29
Refine vs AdminBro - Comparison Admin Panel Framework
Looking for open source admin panel framework? Here we are going to review two of the best Open Source admin panel frameworks of 2021.
These frameworks that we will talk about have emerged to offer solutions to the same business demands in general. Although the purpose of these two frameworks is the same, the solutions are different from each other. Our goal in this article is to show you these differences and help you find the appropriate framework for your project.
refine is a React-based framework that helps you to develop admin panel, B2B and dashboard that can be fully customized with Ant Design.
refine directly provides Ant Design components and some hooks to work with those components. These hooks give you the required props for those Ant Design components.
refine is a collection of helper hooks, components and providers. They are all decoupled from your UI components and business logic, so they never keep you from customizing your UI or coding your own flow.
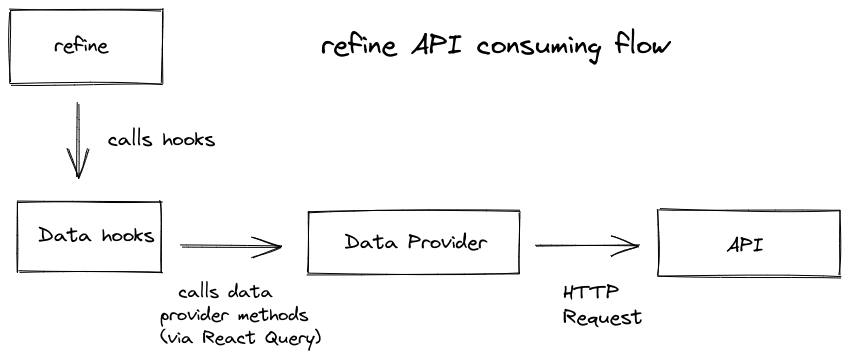
refine uses React Query for data processing, caching, and state management. In this respect, you do not need to define anything extra for every cases and model.
Although refine is a newer framework, it is successful in identifying deficiencies in development and producing solutions accordingly. Using new technologies, it offers users more effective and simpler development options.
npx superplate-cli demo-refine-project
Configuration: One-line setup with superplate. Project setup is very simple. Using superplate you can choose the content of your project and the features you want to add.
UI: You have full control over the UI elements. Fully customizable, open to use. Works seamlessly with integrated Ant Design System.
Out-of-the-box: Routing, networking, authentication, state managment, i18n and UI.
Next.js / SSR integration: refine can be used with Next.js to SSR your pages.
React Location: React Location router provider support
refine has support for SSR - Next.js. This is an important feature that separates refine from other frameworks. Thanks to this feature, refine provides the opportunity to develop B2C applications in addition to B2B and admin panel.
refine can be used with Next.js to SSR your pages. It doesn't get in the way and follows Next.js conventions and also provides helper modules when necessary.
npm i @pankod/refine @pankod/refine-nextjs-router<Refine> must wrap your pages in a custom App component. This way your pages are integrated to refine.import { AppProps } from "next/app";
import { Refine } from "@pankod/refine";
import dataProvider from "@pankod/refine-simple-rest";
import routerProvider from "@pankod/refine-nextjs-router";
const API_URL = "https://api.fake-rest.refine.dev";
function MyApp({ Component, pageProps }: AppProps): JSX.Element {
return (
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider(API_URL)}
>
<Component {...pageProps} />
</Refine>
);
}
export default MyApp;refine uses a customized Router Provider to save routes and navigate between pages. refine offers a much more flexible structure thanks to its routerProvider support.
A router provider must include the following methods:
const routerProvider = {
useHistory: () => {
push: (...args) => any,
replace: (...args) => any,
goBack: (...args) => any,
},
useLocation: () => {
pathname: string,
search: string,
},
useParams: <Params extends { [K in keyof Params]?: string } = {}>() => Params,
Prompt: React.FC<PromptProps*>,
Link: React.FC<any>,
RouterComponent?: React.FC<any>,
};refine includes many router providers to use in your projects like:
To activate router provider in refine, we have to pass the routerProvider to the
<Refine /> component.import { Refine } from "@pankod/refine";
import routerProvider from "@pankod/refine-react-router";
const App: React.FC = () => {
return <Refine routerProvider={routerProvider} />;
};import { Refine } from "@pankod/refine";
import routerProvider from "@pankod/refine-react-location";
const App: React.FC = () => {
return <Refine routerProvider={routerProvider} />;
};import { Refine } from "@pankod/refine";
import routerProvider from "@pankod/refine-nextjs-router";
const App: React.FC = () => {
return <Refine routerProvider={routerProvider} />;
};You just need to tell the route of your component to the routerProvider.
