34
How Make Text-Formatter with Download functionality with JS

Hey,
Hope you all are doing good. Today we are going to learn how to make a Text-Formatter or Case converter with JS and little bit of HTML and CSS. First what is a text-formatter or case converter. It is a simple application which will format your text in a proper way. TextFormatter is the text engine that provides services for formatting text and breaking text lines. TextFormatter can handle different text character formats and paragraph styles, and includes support for international text layout.
Hope you all are doing good. Today we are going to learn how to make a Text-Formatter or Case converter with JS and little bit of HTML and CSS. First what is a text-formatter or case converter. It is a simple application which will format your text in a proper way. TextFormatter is the text engine that provides services for formatting text and breaking text lines. TextFormatter can handle different text character formats and paragraph styles, and includes support for international text layout.
What we will need for this. We just need a input field and some button and we will write some logic with JS to make those proper.
first start with the HTML.Here is my HTML code:
index.html
<!Doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Case Converter</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
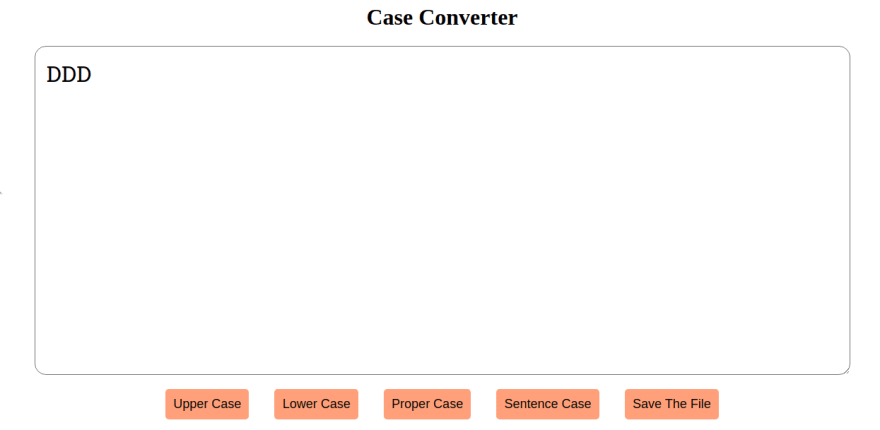
<div class="title"><h1>Case Converter</h1></div>
<div class="text">
<textarea></textarea>
</div>
<div class="buttons">
<button id="upper-case">Upper Case</button>
<button id="lower-case">Lower Case</button>
<button id="proper-case">Proper Case</button>
<button id="sentence-case">Sentence Case</button>
<button id="save-text-file">Save The File</button>
</div>
<script src="main.js"></script>
</body>
</html>The HTML looks so simple right? Yes, this project will also very easy for you. Let discuss about the HTML first. Here we have a textarea and five buttons. The first button which called Uppercase will convert all letters to uppercase. The button which called lowercase will convert all case to lower case .Proper case will make fist letter of every word capital or uppercase and Sentence case will make all the text to sentence case. What about the Save the file button ? With this you can download your converted text into a .txt file.
We added our main.js file at script tag and we link our CSS style sheet with the link tag inside the head. I hope you understand what I did into the HTML file.
Now we will add some style init.You can style your application how you like. Here is my style file:
style.css
@import url('https://fonts.googleapis.com/css2?family=Roboto+Slab&display=swap');
button{
background-color: #FFA07A;
padding: 0.7rem;
border: none;
border-radius: 0.3rem;
margin: 1rem;
font-size: large;
}
.buttons{
text-align: center;
}
textarea{
width: 70rem;
height: 27rem;
border-radius: 1rem;
padding: 1rem;
outline: none;
font-size: 2rem;
font-family: 'Roboto Slab', serif;
}
.text{
text-align: center;
}
.title{
text-align: center;
}
@media only screen and (max-width: 480px) {
textarea{
height: 10rem;
width: 25rem;
}
}
@media only screen and (max-width: 1080px) {
textarea{
height: 15rem;
width: 30rem;
}
}
@media only screen and (max-width: 1480px) {
textarea{
height: 45rem;
width: 22rem;
}
}I added some media query also I hope you know why we add media query. media query is for make the application or webpage responsive for many device.
Now, Add some logic with JS or we can say add some brain to our application. Without brain human can't do anything neither our webpage or application.
first we have to get the input from the user
let input = document.querySelector("textarea");by this we are selecting textarea to get data form here in future. After that it is time to add some functionality in our uppercase button.
document.getElementById("upper-case").addEventListener("click",function (){
let string = input.value;
input.value = string.toUpperCase();
});here we used pre-built function is .toUpperCase() which make all letter of string to the uppercase.
The lowercase button functionality also same
document.getElementById("lower-case").addEventListener("click",function (){
let string = input.value;
input.value = string.toLowerCase();
});here we used pre-built function is .toLowerCase() which make all letter of string to the uppercase.
Here the full of my JavaScript code:
main.js
let input = document.querySelector("textarea");
document.getElementById("upper-case").addEventListener("click",function (){
let string = input.value;
input.value = string.toUpperCase();
});
document.getElementById("lower-case").addEventListener("click",function (){
let string = input.value;
input.value = string.toLowerCase();
});
function properCase (str) {
if ((str===null) || (str===''))
return false;
else
str = str.toString();
return str.replace(/\w\S*/g,
function(txt){return txt.charAt(0).toUpperCase() +
txt.substr(1).toLowerCase();});
}
document.getElementById("proper-case").addEventListener("click",function (){
let string = input.value;
let newString = properCase(string);
input.value = newString;
});
function sentenceCase(theString) {
let newString = theString.toLowerCase().replace(/(^\s*\w|[\.\!\?]\s*\w)/g,function(c){return c.toUpperCase()});
return newString;
}
document.getElementById("sentence-case").addEventListener("click",function (){
let string = input.value;
let newString = sentenceCase(string);
input.value = newString;
});
function download(filename, text) {
let element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(text));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
}
document.getElementById("save-text-file").addEventListener("click",function () {
let string = input.value;
download("text.txt" , string);
});Thank you for reading this.
34
