40
Project 90 of 100 - React Native Starter
Hey! I'm on a mission to make 100 React.js projects. Please follow my dev.to profile or my twitter for updates and feel free to reach out if you have questions. Thanks for your support!
React Native is one of the most popular cross-platform development frameworks. That is, it allows you to write React code that runs on both Android and iOS. They also have plans to expand further, into web apps and desktop. I recently started an online course that teaches React Native so I'll likely have a few projects based on it.
For today's project I decided to simply follow along with the React Native docs and boot up a sample project. This is easily enough done especially if you're already familiar with React (which you should be before embarking to learn React Native). There are a few interesting fundamentals happening under the hood though.
First, there are essentially two ways to boot up and run a React Native project. One uses pure React Native code, which requires the actual use of native iOS and Android libraries to run. This is no different from how your code will run on a real mobile device when you ship.
The second, preferred, way to initialize a React Native app is using a CLI tool called Expo, which was specifically developed to help React Native developers code and test quickly. I tried both, but am very impressed with Expo so I'll describe that method, because it's fast and recommended. You can read more about it here.
Make sure you have the latest stable version of Node installed on your machine. Or at least make sure it's past version 12 which includes support for Expo. For more detail you can check the Expo method React Native docs here.
With Node installed, you can now install the Expo CLI tool with the following line in the command line:
npm install -g expo-cliNow Expo is installed. Expo was written specifically to help generate and test React Native so you'll be surprised at how easy it now is to generate a React Native starter app that isn't unlike Create React App. In your command line, simply enter the following line:
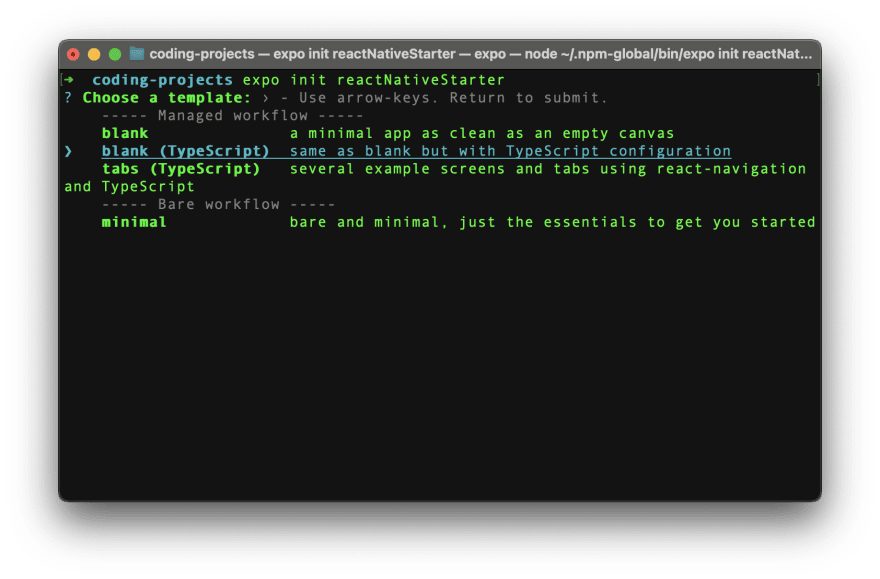
