35
Generate your own Dev.to wrapped 2021
Hello, I have come with my final article of the year, with the wrapped trends going on every where right from spotify wrapped to github wrapped, I have decided to bring wrapped to dev.to.
Yes you have heard it right, now you can generate dev.to wrapped.
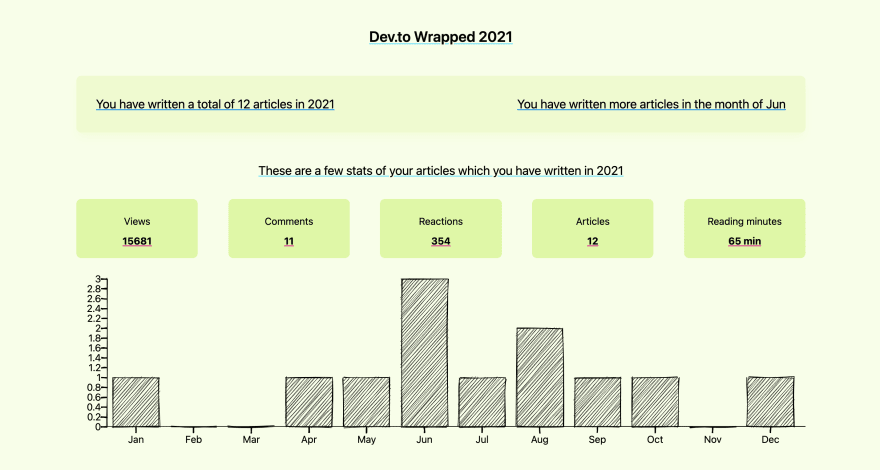
The wrapped will look something similar to this 🥳

This gives your annual stats of the articles published in 2021
Can't wait to find out yours? follow the simple steps and generate one for yourselves and share it to the world.
Dev API currently doesn't support oauth logins, so you have to
manually enter the api key here. But don't worry, the API key is
stored only in your browser cookies securely. To get your API key
follow the steps 👇🏼
This app has been built using the following tech stack.
That's all!
Remix is amazingly good, very great DX and its a treat to use. I will be writing more remix content soon, so stay tuned.
Remix is amazingly good, very great DX and its a treat to use. I will be writing more remix content soon, so stay tuned.
This entire project is Open Source, you can find it here https://github.com/Rohithgilla12/dev-to-wrapped
Leave a star if you liked it ⭐️
You can leave a PR if you want to or can add a feature request in the issues tab :D
Leave a star if you liked it ⭐️
You can leave a PR if you want to or can add a feature request in the issues tab :D
The app is hosted on Netlify and is available here https://devto-wrapped.netlify.app/.
I will add a few more features soon, will share it on my twitter, so if you want to stay in the loop feel free to drop a follow there.
Thanks and can't wait to see your wrapped in the comments below
Rohith Gilla
35
