30
Top 10 VSCode Extensions for React
We will be covering 10 essential visual studio code extensions for React developers. These extensions will help you code faster, cleaner and easier.
JavaScript and React/Redux snippets in ES7+ with Babel plugin features for VS Code

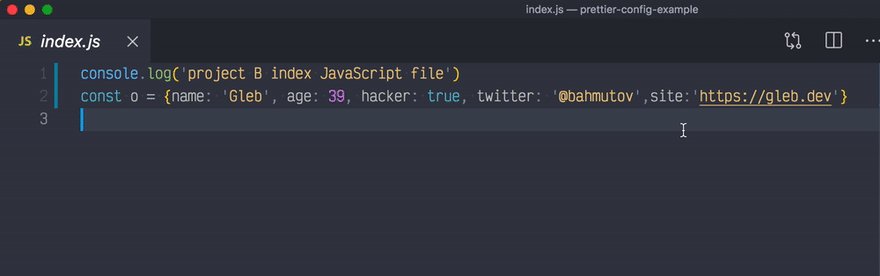
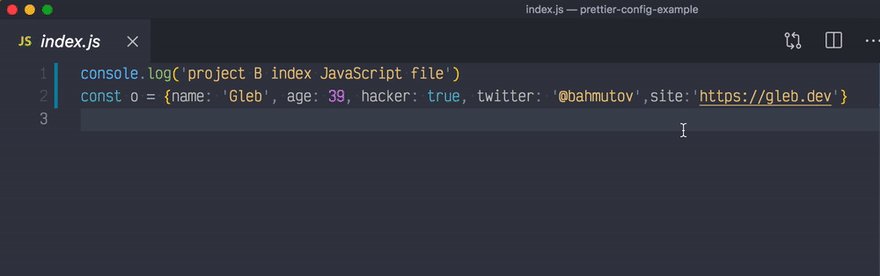
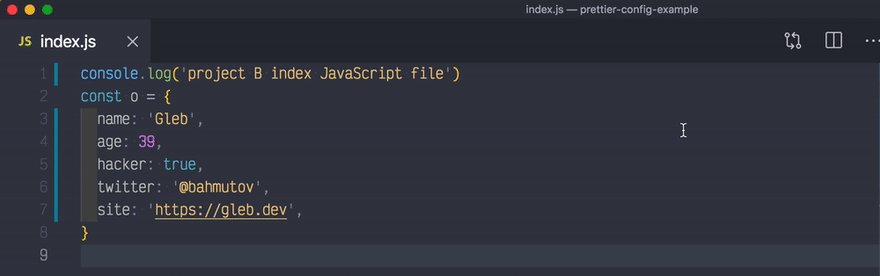
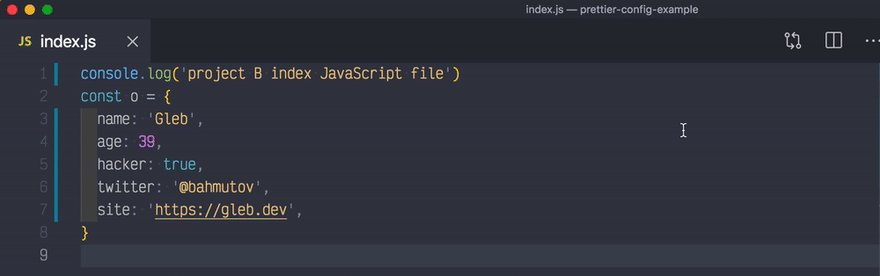
Prettier – Code formatted
This extension highlights matching opening and/or closing tags. Optionally it also shows the path to tag in the status bar. Even though VSCode has some basic tag matching, it's just that - basic. This extension will try to match tags anywhere: from tag attributes, inside of strings, any files, while also providing extensive styling options to customize how tags are highlighted.

