22
UI Visual testing with Storybook and Chromatic
Hi everybody, today we are going to mess up with Storybook and UI visual testing, which in this case will be Chromatic.
Summary of what we are going to do:
If you have a repository with Storybook you can use it, if not you can create one, or fork or copy the one I'm using in this post.
https://github.com/ozaytsev86/visual-testing
Just one thing, if you are going to use a forked repo then you will have to change one thing, please check: https://www.chromatic.com/docs/github-actions#forked-repositories
https://github.com/ozaytsev86/visual-testing
Just one thing, if you are going to use a forked repo then you will have to change one thing, please check: https://www.chromatic.com/docs/github-actions#forked-repositories
Once you signup in https://www.chromatic.com/ go to "Projects" and add a new one by clicking on the "Add project" blue button, then "Choose from GitHub" and select your project.
Now on the left side menu go to "Manage" section and copy token number to clipboard. Then go to your GitHub repository -> Settings -> Secrets and create a new secret
CHROMATIC_PROJECT_TOKEN with the token value.In the root of your project create a folder
.github/workflows with chromatic.yml file.name: Deploy to Chromatic
on: push
jobs:
chromatic-deployment:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Install dependencies
run: yarn
- name: Publish to Chromatic
uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}Basically this action, on push, will trigger a deploy of our Storybook to Chromatic. So let's do a commit and push on our main branch.
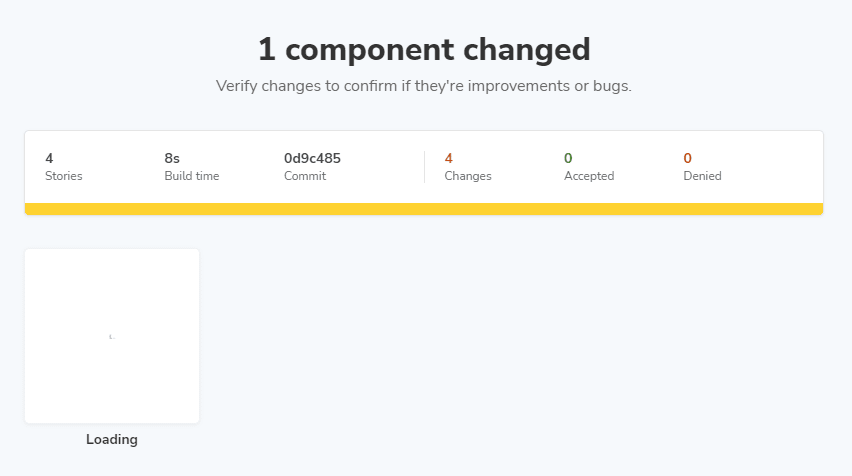
Here you can check the changes. You or anyone of your team can review it and accept or deny.
Great, sounds good! We are almost done!
Great, sounds good! We are almost done!
Now we are going to trigger everything on pull request create instead of on push.
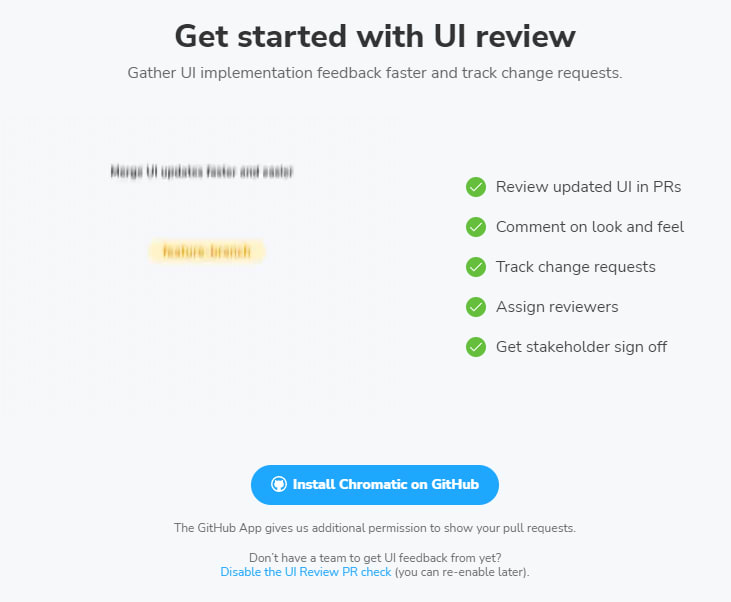
Click "Install Chromatic on GitHub" to give permissions, it will request your GitHub's password and at the next screen add the repository we are working on (it could be already added) and click "Approve and Install".
Now let's modify our action to run on pull request instead of on push, so we will save some time and resources ;)
Create a new branch
Update
chromatic.yml and replaceon: pushwith
on:
pull_request:
branches:
- mainAnd do some visually remarkable changes in your component, push the changes and create a pull request to your
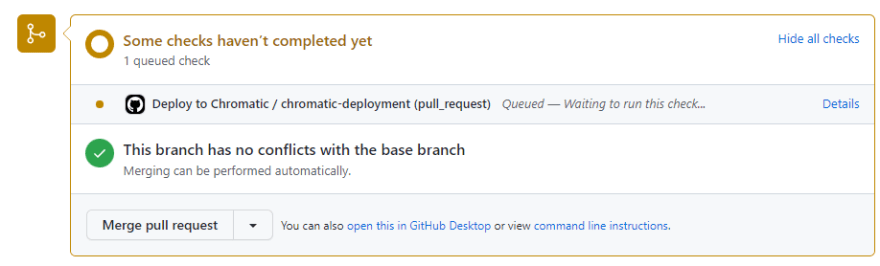
main branch and see the magic happen :)If you click on "Details" you will see the progress and at "Publish to Chromatic" log section you will find a link to your Storybook if you wanna share it with someone.
That's it! Happy coding!
22