25
10+ The Best Angular Tutorials For Beginners 2022👨💻
Are you starting your journey with Angular? Then here are some of the best Angular tutorials for beginners that will help you to start with.
Before we start the collection, here is a short intro of Angular.
Well, Angular is a TypeScript-based open-source front-end web application platform led by the Angular Team at Google and by a community of individuals and corporations to address all of the parts of the developer's workflow while building complex web applications. Angular is a complete rewrite from the same team that built AngularJS.
It is a framework for building client applications in HTML and either JavaScript or a language like TypeScript that compiles to JavaScript. Angular also combines declarative templates, dependency injection, end to end tooling, and integrated best practices to solve development challenges. Besides, Angular empowers developers to build applications that live on the web, mobile, or the desktop.
Before you go through the list you can check some of the best Angular admin template free download. You may also like the collection of Angular UI Component Libraries.

While working with Angular project, you may check Vuexy – Angular Admin Dashboard Template. It is made using ng bootstrap and Angular CLI. If you’re a developer looking for an admin dashboard that is developer-friendly, rich with features, and highly customizable look no further than Vuexy.

Moreover, it offers highly distinctive and useful tools such as fuzzy search, bookmarks, floating nav bar, dark and semi-dark layout options, advance cards, data-table, and charts.
Features:
Now, Let's start the collection:

Following are some of the best Angular Tutorials For beginners.
Learn the basics of Angular in this full course for beginners.
Course Contents:
In this angular 12 version video we learn what is angular and we learn basic things about angular courses.
Course Covers:
Learn the fundamentals of Angular in this project-based crash course.
Topics covered:
This Edureka Angular Full Course video will help you understand and learn the fundamentals of Angular. This Angular Tutorial is ideal for both beginners as well as professionals who want to master various concepts of Angular. Topics covered in this video are:
This one is the latest 3 part series Angular tutorial. In this part they have covered the following:
A 4 part series angular tutorial about Angular 12 CRUD with Web API.
Following are some useful tutorials for Angular developers. These angular courses will help you start with Angular.

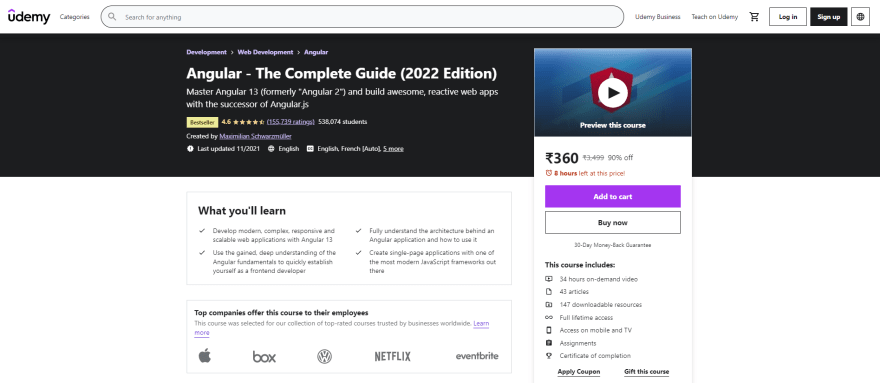
This course is for everyone from beginner to experienced. Aim of the course is to teach you all the fundamentals about directives, modules, databinding components, routing, HTTP access and many more. You will go through the detailed sections, backed up with a real project. This course will also show you how to use the Angular CLI and feature a real life complete project.
You will learn:

You'll learn:

You'll learn:

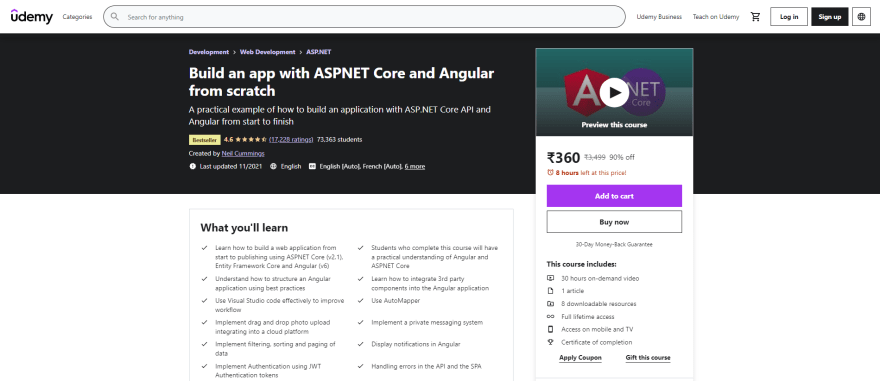
This angular tutorial for beginners is very practical. In this course you'll build a real life dating application from start to finish and every line of code are explained very well. On this course you will build an example Dating Application, completely from scratch using the .NET CLI and the Angular CLI.
You'll Learn:

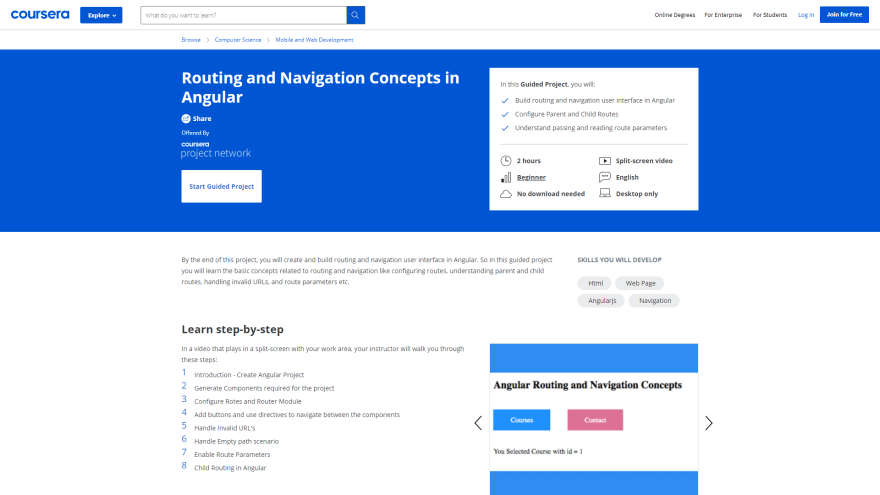
By the end of this project, you will be able to create and build routing and navigation user interface in Angular. You will also learn the basic concepts related to routing and navigation like configuring routes, understanding parent and child routes, handling invalid URLs, and route parameters etc.
Topics covered:

You'll learn:


The book covers:


You'll learn:
So, here was the collection of best Angular Tutorials For Beginners 2022. In this collection we have covered some of the most recommended angular tutorials for beginners by the best tutors.
Intention here is to provide you the best learning recourses for angular. Do let us know if you have any suggestions for other useful Angular tutorials and recourses for beginners in the comment section below.
We hope you find this collection helpful. Also, don't forget to share.
25