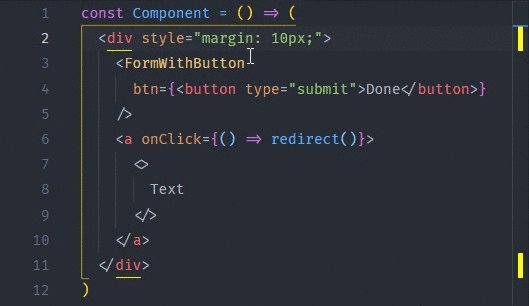
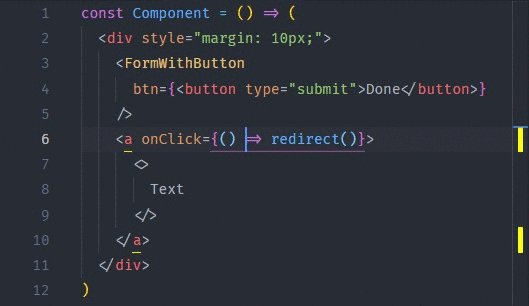
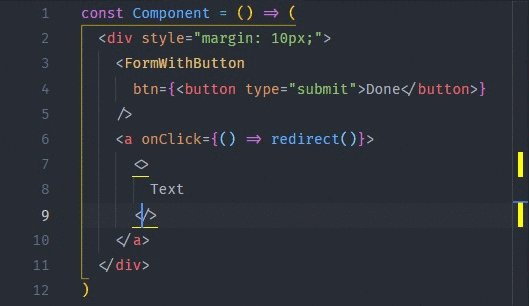
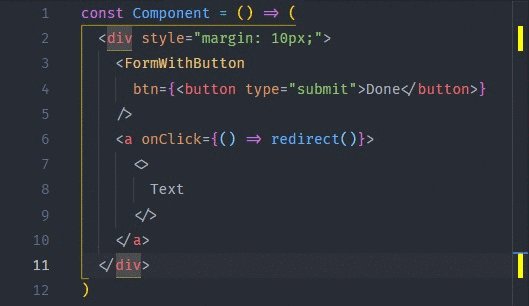
Highlight Matching Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.

Auto Rename Tag
This simple extension provides JSX refactor code actions for React developers.

VSCode React Refactor
ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline.
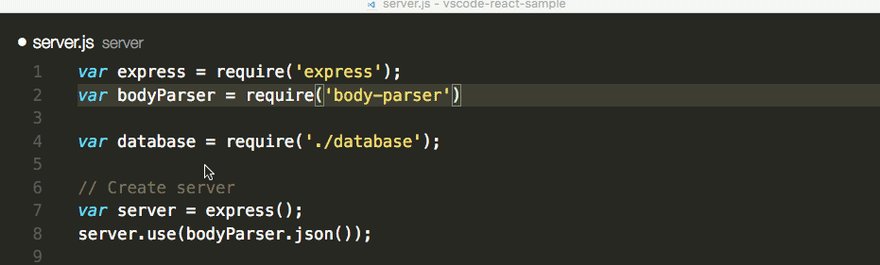
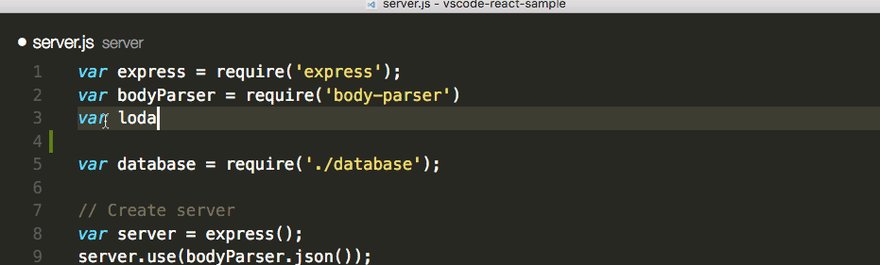
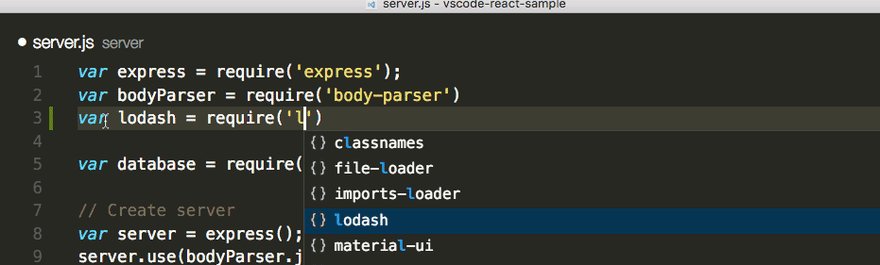
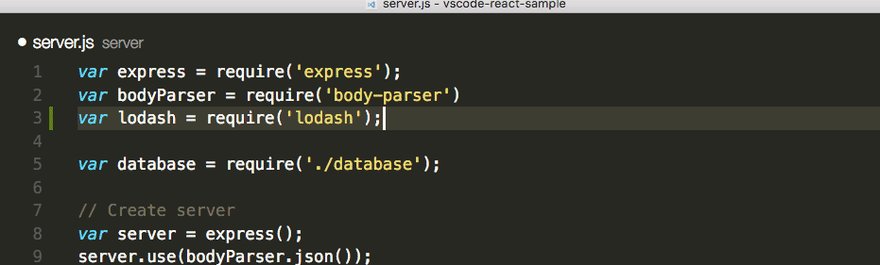
It autocompletes npm modules in import statements.

