18
State Management in React with Redux Toolkit
Redux is the most popular global state management library for React. The tools and patterns provided by Redux make it easier to understand when, where, and how the application state changes and how the internal logic will work when the changes occur.

In this article, we will learn what state management is in React, why we need Redux Toolkit, and how Redux Toolkit enables you to write predictable and testable code to make your app work as expected.
Managing state is the hardest part of frontend application development. If you are developing a large application using React for frontend development, then React alone is not enough to handle the complexity.
To solve this problem many state management libraries are available and more are coming every day. Developers prefer to use React Hooks or State Management Libraries such as Redux to manage the state.
In this article, we are going to understand React state Management and how to use Redux Toolkit for state management.
A state is a representation of a system in a given time. React components have a built-in state object. State encapsulates data stored in the form of strings, arrays, and objects, etc. When a user interacts with the application UI and performs any action that results in changing the UI we call it a state change.
In the simplest term, a state is a Javascript object that represents the part of a UI component that can be changed on performing user action.
For example, When a user logs in to the Gmail account the UI components change. Also, when we navigate from one page to another page the UI components change.
The changes in a component state can impact other components and are easy to handle in a simple application. However, in a complex application, it gets more difficult to keep track of all the dependencies.
State management is a method of managing the state. The state management complexity increases as an application grows.
In such a case if the developer didn’t have scalability in mind, then it can be really painstaking to figure out what’s going on with the UI component when something goes wrong. Maintaining and debugging an app like this could be potentially a nightmare.
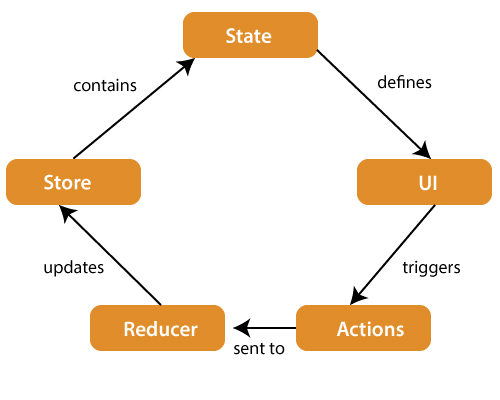
Redux is designed to handle the state management issue. Redux is a predictable state container for JavaScript applications. It provides centralized storage to hold all state information of your app. Each component can access the state information without sending it to the other components.
Redux has mainly three components:
The Store holds the state[Tree with DOM node] of your application. It can be changed only when the action is performed on it.
Actions are payloads of information that send data from your frontend application[User Interface] to your store.
Reducers specify how the application state changes when the action is performed.

With Redux you can write applications that behave consistently and run in different environments(client, server, and native), also they are easy to test.
Furthermore, it provides a great developer experience, such as live code editing combined with a time-traveling debugger.
Redux is lightweight and has a large ecosystem of addons available and the most important is, Redux was originally designed to be used with React. It is the main reason why we used Redux with React.
The Redux React binding is maintained by the Redux team and always kept up-to-date. Therefore, whenever the library is updated we can be sure that it will still behave as expected.
Though Redux is popular among React developers there are some major issues with Redux. However, Redux Toolkit provides a number of functions to solve those issues.
Redux Toolkit is mainly created to solve the three major issues with Redux:
Configuring a Redux store is too complicated: Redux Toolkit offers configureStore function to simplify configuration.
Need to add lots of packages: Redux Toolkit reduces the need to add multiple packages to build large scale application
**Too much boilerplate code: **Redux requires too much boilerplate code which makes it cumbersome to write efficient and clean code. Redux Toolkit helps to reduce boilerplate code.
Redux Toolkit comes pre-bundled with the below features:
immer.js => a library/tool to handle immutability in stores.
redux => For state management
redux-thunk =>For async tasks
reselect => For selecting a slice out of global store
automatic support for Redux Dev-tools Extension
To create a React-Redux app and for writing Redux logic you will require packages and functions. Redux Toolkit wraps all these essentials around the Redux core. Redux Toolkit simplifies Redux tasks, prevents common mistakes, and simplifies writing Redux applications.
npm install @reduxjs/toolkityarn add @reduxjs/toolkitThe recommended way to create the React-Redux app is by using the official Redux+JS template, which takes advantage of both Redux Toolkit and Reacts Redux’s integration with React components.
npx create-react-app my-app — template reduxThe Redux core library is available as a package on NPM for use with a module bundler or in a Node application:
npm install reduxyarn add reduxThis is all about React state management and Redux. If you are developing a large application, using Redux+ React is a great step towards simplifying frontend development.
“Finding ways to simplify your application development? Start using DhiWise- A developer-friendly platform to accelerate your web and mobile app development.”
DhiWise empowers developers to build a high-quality application, using its advanced features and support for new edge technologies such as Node.js, React, Kotlin, MongoDB, Flutter, iOS, Laravel, SQL. Furthermore, the support for new technologies is coming soon in DhiWise.
Are you building the front-end app with React.js? Speed up your front-end application development with DhiWise and React(with support for all major libraries).
Try DhiWise Today!
18
