36
8 Best React.js Projects for Beginners to learn in 2022
Disclosure: This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.

Hello Devs, if you are self-learning React.js in 2022 and looking for React.js project ideas to learn React better and further improve your React skills then you have come to the right place.
Earlier, I have shared the best react.js websites, courses, roadmap, and books to learn Reactjs, and today, I am going to share the best React.js projects you can build to learn both React.js and React Native and if you already know React then you can also improve your React skills.
These projects are mainly for beginners who are learning React.js but even intermediate developers can use these project ideas to create some fun projects.
Learning web development and new technologies is not easy and ReactJS is one of them. Just completing an online course about react doesn't make you a professional web developer until you test your knowledge by creating multiple projects so you take advantage of its features for learning purposes.
If you are learning React.js, one of the most popular JavaScript libraries for frontend development and you want to enhance your skills you should start building a project right now.
One of the key advantages of building projects rather than doing exercises is that you get exposure to many related technologies which is key to build a real-life application.
You also get to build something which people want to use and something which you can add to your resume or your GitHub portfolio and something which can proudly share with your friends, family, and prospective employers. Doing projects has many benefits.
In this article, you will see many projects that you can do to learn more and master this react library, and build a good portfolio that can attract employees to hire you or showcase to your peers and maybe start your own business as a freelancer.
By the way, if you are a complete beginner in React.js then I would suggest you first go through a comprehensive React course like React - The Complete Guide (incl Hooks, React Router, Redux) to learn React.js in a structured way instead of jumping into projects. Once you know React Fundamentals and different React concepts you can start with these projects.

Without wasting any more of your time, here is a list of Reactjs project ideas for beginners. You can build these projects in any order but going from top to bottom is the recommended one as you will start with games, learn building logic, and then finally build a complete website using the React.js library.
It's very common to get stuck while building projects so don't get disappointed or give up when you stuck. I have also mentioned resources and online courses where you can check how to build a particular project if you stuck.
My online advice is don't copy-paste, instead if you stuck go through the resource and learn and then come back and do it yourself.
This is an interesting app idea to learn REact.js where you will build a complete Expense Tracker using React Hooks & Context API. At bare minimum your app should allows user to add expenses, categories them and show some insights like how much expenses went towards food, education, entertainment, bills, and travel etc.
If you need a resource, here is a Youtube video from Brad Traversy of TraversyMedia which will show you step by step how to build this project.
In this project you will take a vanilla JS expense tracker app and turn it into a React app using hooks (useState, useContext, useReducer) and the context API.
And, if you like Brad's teaching style you can also consider joining his React Front to Back 2022 courses where he has shown another three interesting projects, a feedback app, a Github finder, and a House marketplace beginners can build to learn React.js.

By the way you should try to build the project yourself before jumping into this resource that's a better way to learn, only see the course after you built the project or when you get stuck.
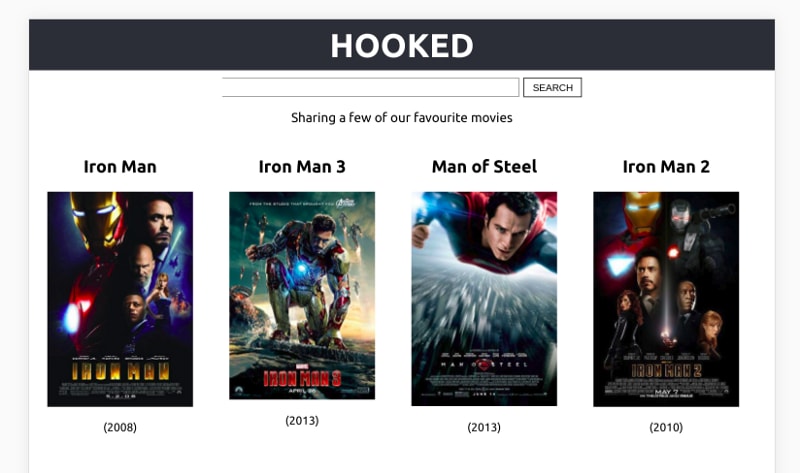
This is another awesome project idea for building a complete web application using React.js. You can build a Netflix style movie clone using ReactJS.
At bare minimum this project will show the top 10 movies for the week and also allows you to search movie from backend database.
If you need a resource, this Build Movie Search Engine Using ReactJS Udemy course will teach you how to build a movie search engine using React.js

