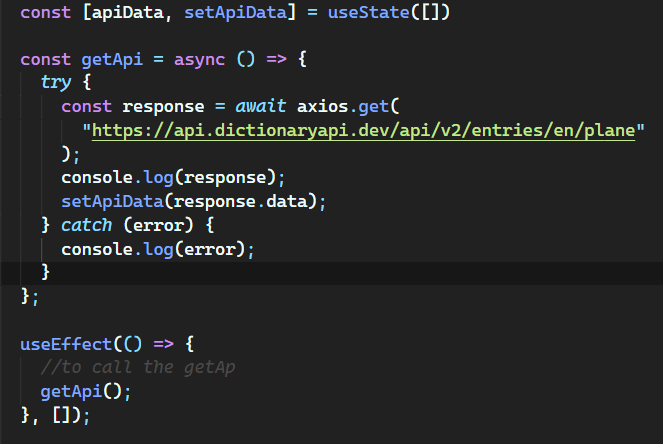
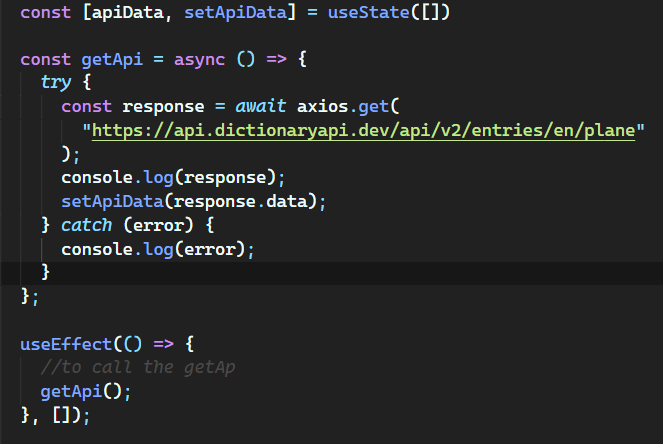
If we make any error in the URL or in the syntax, how we'll handle that error.
To handle this error, add a catch method which catches any error you get, after the then method.
.catch ((error) {
console.log(error)
});To use the async/await syntax, we need to wrap the axios.get() function call within an async function. We encase the method call with a try…catch block so that we can capture any errors. The variable “response” that receives the http data had to use await to ensure the asynchronous data was received before continuing.


In this post, you have learned how to make http requests to the server using axios and we have been able to get data from server using both promise and async/await. I am sure this article has made you axios journey a nice one. You can got to Axios to read the official documentation and learn more about it.
21

