36
KeyboardAvoidingView: controle a posição do teclado no React-Native
No React-Native (RN), principalmente quando criamos formulários, precisamos garantir que os inputs não se escondam atrás do teclado virtual do celular. Para isso, usamos o componente nativo do RN chamado
KeyboardAvoidingView.Em seguida, vemos um simples código RN com um Input de texto e um botão:
import React, from 'react';
import { View, TextInput, Button } from "react-native"
const App = () => {
return (
<View>
<TextInput />
<Button />
</View>
)
}
export default App;Aqui, um exemplo visual do resultado desse código:

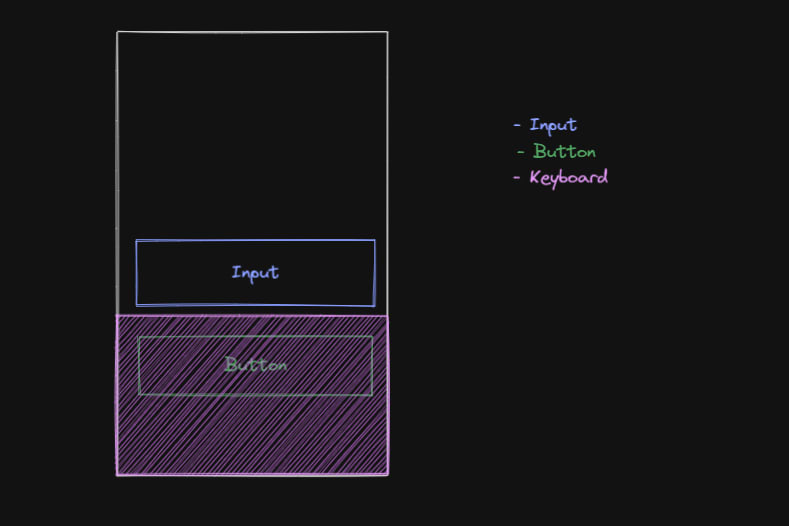
Nesse código, em específico, quando clicamos no Input de texto para digitar algo, o teclado virtual sobrepõe o botão:

Isso é um problema, pois para conseguir clicar no botão, o usuário teria que fechar o teclado. Para resolvermos isso, precisamos mudar nosso layout quando o teclado estiver aberto para caber na tela. O
KeyboardAvoidingView faz exatamente isso! Com ele, contralamos oq será exibido com o teclado aberto:KeyboardAvoidingView é um componente nativo do RN, sendo assim, importamos diretamente da biblioteca do react-native:import React, from 'react';
import { View, TextInput, Button } from "react-native"
import { KeyboardAvoidingView } from 'react-native';
const App = () => {
return (
<View>
<KeyboardAvoidingView behavior="padding">
<TextInput />
<Button />
</KeyboardAvoidingView>
</View>
)
}
export default App;Automaticamente, o
KeyboardAvoidingView ajeita todos os seus componentes filhos para que sejam exibidos adequadamente:
No codigo anterior, estou passando uma propriedade chamada
behavior para o KeboardAvoidingView , que contém 3 estados diferentes: Cada estado tem um comportamento diferente no iOS e no Android. Por causa dessa variação, não vou entrar em detalhes sobre cada um deles. Você pode tentar todos os estados acima e selecionar os adequados para o seu caso de uso, mas na maioria dos casos, o
padding será suficiente. Quando o teclado está sendo exibido, uma experiência normal que queremos no nosso app é que o teclado feche quando clicamos fora do input de texto. Para isso, usaremos o componente
TouchableWithoutFeedback . Diferente do TouchableOpacity, esse componente não tem interação visual quando é acionado, perfeito para nosso caso! Quando o usuario clicar fora do input de texto, não queremos que nossa tela pisque ou demostre um comportamento de click.Dentro do nosso
KeyboardAvoidingView, adicionaremos nosso TouchableWithoutFeedback:import React, from 'react';
import { View, TextInput, Button } from "react-native"
import {
KeyboardAvoidingView,
TouchableWithoutFeedback,
Keyboard
} from 'react-native';
const App = () => {
return (
<View>
<KeyboardAvoidingView behavior="padding">
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
<TextInput />
<Button />
</TouchableWithoutFeedback>
</KeyboardAvoidingView>
</View>
)
}
export default App;Quando o usuário clicar na tela, o onPress será disparado e executaremos a função Keyboard.dismiss do RN, que fecha o teclado virtual.
O principal objetivo de usar o componente
KeyboardAvoidingView é garantir que seus campos de entrada ou botões não se escondam atrás do teclado. Isso é usado para que sempre que um usuário toque no campo de texto, o teclado seja aberto e o campo será levantado para mostrar acima do teclado, melhorando a experiencia do usuário. 36
