42
Hosting React app on Firebase
Firebase provides options for hosting static, dynamic web apps very easily. In the free tier, you will get the option to add one domain also. When it comes to React applications, Firebase makes it very easy to deploy the app.
Visit Firebase to create a project. You can log in to the Firebase console using your Google account. Create a new project.
Click on
add project
You can install Firebase CLI using npm. In terminal:
npm install -g firebase-toolsLogin to Firebase using CLI, in terminal:
firebase loginThis will automatically open up the default browser, if not copy the URL shown in the terminal. After login, it will show a success message.
To test whether it is working or not, type in terminal:
firebase projects:listThis will list all the projects.
To create a react application, in terminal:
npx create-react-app react-exampleWe are not doing anything extra work on this, we are going to just deploy it. Now let’s build this app.
npm run buildThis will create a production-ready app stored under folder
build.Now we have built our app, it’s time to deploy it. In terminal:
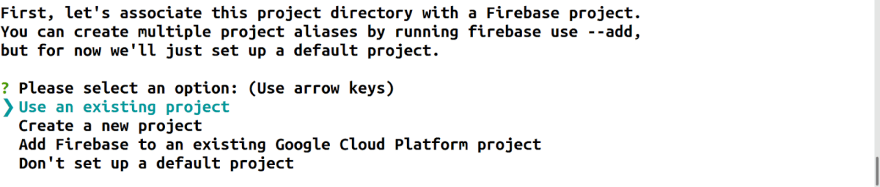
init firebaseThis will prompt some questions.
hosting

use an existing project

build since our app is in that folder.

N

The above steps will initialize Firebase in our project directory. You can see a new file created inside the project named firebase.json
{
"hosting": {
"public": "build",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}Deploying apps is very easy with Firebase CLI.
firebase deployThis will deploy the app in Firebase and give the hosted URL.
You can visit Firebase to view the current details about the hosted app.

To update the app, after making the new version all you have to do is build the app again.
npm run buildThen,
firebase deployHappy Coding :D
42