30
Teaful DevTools Released!
Original article: https://aralroca.com/blog/teaful-devtools
Very recently, 2 weeks ago, we released Teaful; a tiny, easy and powerful React State management. If you want to know more about Teaful, I recommend this article.
Teaful was well received (+500 GH stars) and one of the most requested features was to implement a devtool to debug the stores. Today we released Teaful DevTools. In this short article I will explain a little about how to use it and its benefits.

4 simple steps:
yarn add teaful-devtools
Use the bridge: import 'teaful-devtools' (~200 B) Must be the first import.
import 'teaful-devtools'
import { render } from 'preact';
import App from './components/App';
render(<App />, document.getElementById('root'));
Open the DevTools and try it.
More details in the README.
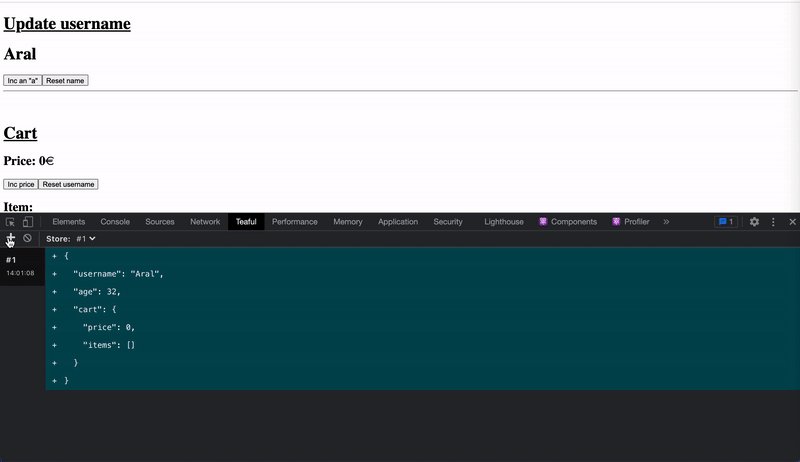
For each store it is possible to view the history of changes that have been made to the store. To debug, we can know WHEN the change was made, WHAT / WHERE was changed, but also WHO / HOW / WHY.

There is no secret, the changes have their own timestamp and are sorted by arrival.
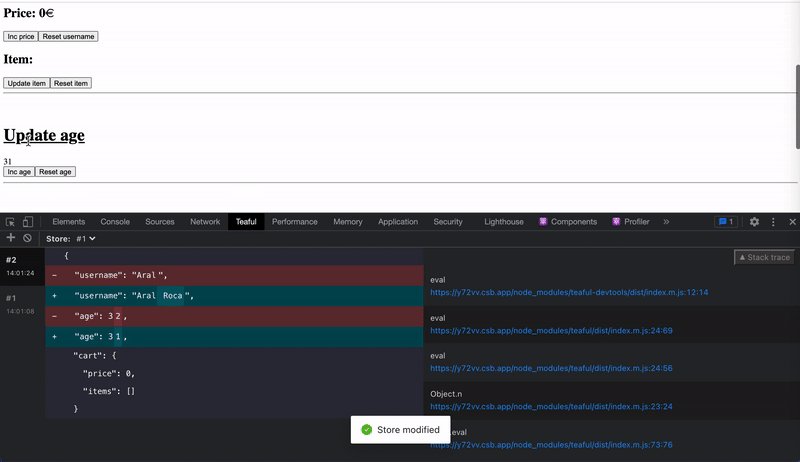
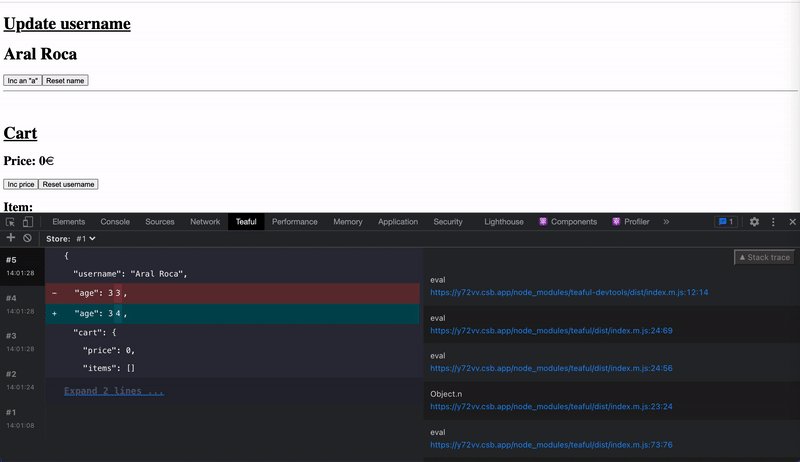
For each modification, you'll be able to see which part of the store has changed and what's the new value (the diff).
You can view the entire stack trace and go to the line in the source file.
Clicking on a file link opens the source devtools tab where you can view the code part to see how the change was produced. To understand more of the context you can also navigate to the function that called this function to see all the code involved. For more context you can put a breakpoint in the source tab to see the value of each variable that caused the change.

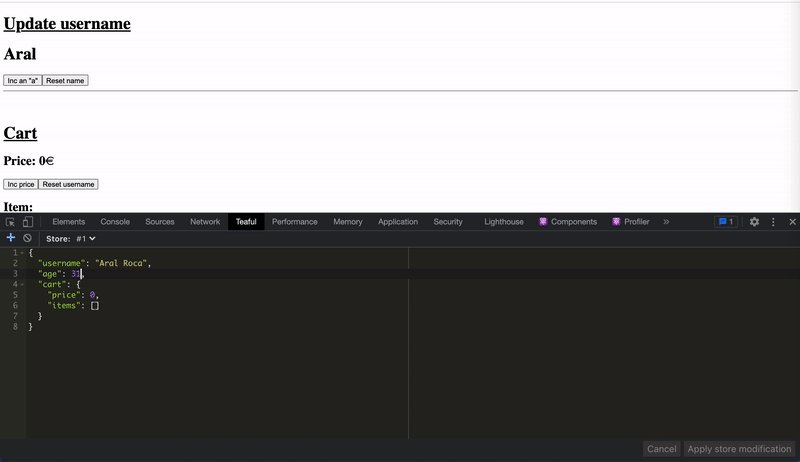
From Teaful DevTools you can generate a change to the store and see how the UI reacts.

The dark / light theme adapts to your devtools configuration.

It's a feature that has not been implemented in Teaful DevTools because we consider that React DevTools does it very well.
You can use React DevTools to debug the rerenders and the performance.
Most bundlers allow you strip out code when they detect that a branch inside an if-statement will never be hit. We can use this to only include
teaful-devtools during development and save those precious bytes in a production build.// Must be the first import
if (process.env.NODE_ENV==='development') {
// Must use require here as import statements are only allowed
// to exist at top-level.
require("teaful-devtools");
}
import { render } from 'preact';
import App from './components/App';
render(<App />, document.getElementById('root'));Make sure to set the
NODE_ENV variable to the correct value in your build tool.We have released Teaful DevTools to debug the changes from the stores: when, what, where, who, how, why. And vice versa, to trigger a change from Teaful DevTools to see how the UI reacts.
At the moment it's only available for Chrome, but in future releases it will also be available for Firefox and Edge.
You can leave any suggestions on GitHub (issue / PR) and it will be taken into account. Remember that Teaful project is still in an early version 0.X and together we'll make it evolve.
30
