58
TaskEz: Design to Code - Chapter 1
This is the first ever edition of my Design to Code series. It’s something I’ve always wanted to do for quite some time (since 2019 actually), but I’ve not really had the time. Finally, here I am with the first edition. Whoop whoop!!. It’s going to be a bumpy ride, so free up your RAM and start up your VS Code or whatever code editor you like to use.
First, I would like to explain what I mean by Design to Code even though it’s pretty self-explanatory. I go to the internet and literally shop for some really cool and challenging UI kits for a mobile application and convert them to production-ready code, in this case, using React Native. Straight forward, right? I hear ya!
💡 We won’t be doing anything backend or API related. This is strictly converting a UI Kit to a production-ready mobile application with React Native.
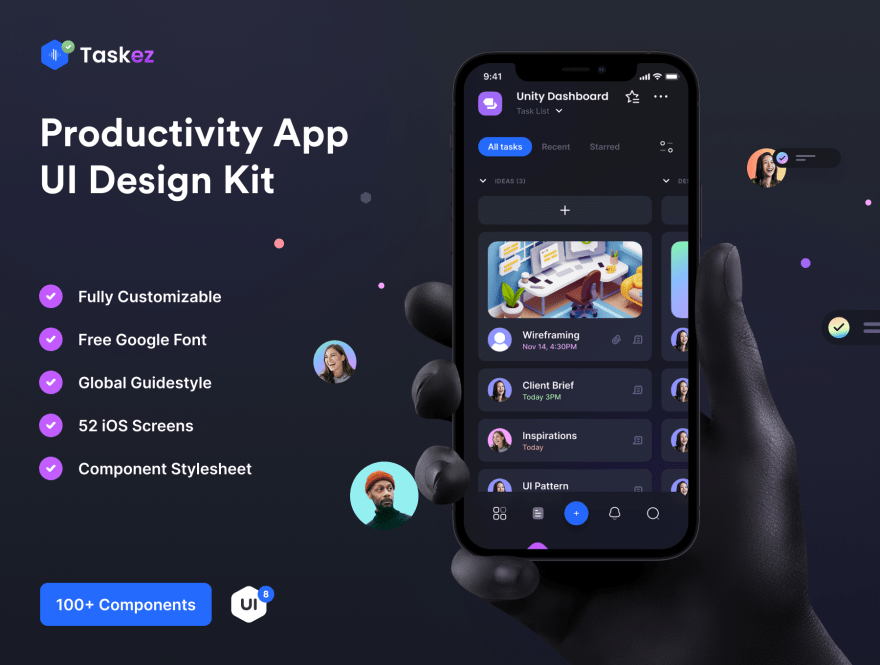
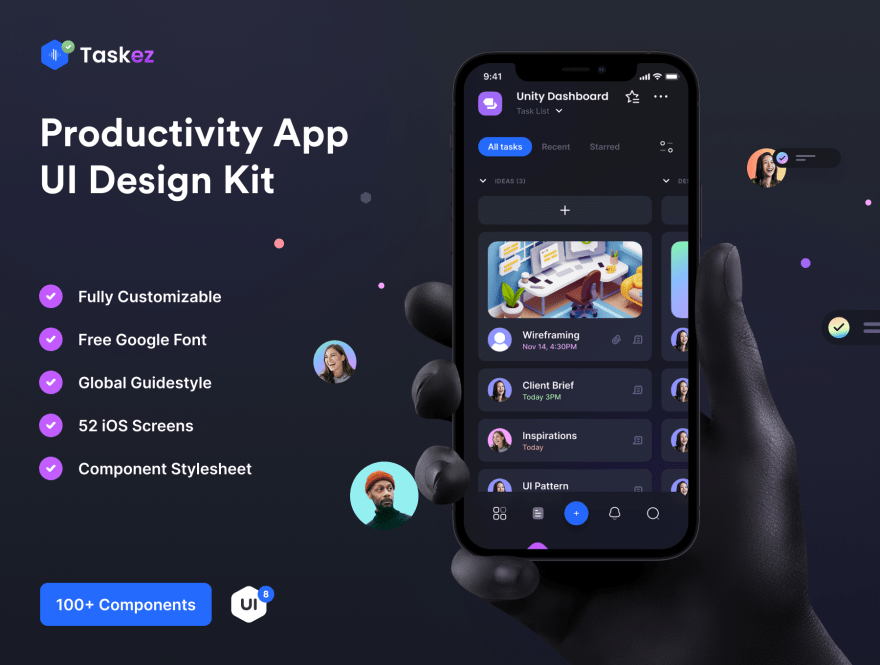
Enough of explaining what Design to Code is. Let’s talk about the chosen one, "Harry Porter." Yes! Harry is the chosen one, but I mean the chosen UI kit TaskEz. You can check out the UI Kit on UI8’s website. In the words of the designer (Tran Mau Tri Tam), TaskEz is a productivity iOS UI Kit for Figma and Sketch. That’s right! He specifically said iOS, but the code we will be writing won’t be for iOS alone. Our application will be able to run perfectly on both Android and iOS devices.