A lot of us use social media and we are very familiar with web apps like Twitter, TikTok, Instagram and Facebook and one way you can leverage that knowledge and passion is to build their clone using React.js in 2022 to learn React better.
In particular, you can build Instagram clone in React which allows user to upload photos and video's, follow other user, allow them to tag photo and video and then show them in newsfeed. You can add as many feature you want but at bare minimum you should have these features.
If you need a course to guide you then React Instagram Clone - CSS Grid Mastery course on Udemy is a great resource. This course will teach you how to build an Image Gallery app like Instagram with React, React Router and styled-components, mastering CSS Grid with over 100 examples!

If you need another resource, freeCodecamp also have a free course on Youtube to show you how to build an Instagram app, you can watch it here
In this project, you will build a Tic Tac Toe game with three rows and columns as usually with two players start making X and O and the first who complete a line vertically or horizontally wins and they need to prevent each other from doing that otherwise one of them will win the game.
This project actually exists as a Free course on udemy called Building a Game in React showing you step by step how to implement this using react and with some basic HTML/CSS JavaScript code, so if you found it a little bit hard so and check that course for more info.

You will have to create a react js single web application with a front that seems like a blog website and should be also mobile-friendly and adding some features like a mobile menu and the main thing here is the ability to navigate through pages without refreshing the browser.
This Free course on udemy is based project known as Build your first React JS Application where shows you how to create your own react js web application and is well mobile-friendly with features like the navigation menu and more so you can take it as a reference if you get stuck with that project.

In this project, you will create a cryptocurrency tracker app e that runs on your phone with some features like how much is the price of a particular cryptocurrency in real-time.
The idea is great and you can actually put this app into App Store or Google PlayStore as React Native allows you to create cross-platform apps. You can use React.js, React Native, and Firebase to build the course, where Firebase can be used to build the backend.
If you get stuck then you can watch this free Udemy course to get some idea about how to build a Crypto Currency Tracker app using React and React Native.

In this project, you have to create a simple sign up form utilizing react and should be containing fields like the username email password with some features like when the user enters different things in the email field it tells him an invalid email or the password doesn't match it will tell him that.
The project is aimed to be for beginners who start learning the react library but if you found some troubles completing this project then feel free to refer to this course called React Forms on udemy to get some help.

The last project is to create a simple website which the react library is aimed to do but you need to add some HTML/CSS JavaScript code into your web pages and adding some components with pictures and make it a little bit modern and have a nice interface.
As usual, every project that I suggest does have an online course that already has the solution for your problem and this guided project on Coursera called Build Your First React Website has the solution for your project if you get stuck at some point while creating it.

That's all about the best Reactjs projects for beginners. The resources provided in this article will differently make you a react developer and will get you some experience that you can rely on it if you want to apply for a job or start your own business as a freelance developer.
And, if you have fun creating projects and you want more for purposes like rich your portfolio with projects as an experience to get hired or anything checks out this course on Udemy Complete React JS web developer that will help you building 10 real-world projects and some of them are:
This course is not free but it's completely worth your money. It's also very affordable and you can buy in just $10 on Udemy sales which happen every now and then.
Other *React.js and Web development articles * you may like
Thanks for reading this article so far. If you like these best Reacjts projects for beginners then please share them with your friends and colleagues. If you have any questions or feedback, please drop a note.
All the best.
P. S. - If you just want to do one thing at this moment to kickstart your React.js journey, just go and join The Modern React with Redux [2021 Update] course by Stephen Grider on Udemy. You will learn React.js quickly and never regret your decision.
36
