56
Monorepo with Turborepo
I will show you how you can use monorepo Turborepo with pnpm for a high-performance build system in your local and continuous integration builds.
First, we need to create the root directory.
then we will generate npm package json by -
then we will generate npm package json by -
pnpm init -ynow we need to create pnpm-workspace.yaml file.
pnpm-workspace.yaml defines the root of the workspace and enables you to include / exclude directories from the workspace.
In our example, we will have 2 projects first is a remix application and the other lib via vite.
pnpm-workspace.yaml defines the root of the workspace and enables you to include / exclude directories from the workspace.
In our example, we will have 2 projects first is a remix application and the other lib via vite.
packages:
- application
- libnow we can add Turborepo
pnpm i -Dw turboThe -w flag is for workspace (or --workspace-root)
Also, we need to install pnpm in the root.
we need to add turbo section in the root package json file.
This is the definition of the pipeline.
you can set caching and how tasks are related according to npm package scripts like build lint test.
Also, we need to install pnpm in the root.
we need to add turbo section in the root package json file.
This is the definition of the pipeline.
you can set caching and how tasks are related according to npm package scripts like build lint test.
"turbo": {
"pipeline": {
"dev": {
"cache": false
},
"build": {
"dependsOn": [
"^build"
],
"outputs": [
"build/**",
"dist/**"
]
}
}
}Also, we can add the npm script for monorepo.
"scripts": {
"dev": "turbo run dev",
"build": "turbo run build"
}After this setup, we will create two folders.
application and lib.
run
set folder to be lib.
run
set folder to be application.
then go to the root folder and run
will install node_modules for both projects.
application and lib.
run
pnpx init vite@latestset folder to be lib.
run
pnpx create-remix@latestset folder to be application.
then go to the root folder and run
pnpm i -rwill install node_modules for both projects.
we can use vite to create a library that we can use inside the remix application.
inside
we will add this section.
For more information please read Building for Production Library mode | Vite (vitejs.dev)
inside
vite.config.jswe will add this section.
For more information please read Building for Production Library mode | Vite (vitejs.dev)
build: {
lib: {
entry: "./src/index.js",
formats: ["cjs", "es"],
fileName: (format) => `index.${format}.js`,
},
rollupOptions: {
external: ["react", "react-dom"],
},
},
}We can create a simple component.

Then create an index.js file in the src folder.
export { default as Card } from "./components/Card"inside the package json of the vite lib, we need to add
"main": "./dist/index.cjs.js",
"module": "./dist/index.esm.js",Finally we need to build it by running
pnpm run buildFor using this component inside the Remix app.
go to package json of remix and add this line inside the dependencies property
.
Then go to the root of the monorepo and
go to package json of remix and add this line inside the dependencies property
"lib": "workspace:*".
Then go to the root of the monorepo and
pnpm i
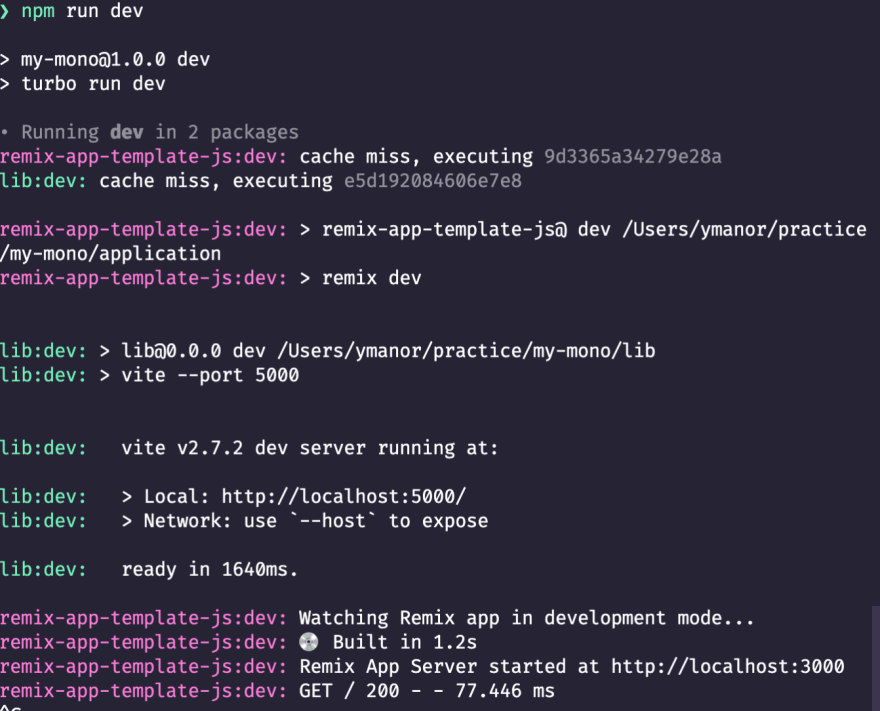
For running all the applications in the monorepo side by side
pnpm run dev
It all works with caching and monorepo.
You will be able to publish your application quickly and smartly with high speed.
Link to github:
https://github.com/yanirmanor/mono-turbo-example
You will be able to publish your application quickly and smartly with high speed.
Link to github:
https://github.com/yanirmanor/mono-turbo-example
56
