35
Built-In Angular Pipes - DatePipe - Part 2
Today we will continue to learn the remaining built-in pipes available in Angular.
If you are not familiar with Angular Pipes I would suggest you to go through this post
If you are not familiar with Angular Pipes I would suggest you to go through this post
DatePipeThe
DatePipe formats the date value and displays in a human readable form (as per the locale).Syntax
{{ value | date [ : format [ : timezone [ : locale ] ] ] }}It is exported from the Common Module (I will talk about it in the module section coming very soon).
You can pass the value in the form of a
String or number or as date object.Parameter the pipe accepts
The way you want to display the date.
It is of string type.
It is optional.
Default value is
format - The way you want to display the date.
It is of string type.
It is optional.
Default value is
mediumDatetimezoneThe time zone what you want to display.
It is of type string type.
It is optional.
Default is undefined
localeIt represents the locale format rule
It is of type string.
It is optional.
Default is the project locale.
Now lets see in practice -
And lets add the following code -
// Date in String
dateInString = '01/05/2022';
// Date in Number
dateInNumber = Date.now();;
// Date Object
dateInObject = new Date();Now lets open the component template file and paste in the below code -
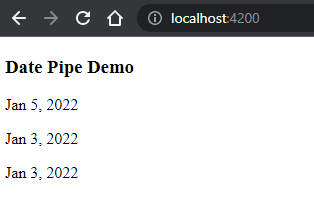
<h3>Date Pipe Demo</h3>
<p>{{ dateInString | date }}</p>
<p>{{ dateInNumber | date }}</p>
<p>{{ dateInObject | date }}</p>format exampleThere are 12 different formats available by default -
Lets paste in the below code in the template file -
<p><b>short:</b> {{ dateInString | date: "short" }}</p>
<p><b>medium:</b>{{ dateInString | date: "medium" }}</p>
<p><b>long:</b>{{ dateInString | date: "long" }}</p>
<p><b>full:</b>{{ dateInString | date: "full" }}</p>
<p><b>shortDate:</b>{{ dateInString | date: "shortDate" }}</p>
<p><b>mediumDate:</b>{{ dateInString | date: "mediumDate" }}</p>
<p><b>longDate:</b>{{ dateInString | date: "longDate" }}</p>
<p><b>fullDate:</b>{{ dateInString | date: "fullDate" }}</p>
<p><b>shortTime:</b>{{ dateInString | date: "shortTime" }}</p>
<p><b>mediumTime:</b>{{ dateInString | date: "mediumTime" }}</p>
<p><b>longTime:</b>{{ dateInString | date: "longTime" }}</p>
<p><b>fullTime:</b>{{ dateInString | date: "fullTime" }}</p>timezone exampleApart from adding the format you can also pass the timezone. For example IST (Indian Standard Time) or UTC. Two ways you can pass the timezone -
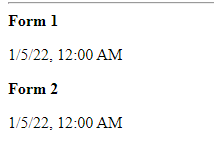
Lets paste the below code in the template file -
<b>Form 1</b>
<p>{{ dateInString | date: "short":"IST" }}</p>
<b>Form 2</b>
<p>{{ dateInString | date: "short":"+0530" }}</p>If you want to show the UTC time zone then you should use the below code -
<b>UTC Form 1</b>
<p>{{ dateInString | date: "short":"UTC" }}</p>
<b>UTC Form 2</b>
<p>{{ dateInString | date: "short":"+0000" }}</p>locale exampleThe third parameter is the locale which I will show in details when covering localization part.
Hope you enjoyed the post.
If yes do like comment and share.
Cheers!!!
Happy Coding
Happy Coding
35