18
Learning React.js
React.js is a Javascript library that allows building user interfaces. There are three main concepts that you need to know before starting your journey with React. So, here you will learn about these concepts and how you can use them in your daily
A component is a part of code where you can turn in independent parts and encapsulate them inside a function, and reuse them between other parts of your code. It's possible to write components through functions and classes.
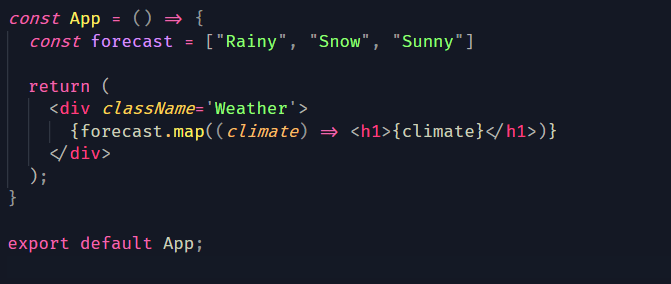
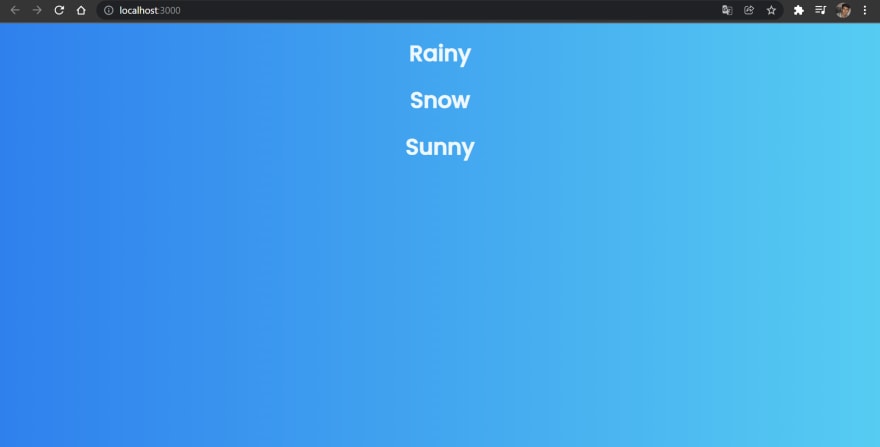
This example will be written through functions:
This example will be written through functions:


1) We need to add a div or <></> inside of return.
2) You should select your const and add map function, because we want to iterate every item inside our const.
3) You should create the other variable inside map just to start the function, you can call as index, item, or anything like that, I chose climate because it's aligned with the forecast.
4) Now, you should add ⇒ to return something, so I put an HTML tag and passed climate inside of keys as my result.

The state is used to save the data of the component, it's a simple variable that defines an initial and final state, where the final state is considered a mutable state, where you can change the initial state of some component. The state will change the VirtualDOM and when the state is updated, the component renders the new state, the mutable state.
1) You need to import the Hook called useState in your App.js file.
2) We will change a little bit the way that we declare our constant. Now, you should use the Hook useState and pass your input params. Here, I'm passing forecast as the initial state, and setForecast as our final state.

I added more properties inside of forecast because we want to change them using setForecast.