Well, you don’t need to know much to follow this series. A basic knowledge of React and React Native should do. If you finish this series, you should have a solid understanding of styled components and styled systems. With that said, our prerequisites are as follows:
I think that’s all really. We will make use of some libraries later on, but no prior knowledge is required for them.
💡 We can also use the default React Native styling to achieve the fancy look.
The code for each chapter is available on Github. You can download or clone the repository there to follow along with this series. The work done at the end of every chapter corresponds with the code on the Github branches (for example, this is chapter 1, there is a branch on Github called chapter-1. The same goes for chapters 2, 3, and so on. I strongly recommend that you run the code on every branch at the beginning of each chapter to get a birds eye view of the changes we will be making for the particular chapter.
To find the repository on Github, point your web browser to https://github.com/faruuko/taskez-design-to-code. Here you will see the Github repository with the different chapters as branches. If you find any problems with the code, or you are having trouble getting it working, log an issue against the repository on Github so I can help you get it working.
I have not really established what we are using React Native for in this series, though we all know why we are here, so before I go any further, I want us to be clear on that. React Native is the framework I’ve chosen to build this mobile application with. Why did I choose React Native? Well, React Native is the leading cross-platform framework for building mobile applications and it has been like that for a pretty long time. React Native makes it easy for web/javascript developers to get into mobile development, and my aim is to reach as many developers as I can!
React Native has a new contender, Flutter. This series is not about Flutter. I just want you to know about it. Flutter is a software development kit for building cross platform mobile applications, and that's all I’m going to say about it.
If you want to know more about Flutter, check out https://flutter.dev.
I like to think of styled-components as a component library that allows us to create our own tags (just like HTML tags) with styles attached to them. It is also able to accept properties. According to styled-components, "styled-components utilises tagged template literals to style your components. It removes the mapping between components and styles. This means that when you're defining your styles, you're actually creating a normal React component that has your styles attached to it.
For example, if we have a component in our design called Task, Styled-components give us the ability to create a tag called Task with all the required styling attached to it. But that’s not all. It also gives us the ability to pass properties to it.
// Figure 1. Example of using styled-components
// Creating the Task component
import React from 'react'
import styled from 'styled-components/native';
interface TaskProps {
title: string;
}
const defaultProps: Partial<TaskProps> = {
title: 'Default task title',
};
const Task = ({ title }: TaskProps) => {
return <StyledTaskTitle>{title}</StyledTaskTitle>;
};
const StyledTaskTitle = styled.Text`
font-size: 16px;
color: black;
`;
Task.defaultProps = defaultProps;
export default Task;
// Using the Task component
import Task from '../components/Task';
...
<Task title={'Wireframing 😜'} />💡 In Figure 1, we are using a self closing tag. We are not restricted to self closing tags alone, we can also use it as a non-self closing tag. We will see more examples of this in the coming chapters.
You can read more about styled-components on their website, https://www.styled-components.com.
Here’s what I found on their website: "Styled System is a collection of utility functions that add style props to your React components and allows you to control styles based on a global theme object with typographic scales, colors, and layout properties." I believe this is self-explanatory. Basically, it allows us to extend the flexibility of our component without doing much work.
// Figure 2. Example of using styled system in our component
// Adding styled system to our Task component
import React from 'react'
import styled from 'styled-components/native';
import { color, ColorProps } from 'styled-system';
interface TaskProps {
title: string;
}
type Props = TaskProps &
ColorProps;
const defaultProps: Partial<TaskProps> = {
title: 'Default task title',
};
const Task = ({ title, ...restProps }: Props) => {
return <StyledTaskTitle {...restProps}>{title}</StyledTaskTitle>;
};
const StyledTaskTitle = styled.Text`
font-size: 16px;
${color};
`;
Task.defaultProps = defaultProps;
export default Task;
// Using the Task component with styled system props
import Task from '../components/Task';
...
<Task
bg={'#ffffff'}
color={'#000000'}
title={'Wireframing 😜'}
/>You can read more about styled system here, https://styled-system.com/.
If you want to see all the available styled system functions and the style props they make available to us, check here https://styled-system.com/table.
The two main methods of creating a React Native mobile application are different enough to determine the setup we will go for. We can use either the React Native CLI or the Expo CLI to create a react native application.
