32
Using Flex like a Pro
In the following example, the container view has flex: 1.
The red view has flex: 1, the yellow view has flex: 2, and the green view has flex: 3.
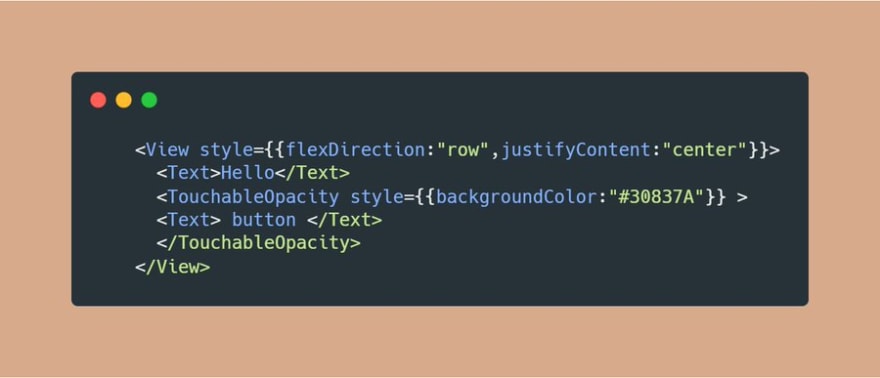
It is the property which defines the direction in which the child components are laid out.
Web development has tons of different layout techniques and >tricks available. While in React Native your best tool for >building layouts be will be Flexbox.
DISCLAIMER
Flexbox in React Native is a bit different from CSS Flexbox. Differences are subtle but they are still there.
Flexbox in React Native is a bit different from CSS Flexbox. Differences are subtle but they are still there.
32