40
5 Popular Frontend Development Tools in 2021
As a frontend developer, you'll be building out web designs (usually handed over from a User Interface Designer) with programming languages like HTML, CSS, and JavaScript.
However, the increasing number of frontend developer tools out there make it difficult to decide which to pick for your next project. I've compiled five popular frontend developer tools you should include in your workflow that boost productivity🚀🚀
A good understanding of what these tools are, their features, tradeoffs, and ease of use can help you decide the right one to use.
We'll explore these popular frontend development tools under the following categories:
JavaScript frameworks are one of the most preferred platforms to build dynamic web applications. They make complex Javascript processes such as DOM manipulation(Document Object Model), complex state management, routing between pages, form data management, etc., very straightforward.
One of the most popular JavaScript frameworks (or library if you prefer this term 😉) is React.js.
According to a StackOverflow survey in 2020, JavaScript continues to be the most used language, with React ranked as the second most popular JavaScript framework.

React is also well-known for its:
These key features make frontend developers pick React.js over other counterparts like Vue.js and Angular.
JAMStack stands for JavaScript, APIs, and Markup.
It's a modern front-end architecture that helps developers build fast, performant, and scalable websites or web apps.
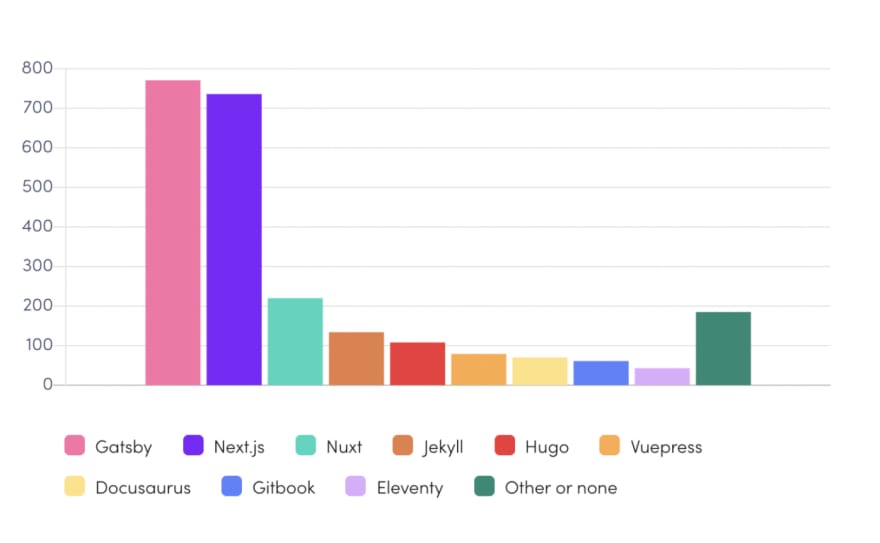
The top emerging JAMStack frameworks are Gatsby and Next.js.

While Gatsby and Next.js have some overlapping features, I personally prefer Next.js and I'll tell you why shortly.
Next.js is a React framework for developing single-page Javascript applications. It was developed by Vercel to abstract the complexities that come with using Reactjs.
Next.js makes it seamless to create:
Some of the features that stand Next.js out are:
pages directory is such a pleasure!Next.js looks promising as a React framework because its unique features improve developer productivity.
When starting a new project, you'll likely face the decision whether to build your UI internally or to buy a ready-made library of UI components.
In most cases, using an existing UI component library saves you time, increases developer productivity, and helps you ship your product to your customers faster.
Some popular UI component libraries include Material UI, AntDesign, Radix UI and Chakra UI. After using some of these libraries, I’ve been so consistently impressed with the simplicity, modularity, flexibility and ease of use of Chakra UI.
With over 22,000 Github stars, Chakra UI is blazing hot in the front-end developer community.

It's an open-source React component library (released in 2019) that provides the building blocks you need to create accessible websites and apps.
Some features that make Chakra UI delightful for frontend developer are:
When you need to build a React application, I strongly recommend using Chakra UI as the starting point for your UI elements. It's a real time saver! If you're a Vue developer, you'd want to check out Chakra UI Vue.
Front-end testing is pivotal in ensuring web apps are stable and reliable. And as a front-end developer, you are responsible for making that happen!
To achieve this, you need an excellent suite of automated tests to ensure that nothing breaks when your users interact with your app.
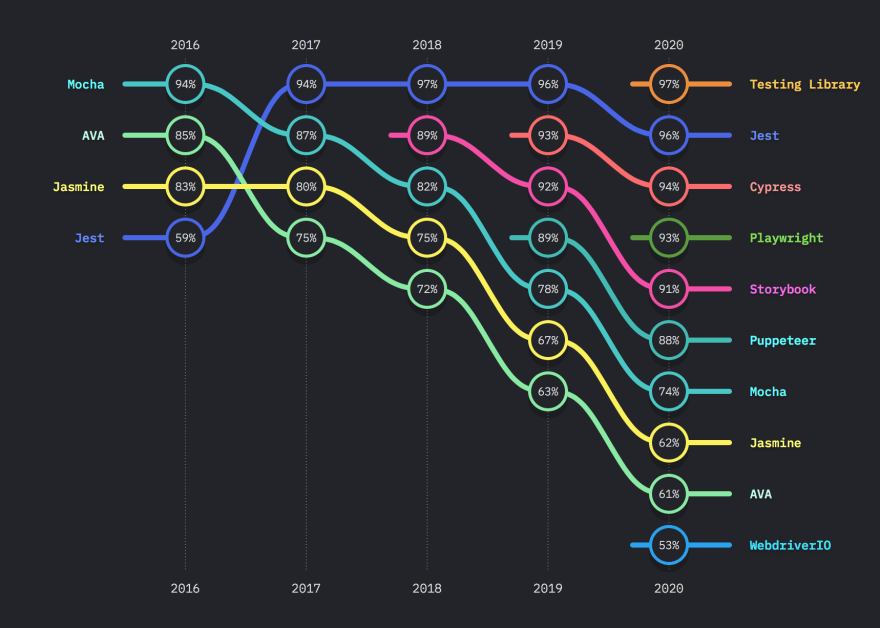
The 2020 State of JS Testing ranks Testing Library, Jest and Cypress as one of the popular tools for testing.

Of the popular tools, Cypress is a top pick.
Two features that stand Cypress out are:
Automatic waiting: Automatic waiting is a mechanism built into Cypress that enables it to wait for elements to appear in the DOM before executing any query or assertion. By default, Cypress waits for 4 seconds.
Real-Time Reload: Cypress can detect whenever you save changes to your tests. Cypress automatically re-runs in the browser without the need to trigger the run manually.
Cypress also offers more features such as debuggability, spies, stubs & clocks, and many more. With Cypress, you get to ship better code to production.
As the name implies, low code tools require little to no code to build fully-featured websites and web applications.
A recent article by John Rymer of Forrester proves that low-code offers the potential to "make software development 10 times faster than traditional methods."
Common tools in this category are Webflow, Retool and Bubble.
Retool is a low-code, drag-and-drop software that makes it fast and easy to build internal apps (think dashboards and admin panels).

A recent survey showed that front-end developers spend over 30- 45% of their time building internal apps from scratch which can reduce developer productivity.
Retool saves you time by providing pre-built components, an easy connection to your datastore, and a clean drag-and-drop interface to visualize data.
Here's how Retool works:
When choosing a tool as a front-end developer, the first step is to research to figure out your work process and then pick the most efficient tool that gets the job done.
40
