28
Login Without Email and Password 🤯
Whether a project is small, medium, or huge, it's most common necessity is authentication. In few cases, it is just required to not to ask user for credentials, but just to log user in for proper authentication.
The best way to solve this problem is to use Firebase's Anonymous Authentication.
NOTE: Here's the YouTube video of me, demonstrate the same
NOTE:: I'll recommend you, to use the yarn, but it is completely up to you.
$ npx create-react-app fbase$ yarn add firebaseIt'll be reflected in package.json file.
{
"name": "fbase",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.1",
"@testing-library/react": "^12.1.2",
"@testing-library/user-event": "^13.5.0",
"firebase": "^9.6.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}{
"apiKey": "AIzygy_MxOabWfYylrZcr_A0qikixlwIynwvgE",
"authDomain": "learn-00000.firebaseapp.com",
"projectId": "learn-00000",
"storageBucket": "learn-00000.appspot.com",
"messagingSenderId": "708886134942",
"appId": "1:708886134942:web:e9162122e8cd6741ca7b8f",
"measurementId": "G-M5TXS27GDQ"
}import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import firebaseConfig from "./firebaseConfig.json";
initializeApp(firebaseConfig);
const auth = getAuth();
export default function App() {
return ();
}Now, create Flexbox
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import firebaseConfig from "./firebaseConfig.json";
initializeApp(firebaseConfig);
const auth = getAuth();
export default function App() {
return (
<div
style={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<h1>Anonymous Login</h1>
</div>
);
}Add HTML form
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import firebaseConfig from "./firebaseConfig.json";
initializeApp(firebaseConfig);
const auth = getAuth();
export default function App() {
return (
<div
style={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<h1>Anonymous Login</h1>
<form onSubmit={handleSubmit}>
<button type="submit">Login</button>
</form>
</div>
);
}define onSubmit method.
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import firebaseConfig from "./firebaseConfig.json";
initializeApp(firebaseConfig);
const auth = getAuth();
export default function App() {
const handleSubmit = (e) => {
e.preventDefault();
// ...
};
return (
<div
style={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<h1>Anonymous Login</h1>
<form onSubmit={handleSubmit}>
<button type="submit">Login</button>
</form>
</div>
);
}Import signInAnonymously
import { getAuth, signInAnonymously } from "firebase/auth";Now, extend handleSubmit
import { initializeApp } from "firebase/app";
import { getAuth, signInAnonymously } from "firebase/auth";
import firebaseConfig from "./firebaseConfig.json";
initializeApp(firebaseConfig);
const auth = getAuth();
export default function App() {
const handleSubmit = (e) => {
e.preventDefault();
signInAnonymously(auth)
.then()
.catch();
};
return (
<div
style={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<h1>Anonymous Login</h1>
<form onSubmit={handleSubmit}>
<button type="submit">Login</button>
</form>
</div>
);
}Write, responses
import { initializeApp } from "firebase/app";
import { getAuth, signInAnonymously } from "firebase/auth";
import firebaseConfig from "./firebaseConfig.json";
initializeApp(firebaseConfig);
const auth = getAuth();
export default function App() {
const handleSubmit = (e) => {
e.preventDefault();
signInAnonymously(auth)
.then((res) => {
console.log("[Sign In] DONE", res.user.uid);
})
.catch((error) => {
console.log(error.message);
});
};
return (
<div
style={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<h1>Anonymous Login</h1>
<form onSubmit={handleSubmit}>
<button type="submit">Login</button>
</form>
</div>
);
}$ yarn startclick Login button and Open developer console.

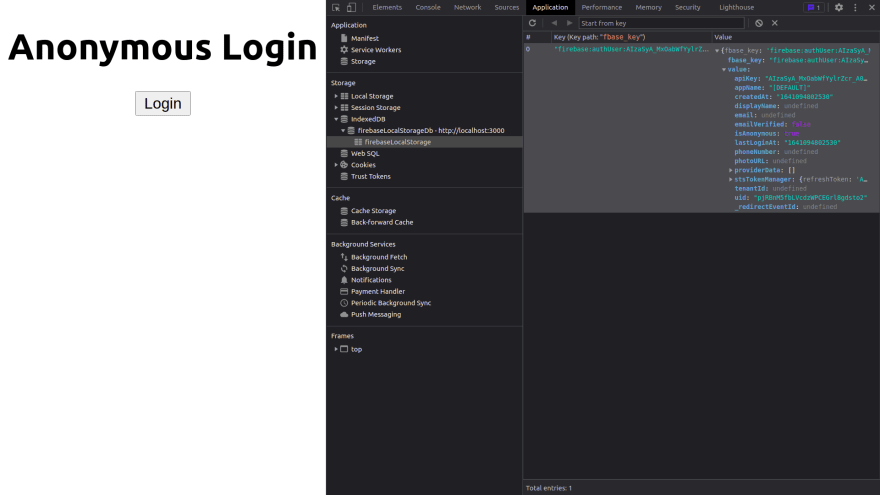
In Applications > IndexedDB you'll see user credentials saved.


Hurray! You just learned how to set up API end-points for Login Without Email and Password in JavaScript.
I hope, you guys liked this quick tutorial. If so, then please don't forget to drop a Like ❤️
And also, help me reach 1k Subscribers 🤩, on my YouTube channel.
Happy Coding! 😃💻
28
