22
A No-Thrills Minimal Nextjs Blogging template With Contentful CMS
This is my first attempt at making a blogging template for community! I really hope it can be useful to someone! Please be aware, I don't claim that this will have best practices. 😅 I was essentially learning Next.js and a Chakra-UI as I went along.
Please hit me up on 👋 Twitter if you have any questions!
After a distraction here and there, a break and holiday, I finally built a nextjs blogging template for anyone to use!
It's very minimal and based on the 'masonry' layout. It has a darkmode, and a custom 'theme.' It also has a local 'template'
.json file for you to easily change content in all of your components. I would highly recommend you cruise through the Chakra-UI docs if you want to make any significant changes. There are ALL KINDS of pre-made components and UI elements ready to go in Chakra. It's very tailwind inspired, so rest assured it's a great looking UI library!
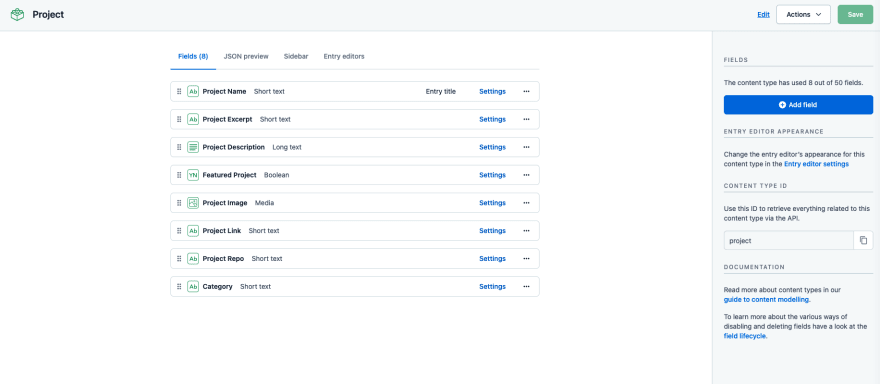
 Use this image to determine the field types. For example, you can see that the 'Blog Title' is of the Short Text type.
Use this image to determine the field types. For example, you can see that the 'Blog Title' is of the Short Text type. 





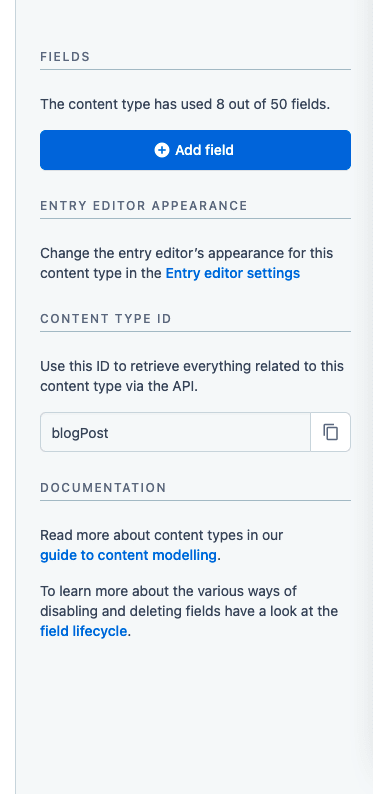
.env.local file and be sure to update the values to your own. 
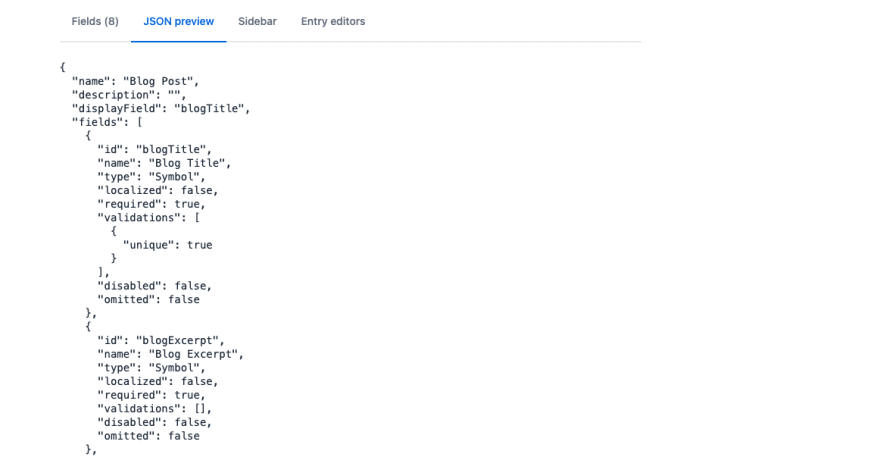
Also, if you ever forget the field ID's for each other Content Model, again, simply go to your Content Models, click your concerned Model, and simply click on the JSON preview tab. It will show your entire Model Type in JSON format, and you can see the Field Name, along with the Field ID. For example, since I named our first Field, 'Blog Title,' it's actual ID that we'll use on the frontend is 'blogTitle.'


That's the end to
A No-Thrills Minimal Nextjs Blogging template With Contentful CMS! I really hope you guys dig the UI of this. It's meant to be very simple, minimalistic, but at the same time, gets the job done. You can take this template, and customize the h*ll out of it! If anyone at all goes through this entire tutorial and makes use of it, please let me know on Twitter! ✌️
22


