21
React-Redux: mapStateToProps()
React and Redux provide us with a breadth of functions with any variety of purposes, but the one I am going to touch on is mapStateToProps. In light of my most recent project, a simple savings calculator built on the React and Redux libraries, I am hoping to offer some insight to others who may have just begun tackling this function and concept.
On a very basic level, this function is doing exactly as the name states, and that is converting the state of a component (or multiple) into the value of props, so that these properties may be called upon within the context of a component for the purpose of rendering in the browser, or otherwise manipulating the data.
mapStateToProps accepts the parameter of state. Now, provided that anyone reading this understands basic Redux components and their functionalities, it is important to note that this parameter of "state" is derived from the Redux store. This is important to note because if I had been using local state with the same goal, this would be quite a different process, in that mapStateToProps is a React-Redux function; it is relying on the use of Redux, among other things. Using a Redux store as my state control center coupled with the Redux connect() function is the way to gain access to mapStateToProps.

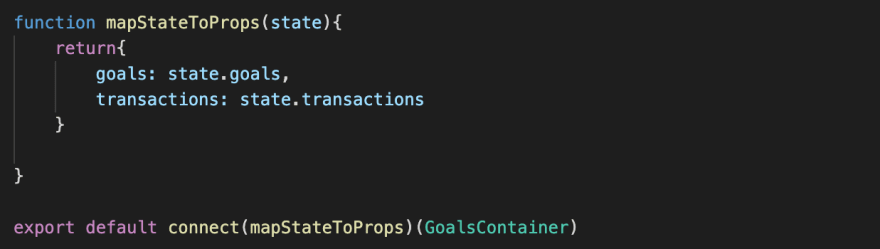
In this example, we can see I am accessing state from two different components in the context of another. In doing so this way, I now have access to both "transactions" and "goals" and their respective attributes. Further, this example exploits another key to using mapStateToProps, which is the connect function. According to the React-Redux documentation, (and most simply put) the connect function links the specified React component to the Redux store, and must be imported into the file in which it is being called. This is another way to remember where mapStateToProps's state parameter is coming from. Since the function is being called as an argument of connect(), which is accessing my store, it only makes sense that the state parameter is also being derived from this origin.
Bearing in mind that this function is a reflection of props from state, it is reasonable to wonder how often this function will be executed, and under which conditions. The answer, however, is simple. This function is being called anytime there is a change to state (again, remembering that this is my Redux store's state).
This function returns an object, which is precisely what makes mapStateToProps useful as far as the return value's ability to be operated on. An object can be operated on using dot notation, for example, which is a common way to access nested data.
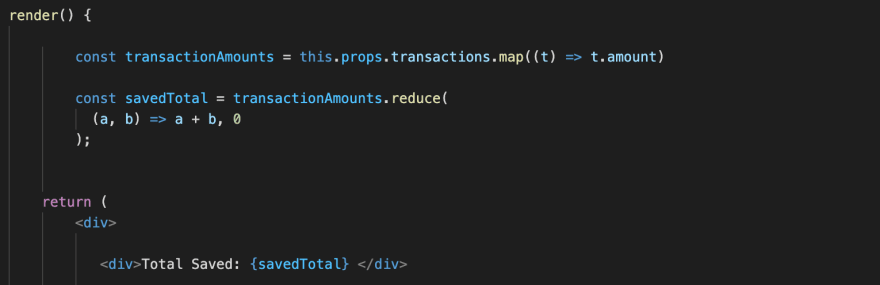
Once mapStateToProps has been executed, these props may be accessed in the same way props are accessed under normal circumstances like the example from my code below:

Here, I am accessing my transaction data for the purpose of calculating the total of all transaction amounts, stored in an array, using the .reduce() function, and then displaying the return value of this calculation in the browser. What we can see here is that I am accessing the prop of "transactions," representing all of the transaction data accessible to my Redux store's state, and actually am using that to extract the attribute of "amount" from each transaction to be added to the next. My application allows new transactions to be created by the user, as well, which of course need to be added to the "Total Saved" being displayed on the "Home" route. This action is completed, without any re-rendering or refreshing of the browser, based on my components' state being accessed by my Redux store. With this connection, and knowing that mapStateToProps is going to execute on each state-changing occurrence, not only does any new transaction automatically post to the complete list of transactions, but it's "amount" value is also added to the total of all amounts being displayed.
Lastly, in the event the connect() function is being used without a mapStateToProps function, it is important to list the first argument of connect() as "null," as this function expects a first argument of mapStateToProps and will treat it as such.
Here I have linked the repositories to both the front and back ends of my savings calculator application:
21