I added more properties inside of forecast because we want to change them using setForecast.
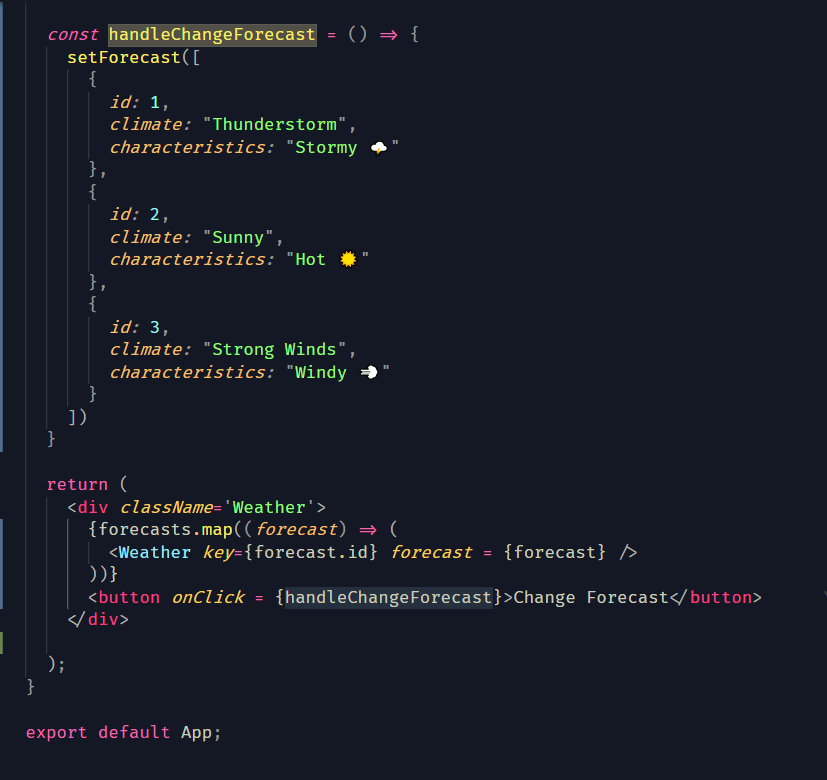
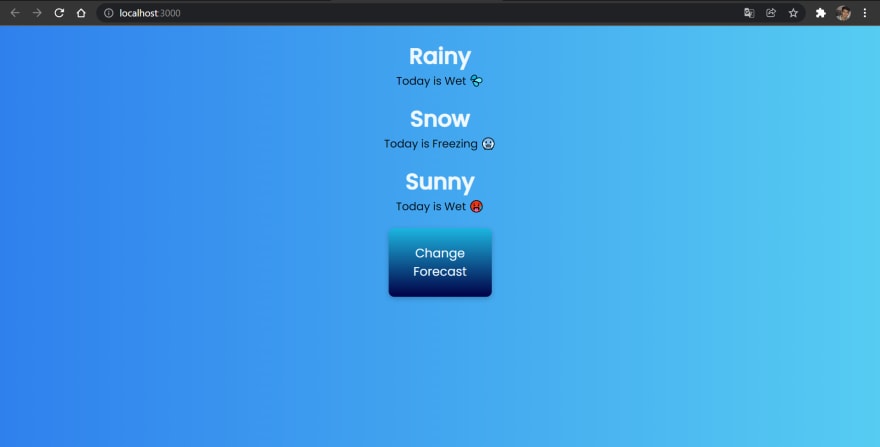
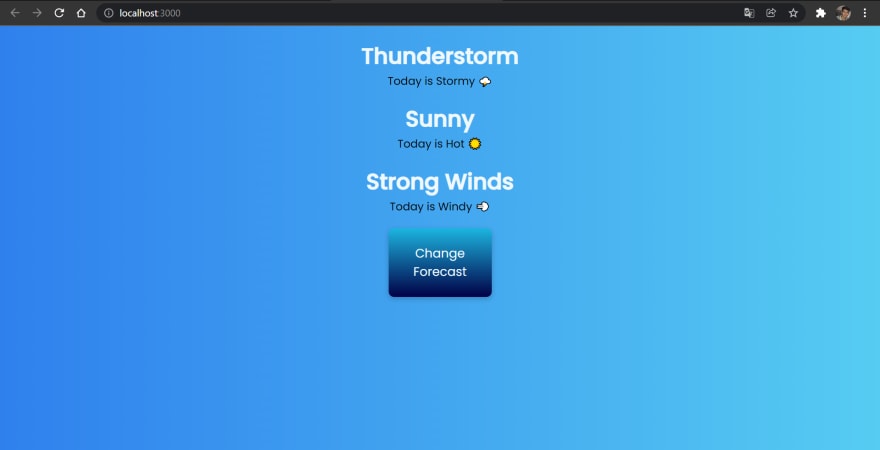
3) With our params created, it's time to handle the setForecast, so let's create a function to change our initial state.

4) We need to organize our code, it's important to create a folder where we will save our components. Inside of src I create a folder called components and added a Weather.js file.

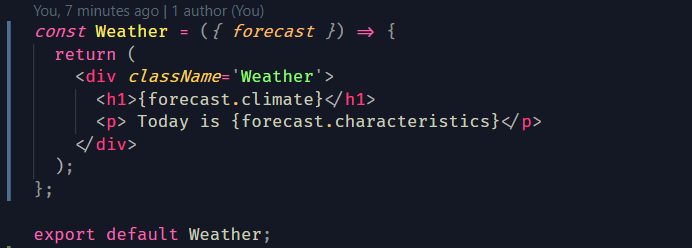
5) After that, we want to show our output. Inside of Weather, you should create a function that receives a forecast as a parameter and add your return with HTML tags.
(Don't forget to export your component)

6) Now, you need to come back to App.js and create a button to execute the handleChangeForecast function.
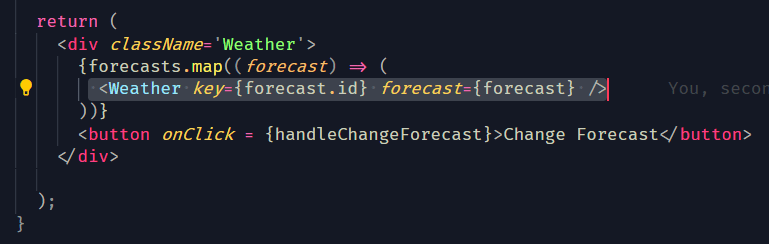
We still using map function to iterate every item and you should Import your component inside of App.js to use in the return statement.



Props it's the abbreviation of properties, they are passed between the components and return elements that will be shown through the DOM. A Characteristics of props is immutability, you can't change them.

Here, we are passing a key with forecast ID and forecast property, this props can't change, you can't change the ID, but we are passing them to identify throw the iteration of map.
Hopefully, the tutorial above helped you to learn more about React concepts. If you have any doubt, feel free to leave comments about them.
If you learned something from this article, please hit the like button.
18