A data provider is the place where a refine app communicates with an API.

A data provider must include following methods:
const dataProvider = {
create: ({ resource, variables, metaData }) => Promise,
createMany: ({ resource, variables, metaData }) => Promise,
deleteOne: ({ resource, id, metaData }) => Promise,
deleteMany: ({ resource, ids, metaData }) => Promise,
getList: ({ resource, pagination, sort, filters, metaData }) => Promise,
getMany: ({ resource, ids, metaData }) => Promise,
getOne: ({ resource, id, metaData }) => Promise,
update: ({ resource, id, variables, metaData }) => Promise,
updateMany: ({ resource, ids, variables, metaData }) => Promise,
custom: ({
url,
method,
sort,
filters,
payload,
query,
headers,
metaData,
}) => Promise,
getApiUrl: () => "",
};Data hooks uses React Query to manage data fetching. React Query handles important concerns like caching, invalidation, loading states etc..It is well covered by GraphQL data provider refine and explained step by step in the documentation.
refine GraphQL data provider is built with qql-query-builder and graphql-request. The purpose here is to send dynamic queries that we can do with qql-query-builder as requests with graphql-request.
Query builder helps us build queries and mutations. We can use these queries with the getList, getMany and getOne methods in our data provider. On the other hand, the create, createMany, update, updateMany, deleteOne and deleteMany methods generate a mutation to send a request.
In order to create a query, we need to specify the fields that we will use from our data provider. Thanks to the MetaDataQuery, we pass these fields to our data provider and start using them.
import { Refine } from "@pankod/refine";
import routerProvider from "@pankod/refine-react-router";
import dataProvider from "@pankod/refine-strapi-graphql";
import { GraphQLClient } from "graphql-request";
const client = new GraphQLClient("API_URL");
const App: React.FC = () => {
return (
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider(client)}
/>
);
};When sending the request, we must specify which fields will come, so we send fields in
metaData to hooks that we will fetch data from.export const PostList: React.FC<IResourceComponentsProps> = () => {
const { tableProps, sorter } = useTable<IPost>({
initialSorter: [
{
field: "id",
order: "asc",
},
],
// highlight-start
metaData: {
fields: [
"id",
"title",
{
category: ["title"],
},
],
},
});
const { selectProps } = useSelect<ICategory>({
resource: "categories",
metaData: {
fields: ["id", "title"],
},
});
return (
<List>
<Table {...tableProps} rowKey="id">
<Table.Column
dataIndex="id"
title="ID"
sorter={{ multiple: 2 }}
defaultSortOrder={getDefaultSortOrder("id", sorter)}
/>
<Table.Column
key="title"
dataIndex="title"
title="Title"
sorter={{ multiple: 1 }}
/>
<Table.Column<IPost>
dataIndex="category"
title="Category"
filterDropdown={(props) => (
<FilterDropdown {...props}>
<Select
style={{ minWidth: 200 }}
mode="multiple"
placeholder="Select Category"
{...selectProps}
/>
</FilterDropdown>
)}
render={(_, record) => record.category.title}
/>
<Table.Column<IPost>
title="Actions"
dataIndex="actions"
render={(_, record) => (
<Space>
<EditButton
hideText
size="small"
recordItemId={record.id}
/>
<ShowButton
hideText
size="small"
recordItemId={record.id}
/>
<DeleteButton
hideText
size="small"
recordItemId={record.id}
/>
</Space>
)}
/>
</Table>
</List>
);
};Here we only make requests for queries that are necessary. As you can see, all you have to do is specify the field you want to select with
metaData.Connects to any REST or GraphQL custom backend.
All features of refine are available as open source.
If you want to get information about the Enterprise, refine ready to help you for Support and Training.
For more info about Enterprise->
For more info about Enterprise->
refine Docs & Demo: Documentation - Live Demo
You can connect your various databases to the admin interface and perform standard CRUD operations on the records. In this way, it makes it to make changes on your data and provides you with a great deal of convenience.