For this series, we will be going with the Expo CLI as it is easy and straightforward. Furthermore, we will not require the additional tooling or features provided by the React Native CLI. If you choose React native CLI, you’d have to set it up on your own because I honestly do not want to get into this topic. Not that it is impossible or difficult in any way, but there are tons of tutorials online that cover this in great detail. Here is one from the react native documentation: https://reactnative.dev/docs/environment-setup. If you want to escape from setting up your environment for React native CLI, then follow me.
Setting up your environment for mobile application development with React Native using Expo is as easy as a two-step instruction, but there are some things you need to have done.
Firstly, Node.js, If you do not have it installed, don’t panic. Just head to https://nodejs.org/en/, download the executable file and install it. Then you need to install Git and Watchman (for macOS users only). For more information, visit https://docs.expo.dev/get-started/installation/.
Great! We have that out of the way. Now we need to install Expo CLI globally. We will do this with the help of NPM, so run:
➜ npm install —g expo-cliAt the end, you should see an output from NPM confirming that you have installed Expo CLI successfully. As good developers, let's make sure Expo CLI is installed properly by checking the version, run:
➜ expo --versionIf Expo CLI was installed properly, you should get a response telling you the version of the installed Expo CLI. In my case, I got a
4.13.0 response.Congratulations! We have installed Expo CLI. We can now create an expo project.
Finally, we are getting to the fun part: coding. I have honestly been waiting to get my hands dirty! But we can't do that yet, at least not without creating our Expo project, so quickly open up your terminal and cd into your desired directory. Done? Excellent, now run:
➜ expo init TaskEzImmediately you send this through, you will be asked to choose a template. I chose blank (TypeScript). It's a minimal app, as clean as an empty canvas but with TypeScript configuration according to Expo.
Congratulations Again. We now have a project.
After creating our application, Expo printed out some instructions to the terminal. Something along the lines of:
✅ Your project is ready
To run your project, navigate to the directory and run one of the following yarn commands.
- cd TaskEz
- yarn start # you can open iOS, Android, or web from here, or run them directly with the commands below.
- yarn android
- yarn ios
- yarn webPersonally, I like to run my applications on a live device. Thanks to hot-reload, we don't have to wait forever to see visual or non-visual updates from our code changes. It depends on the OS (Android or iOS) of your mobile device. You need to download an application called Expo Go, so go to your respective application store, search for and install the Expo or Expo Go application. Once you do that, We are a step closer to running our application.
Now, following the instructions we got from Expo CLI when creating our application, we need to cd into the TaskEz directory and run
yarn start so run:➜ cd TaskEz
➜ TaskEz yarn startRunning
yarn start should fire up our browser and open up a new tab. The new tab that was automatically opened for us is one of the ways we can run TaskEz on our devices. Remember the Expo Go application we downloaded earlier? Now is the time we use it. Grab your devices and follow the steps below:💡 You need to have your mobile device and computer on the same network for the method below to work without any hiccups.
For iPhone users: Launch your camera application and scan the QR code that appears on the browser tab Expo opened for us. You should see some kind of pop up that says something like "Open in Expo Go" Go ahead and tap that. Let the application build. You should be able to see it building on both your mobile device and browser tab. After some seconds, you should see something on the screen. Voila! That's your application.
For Android users: Launch the Expo Go application and scan the QR code with it. Bob is your uncle.
Well, for now, that's how it looks. In the next chapter, we will get our hands super dirty.
💡 By default, Expo uses yarn. If you want to force Expo to use NPM, you need to pass --npm while creating your Expo project, so you'd have expo init TaskEz --npm.
Earlier, I said something like, "The new tab that was automatically opened for us is one of the ways we can run TaskEz on our devices." You may be wondering what other ways there are. Well, wonder no more. I'm going to explain what I mean by that. When we ran our application earlier, did you see what happened in the terminal? A QR code was printed for us. If you scan the QR code with your Android Expo Go application or iPhone, you'll see the same application.
The QR code isn't the only thing printed on the terminal; there are also some extremely useful commands displayed. Keep in mind that they are super useful and will come in handy.
› Metro waiting on exp://192.168.130.224:19000
› Scan the QR code above with Expo Go (Android) or the Camera app (iOS)
› Press a │ open Android
› Press i │ open iOS simulator
› Press w │ open web
› Press r │ reload app
› Press m │ toggle menu
› Press d │ show developer tools
› shift+d │ toggle auto opening developer tools on startup (enabled)
› Press ? │ show all commands
Logs for your project will appear below. Press Ctrl+C to exit.That concludes it for this chapter. There are a lot of things I left out, but you can always check the respective documentation if you wish to know more. We are here to convert some designs to code! Let's get to it.
To see more chapter, visit my website.
58
