46
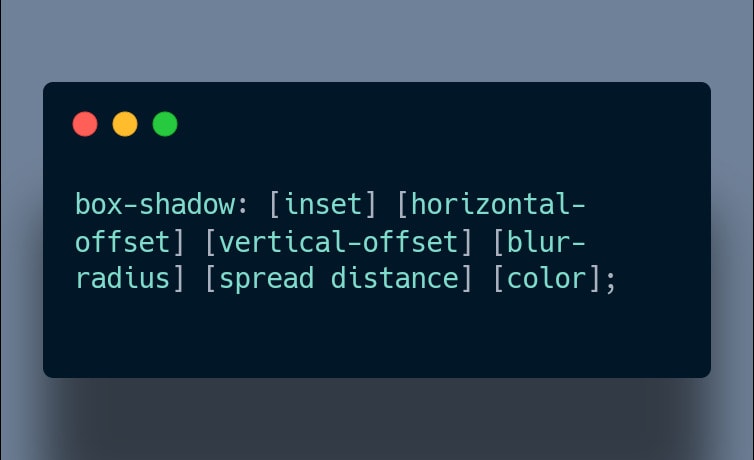
CSS Box Shadow
+ve value shift the box-shadow to the right
-ve value shift the box-shadow to the left
7)Spread distance:
It makes the
It makes the
box-shadow larger or smaller in all directions.46