You can quickly develop and customize the Admin panel with AdminBro.
It provides you with solutions and provides convenience when making admin panel and b2b applications. It is an open source project that has been in development and ongoing development for a long time.
We can say that it is difficult to install, but it is clearly explained step by step in the documentation.
Since AdminBro uses your existing framework to render its routes - you have to use one of our plugins.
There are plugins for:
Install the AdminBro along with the express plugin
npm install admin-bro @admin-bro/expressThen, we need to install some dependencies express and the express-formidable packages. express-formidable is a peer dependency for AdminBro
npm install express express-formidableAdminBro does not support SSR-Next.js. It only helps you develop B2B and admin panel applications.
Adminbro's routing processes are slightly different than others. You can also define the routes of the components that you have created custom here.
const AdminBro = require('admin-bro')
const AdminBroExpress = require('@admin-bro/express')
const express = require('express')
const app = express()
const adminBro = new AdminBro({
databases: [],
rootPath: '/admin',
})
const router = AdminBroExpress.buildRouter(adminBro)The concept of routing is handled in a different way and in general all routing operations are defined through this file.
It does not have a data provider exactly like other frameworks. It has a different structure. It has created functions for you to control your data. But there are rules that we must follow and do.
AdminBro can be connected to many different types of resources. Right now, they support the following options:
To add resources , you first have to intall an adapter for the resource you want to use.
Let's take a look at an example made with the mongoose adapter.
npm install mongoose @admin-bro/mongooseconst AdminBro = require('admin-bro')
const AdminBroExpress = require('@admin-bro/express')
const AdminBroMongoose = require('@admin-bro/mongoose')
const express = require('express')
const app = express()
const mongoose = require('mongoose')
AdminBro.registerAdapter(AdminBroMongoose)
const run = async () => {
const connection = await mongoose.connect('mongodb://localhost:27017/users', {useNewUrlParser: true, useUnifiedTopology: true})
const User = mongoose.model('User', { name: String, email: String, surname: String })
const adminBro = new AdminBro ({
Databases: [connection],
rootPath: '/admin',
resources: [User]
})
const router = AdminBroExpress.buildRouter(adminBro)
app.use(adminBro.options.rootPath, router)
app.listen(3000, ()=> {
console.log('Application is up and running under localhost:3000/admin')
})
}
run()Here we first installed and connected mongoose. We then created a model and passed it to the AdminBro resource. AdminBro has built an interface for us where we can list our users. You can also add your own custom adapters and set up custom resources.
The logic is well covered and also well explained in the documentation. But we can say that it is complex compared to other frameworks. It can be difficult to use on big data.
There is no native GraphQL support. It can be supported with 3rd party packages.
AdminBro is good at customizing. You can connect your own adapters and customize your resources. These customizations are challenging and complex.
Some customizable features are as follows:
It automatically offers you an interface option that you can use. You can also develop and customize your own components. You can do your own styling and write your own custom components, but for this customization, you need to follow and apply a few steps. It doesn't speed you up in UI development.
All features of Adminbro are open source and accessible.
AdminBro Docs & Demo: Documentation - Live Demo
We have examined these two frameworks under some headings. Both help you successfully develop admin panel and B2B applications.
We suggest asking some questions to find out which one is more suitable for your project.
At this point, the questions you should ask when choosing these of framework may be as follows:
How flexible are they in offering solutions to the different business demands we may encounter?
How difficult will it be to implement the providers and features we will be using?
If any problem arises, can I easily find a solution from the documentation?
How dependent am I on this framework when using it in my project and does it offer customization possibilities?
What does it offer me as an extra feature?
Here refine directly answers some of your questions. refine's customized structures (API, Router, i18n, GraphQL provider, etc...) provide you convenience from many points, unlike AdminBro bro. This convenience and perspective provided by refine can be preferred for many projects. In addition, you can be limited to internal tool/B2B applications with adminbro. You can develop many different projects with refine's rich UI library and SSR support.
In this article, we tried to answer these questions. By reading this article, you can choose the appropriate framework for your project and use it.
This comparison table strives to be as accurate and as unbiased as possible. If you use any of these libraries and feel the information could be improved, feel free to suggest changes (with notes or evidence of claims) contact info@refine.dev or you can open a issue on Github.
29
