33
Blur Background Using CSS
This Post is Inspired By Adrian Twarog
Blur Background in any website looks amazing and attractive to users. But ever wondered how this blur is made ? Well the answer is "Easy".
Let's See how to make it.
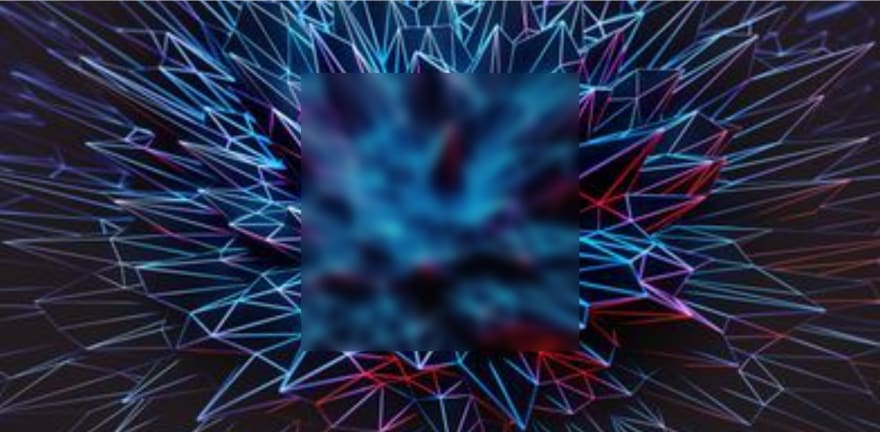
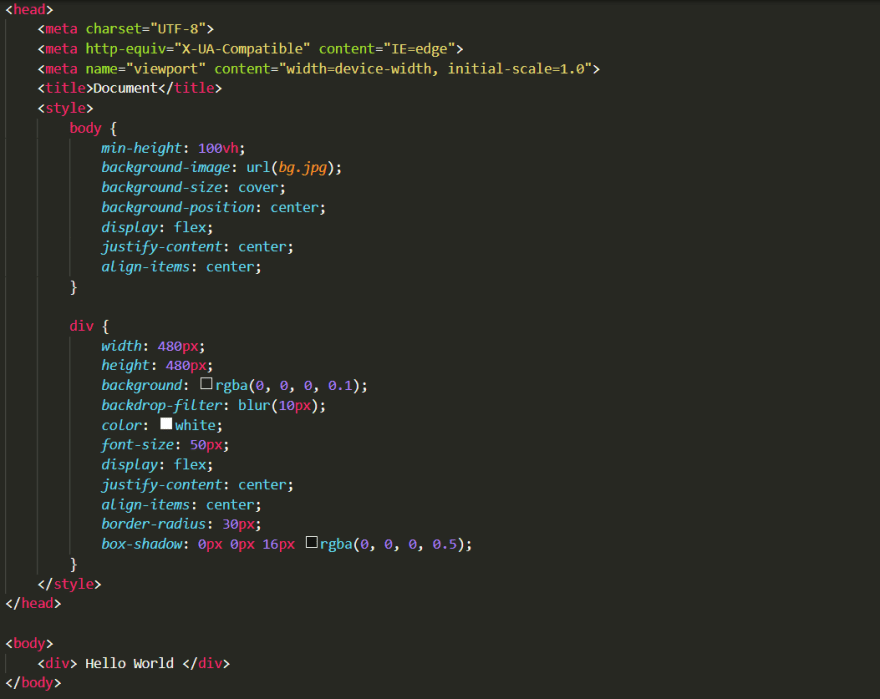
First we add an image in the background and then give our body as display-flex . To set the blur effect in the center of image we give justify-content and align-item as center .
Now the div on which we give blur effective is in the center of our page . to give the blur effect we use backdrop-filter and give it as blur . So that's it . Our blur is ready .
Let's see our blur effect.

Now to enhance the content inside the blur I've added more styling.
You can have a look on my code and practice it .

So that's it in this post . You can see how easy it is to make and blur background .
So meet you next post .
Till then Happy Coding 👩💻👩💻👩💻
Till then Happy Coding 👩💻👩💻👩💻
33
