19
Advanced Roadmap for React.js developers

The React JS or React is an open-source, front-end, JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. It has grown as one of the best libraries in recent years for component-based GUI development.
Although, there are other front-end frameworks like Angular and Vue.js available, what sets React apart from others is, it just focuses on component-based GUI development and doesn’t invade other areas.

Roadmap to becoming a React developer:
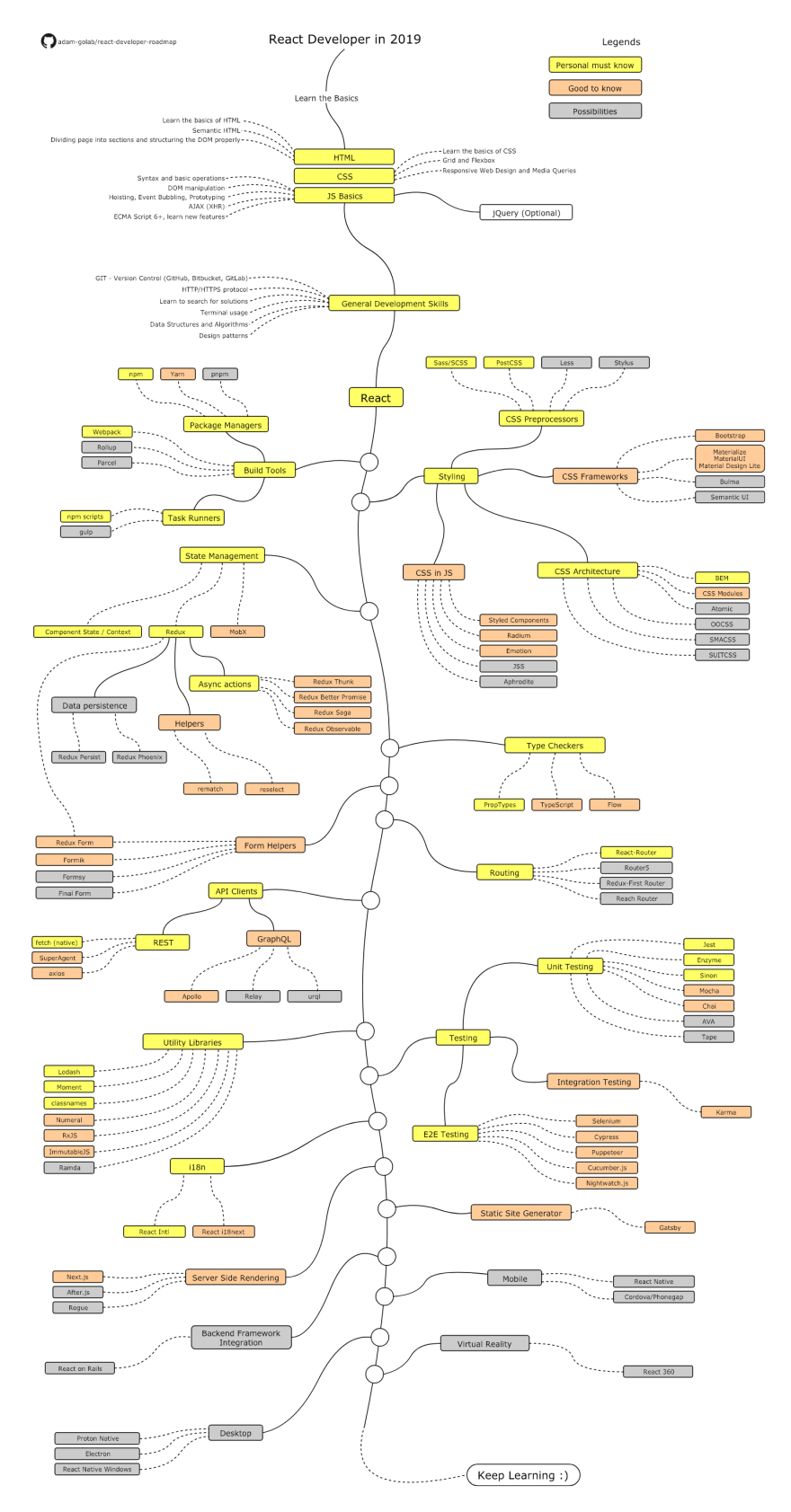
Below is the chart demonstrating the paths you can take and the libraries you would want to learn to become a React developer. This chart is made by Adam Gołąb.
Note: **This roadmap will give you an idea about the landscape and guide you if you are confused about where to begin or what to learn next. In the end, it depends on your experience as you will grow some understanding of why one tool is better suited for some cases than the other one. It is not necessary that handy and trendy one is always perfect. So, go through the map and start developing.**

by Adam Gołąb
-
For more details visit ReactJS UI Frameworks
It is a vital skill for React Developers.
i. Unit Testing
ii. End to End Testing
iii. Integration Testing
-Karma
These libraries offer React components and an API to format dates, strings, and numbers, including handling translations and pluralization.
React components are rendered on the server, and the output HTML content is delivered to the client or browser.
You can use Gatsby to create a personalized, logged-in experiences website. They combine your data with JavaScript and create well-formed HTML content.
It integrates Rails with (server rendering of) Facebook’s React front-end framework. It provides Server rendering, which is often used for SEO crawler indexing and UX performance and is not offered by rails/webpacker.
The standard way to develop a mobile application is in JavaScript with a native look and feel.
Allows you to build native UWP and WPF apps with React.
- React 360: This allows you to be exciting 360 and VR experiences using React.
If you think the roadmap can be improved, please do open a PR with any updates and submit any issues on the original git repo, Adam Golab’s React-developer-roadmap.
That’s all about The ReactJS RoadMap For Developers. It’s very comprehensive for sure, but there is a good chance that many of you may already know most of the stuff. Even if you don’t know, you need to be confused or overwhelmed by this roadmap; you can start small and follow along.
Apart from this, there is an article on the best ReactJS UI Frameworks and component libraries which will be helpful, too.
There are many ways to becoming a React Developer and if you already know React, you can surely find some more tools and technologies to add to your kitty and become even a better React Developer in 2020.
I am a react.js developer at DhiWise, which is a ProCode platform that helps you build clean, scalable, and customizable Node.js, Android, iOS, Flutter and React code. Focus on what matters as a programmer and let DhiWise do the rest.
Also, If you wish to learn Advanced react component patterns, please find it here.
- By Ravi Sojitra (Tech Lead | DhiWise)
19