expo init reactNativeStarterMuch like Create React App, Expo can generate all the files necessary to run a React Native app and serves the application for you. You will, however, need to pick what sort of template you want. Ignore the Basic option for now. To start, you want Managed (this lets Expo handle serving the application). Among the Managed options, you can currently choose between a Javascript project, a Typescript project, and a Javascript project with multiple views and some built-in libraries. I'm going to choose Typescript.
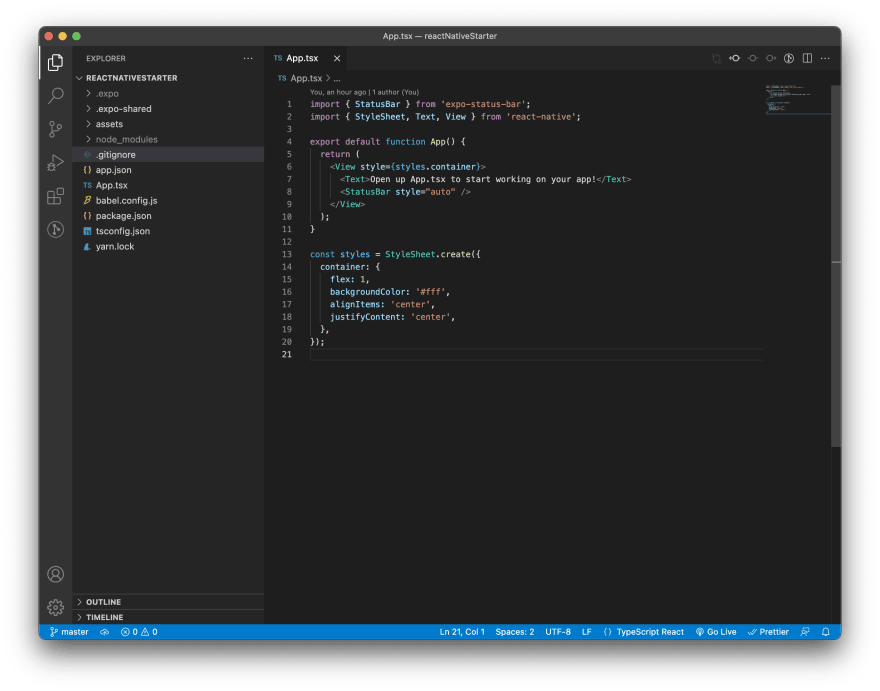
That will create all the files you need for a barebones React Native project with Typescript. If you open it up in your code editor, the App.tsx file will look like the following:

Lastly, to get the app running you need to navigate into the project directory in your command line and run
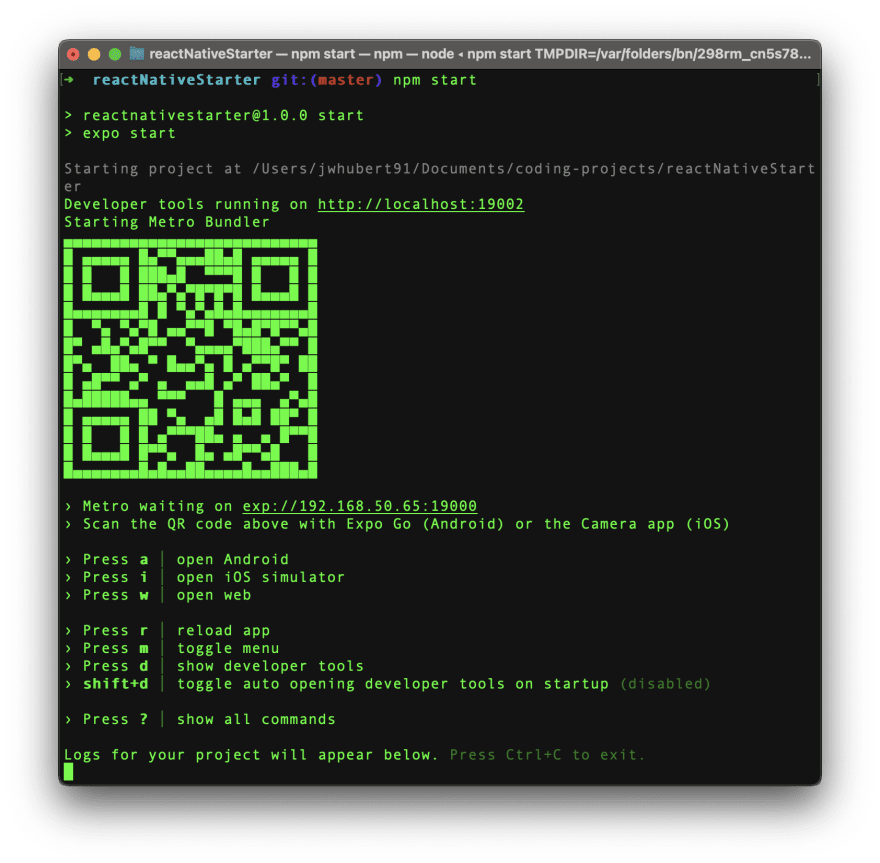
npm start (or yarn start if that's your thing). Expo will now spit out a lot of info in the command line for you.In your terminal or command line, Expo should now be running on a local port on your machine. You should have a lot of information up like this:

If you find the line which says
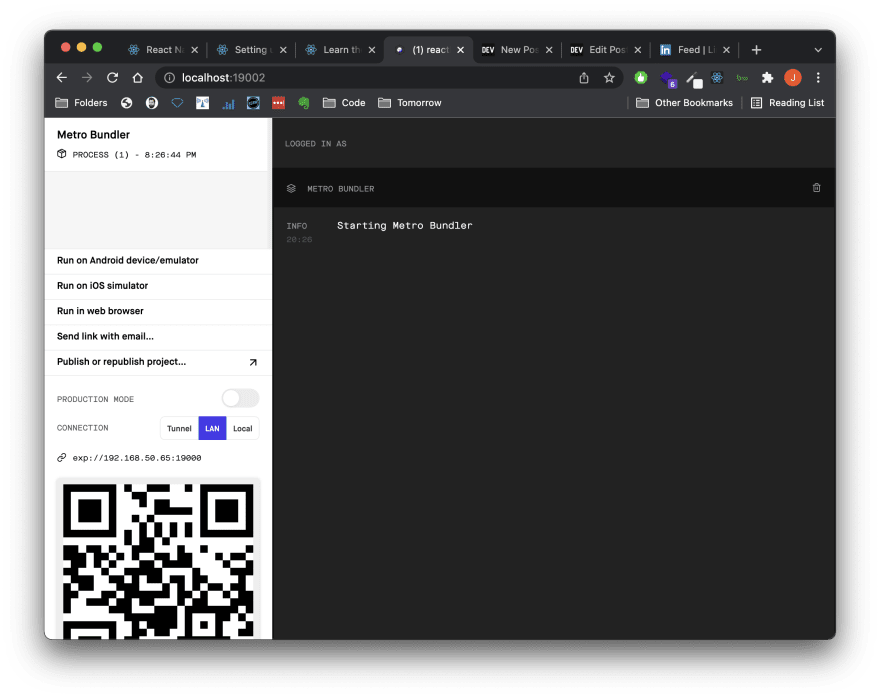
Developer tools running on... and copy the localhost address and paste it in your browser, you'll now have access to the very handy Expo developer tools. That screen will look like this, with the same QR code as the command line:
As much as I work in the command line (Terminal on Mac), I do love a nice GUI and this little GUI for running React Native applications with status update and a QR code for easy access is really accessible in my opinion.
To actually see your React Native project running on a mobile device of your choice you can get out your phone, download the Expo Go app. This is an app that lets you run React Native code in Expo on your phone. After installing, you can simply scan the QR code in your command line or the Expo dev tools in your browser, and follow the prompt to launch the project in Expo on your phone!
Your app is now running on Expo and you should be able to see it on your device. Just to get a taste of what it's like to write React Native code, go back to your code editor and change the text inside the
<Text></Text> elements. The app should update immediately without you having to do anything on your device.If you like projects like this and want to stay up to date with more, check out my Twitter @jwhubert91, I follow back! See you tomorrow for another project.
40