31
Is React Testing Library a Suitable Replacement for Enzyme?
Developed by Kent C. Dodds, React Testing Library describes itself as a set of "simple and complete testing utilities that encourage good testing practices". It aims to make tests more maintainable by discouraging testing of implementation detail.
One way React Testing Library discourages this is by not allowing tests to get access to the props or state of a component. The API instead has methods such as
getByText and getByRole which are used to get HTML elements on the rendered screen. This makes the tests interact with the app in a similar way to how a user might. On the contrary, Enzyme allows for a more unit test-like approach. Enzyme's affordance to shallow render means you can test individual components. As well as being able to access props and state within the test, it also allows testing of implimentation details. It can be argued that these kinds of unit tests act as a form of documentation as to how a component should operate.
There are both arguments for and against this kind of testing and I think both approaches have got their places. I am not here to tell you which is better as I believe that depends on the project itself.
React Testing Library is more behavioural focused and it only allows deep rendering. This suggests it positions itself as an integration testing framework. In contrast, Enzyme's ability to shallow render as well as test implimentation suggests it is positioned as a unit test framework. So where do these libraries fit into your testing strategy?
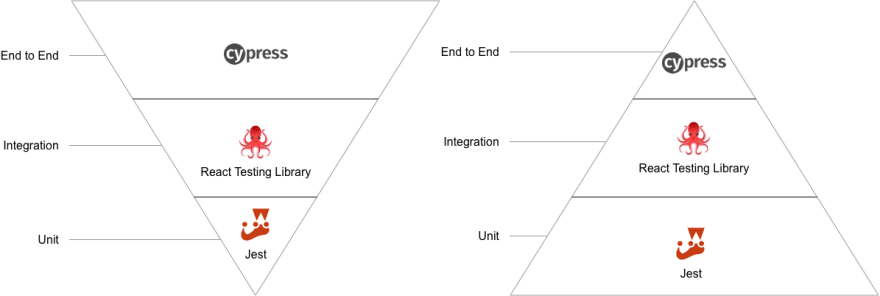
Regardless of whether you subscribe to the testing pyramid or dorito strategy, we can all agree that having a range of unit, integration and end-to-end (E2E) tests is a good idea. So, let's look at how some of these frameworks might compliment each other in various strategies.

As you can see here above, these strategies use Jest for running unit tests, React Testing Library for integration and Cypress for E2E. This approach does not include a library that allows testing components individually, making it is difficult to get good unit test coverage. Jest will only really allow unit testing of utility functions which is only going to be a small percentage of your application. Therefore, it would be wise to place more importance on your integration and E2E tests. If this is your focus, a dorito strategy would be the better approach.

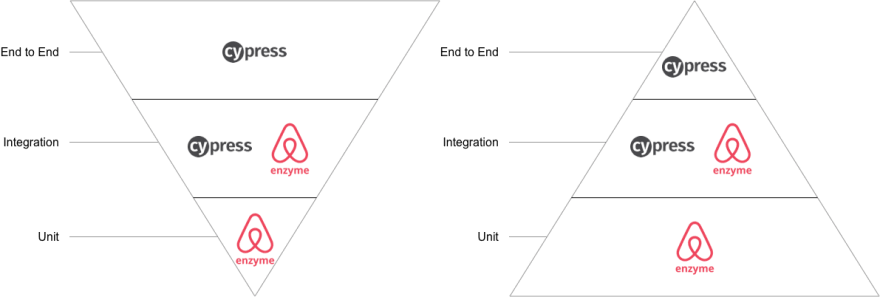
This approach utilises Enzyme's ability to be used for both unit and integration tests. Similarly, Cypress overlaps the boundaries of integration and E2E testing.
With Enzyme's affordance to gain greater unit test coverage, it would be prudent to use a testing pyramid strategy. Being able to quickly write unit tests, as well as execute them quickly means you can have a lot of them.

Lastly, let's consider a mix. Using Enzyme for unit, React Testing Library for integration and Cypress for E2E. Whilst technically this can be done, you may find React Testing Library becomes supurflous due to Enzyme's and Cypress's ability to also cover integration testing. This approach also comes with the additional effort of having to maintain more dependencies.
In summary, React Testing Library is not a straight replacement for Enzyme. One is more focused on unit testing and the other on integration testing. They both have their own strengths in different parts of the testing hierarchy. Perhaps the question is not, "which testing library should I use?" but instead "which testing strategy should I use?".
31