npm Intellisense
This extension allows you to tab out quotes, brackets, etc.
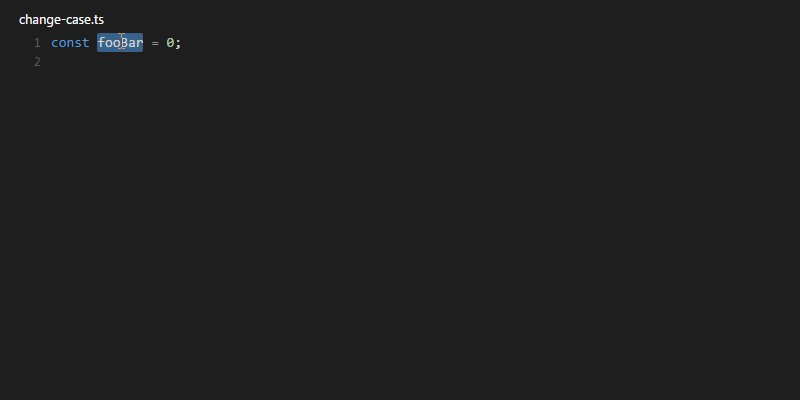
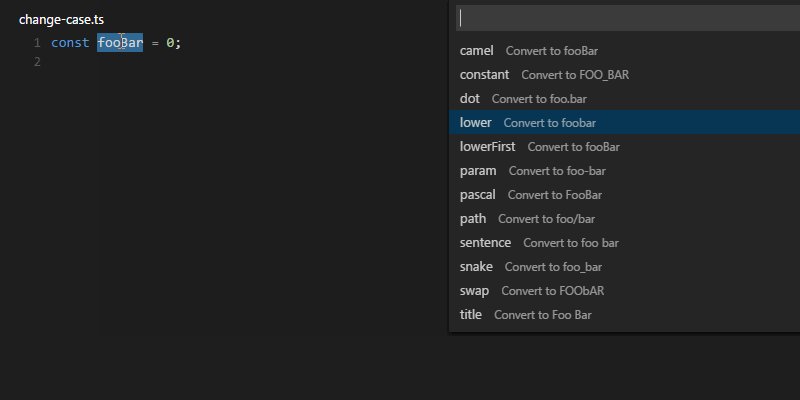
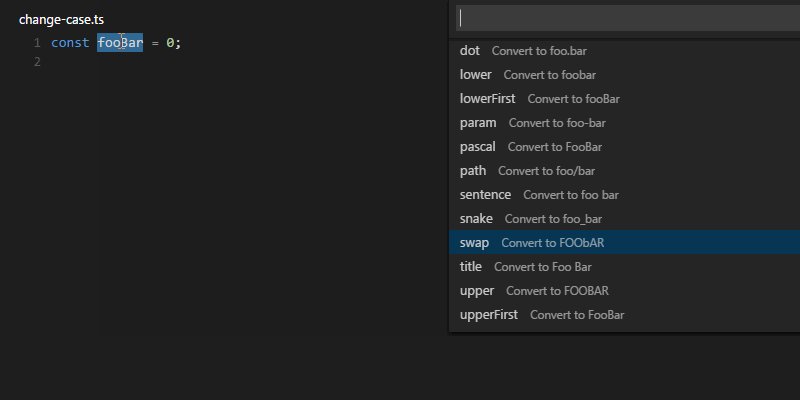
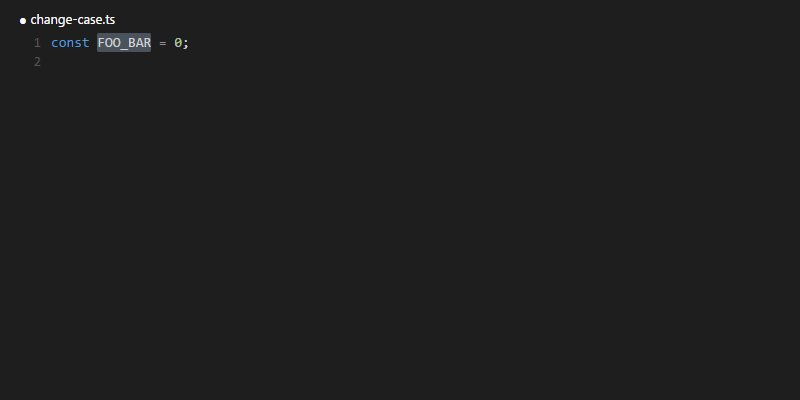
A wrapper around node-change-case for Visual Studio Code. Quickly change the case of the current selection or current word.

change-case
This plugin attempts to override user/workspace settings with settings found in
.editorconfig files. No additional or vscode-specific files are required. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for an .editorconfig file outside of the project.So these are the top 10 vs code extensions for React developers. Hope this article helps you with finding some best extensions for your React application development. These extensions can increase your productivity. Let us know if there are other extensions that you use in your daily life for React development. We love to use them as well. Goodbye for now, see you soon 😊
To see more blogs, visit my blog site
30
