42
Getting started with Dyte - 1: Setting up Dyte
Building audio, video apps with ease
View the video version of this blog at Incredible.dev.
Dyte is a SDK which provides the easiest way to add real-time communications using audio and video to your apps and platforms.
Dyte is blazingly fast.

Dyte enables you to build Video calling capabilities for mobile

Dyte Enables you to build Video calling capabilities for Web

Dyte offers audio capabilities too.

Dyte can power both mobile and web applications

Dyte is based largely on the WebRTC protocol, and the features and optimisations we build on top of it.

Although the protocol is supposed to be peer-to-peer, it is not easy to build it reliably.

Anyone who has tried implementing it by themselves would know that the implementions get real messy, real fast.

To have a real working solution, servers with SFU, STUN, TURN, etc capabilities.

This is required to optimize for user bandwidth.

Also to optimize for performance.

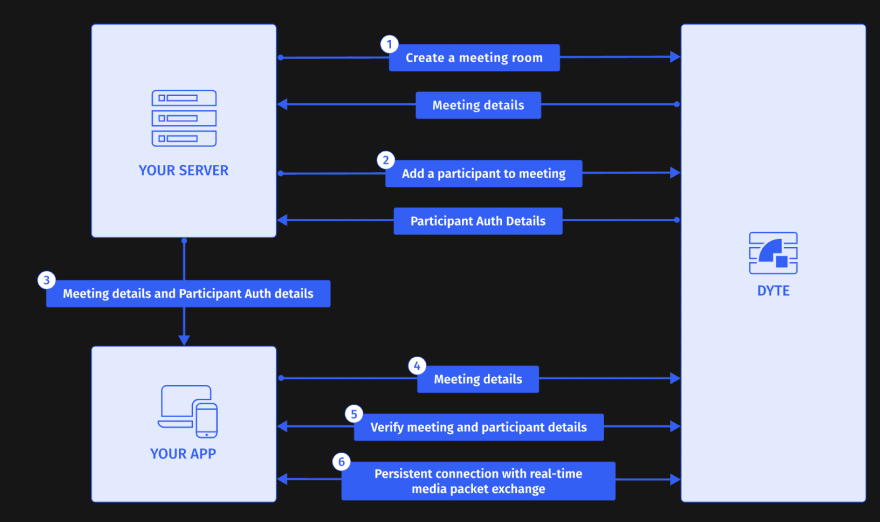
Here is the architecture of Dyte, and all the step that goes behind the scenes in setting up a meeting.

Here are the steps to initialise the Dyte JS SDK
You can initialize a meeting in your React app, using this component, like below.
import { DyteMeeting } from "dyte-client";
function App() {
return (
<div className="App">
<DyteMeeting
onInit={(meeting) => {}}
clientId={`orgId || clientId`}
meetingConfig={{
roomName: `roomName`,
authToken: `authToken`,
}}
/>
</div>
);
}
export default App;Hope this Incredible post conveys what is Dyte, its features and how to integrate it into your applications.
To learn more about Dyte join their community using this link.
To learn more about Dyte join their community using this link.
42
