25
How to Add Google Analytics And Google AdSense To your Next JS Project!
go to github icon and go to examples
in examples go to with-google-analytics
Check Here
here you go when you click on above link
in examples go to with-google-analytics
Check Here
here you go when you click on above link
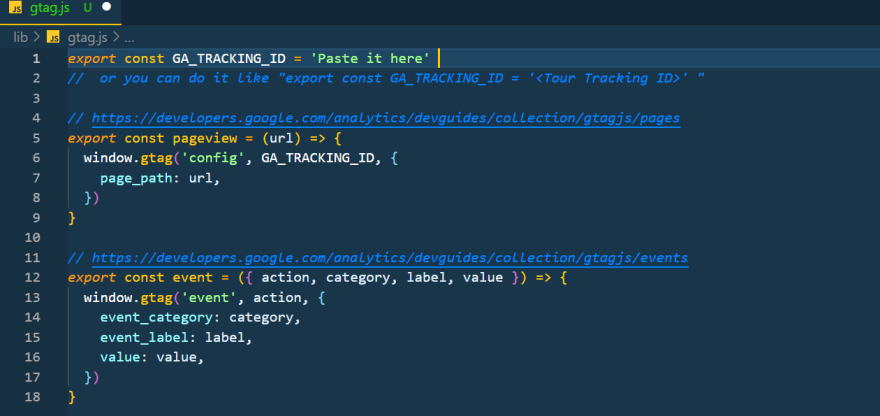
Go Back to Your Code editor create a new folder named lib

and paste the following code over in
gtag.jsCopy this Code
export const GA_TRACKING_ID = process.env.NEXT_PUBLIC_GA_ID
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url) => {
window.gtag('config', GA_TRACKING_ID, {
page_path: url,
})
}
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = ({ action, category, label, value }) => {
window.gtag('event', action, {
event_category: category,
event_label: label,
value: value,
})
}Now, How to get TrackingID?
Just go to your
Google Analytics
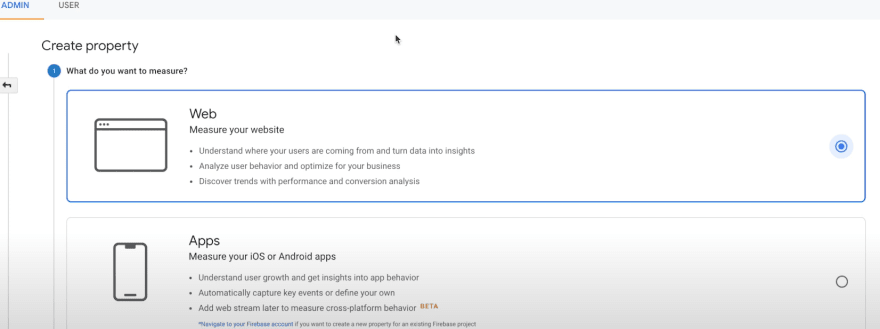
go to the settings icon which means admin

in that you will see

Just go to your
Google Analytics
go to the settings icon which means admin

in that you will see
Fill the required details such as website name and if you have your live website paste the link in the required section.
import { useEffect } from 'react'
import Script from 'next/script'
import { useRouter } from 'next/router'
import * as gtag from '../lib/gtag'
const App = ({ Component, pageProps }) => {
const router = useRouter()
useEffect(() => {
const handleRouteChange = (url) => {
gtag.pageview(url)
}
router.events.on('routeChangeComplete', handleRouteChange)
return () => {
router.events.off('routeChangeComplete', handleRouteChange)
}
}, [router.events])
return (
<>
{/* Global Site Tag (gtag.js) - Google Analytics */}
<Script
strategy="afterInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`}
/>
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
<Component {...pageProps} />
</>
)
}
export default AppLast Step is to go to
If you don't find
And add the following code over in the file.
This is for google analytics.
_document.js file where actual tracking will take placeIf you don't find
_document.js file. Then just go to pages folder and create a new file named as _document.js.And add the following code over in the file.
This is for google analytics.
<script async src={`https://www.googletagmanager.com/gtag/js?id=${process.env.GA_TRACKING_ID}`}></script>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>To add google adsense we just have to add 1 line.
for that follow the same steps create an account in google adsense
and get the script like this
for that follow the same steps create an account in google adsense
and get the script like this
<script data-ad-client="ca-pub-xxxxx(yourid)" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"/>Final code will be in _document.js file You can refer the main docs of NEXTJs Custom Doc
<Head>
<script data-ad-client="ca-pub-xxxxx(yourid)" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"/>
//##############
<script async src={`https://www.googletagmanager.com/gtag/js?id=${process.env.GA_TRACKING_ID}`}></script>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</Head>Remember the whole code should be inside
<Head></Head> TagHope this might help you.
Thanks for giving Your time to read this post!
Thanks for giving Your time to read this post!
25