22
Aprende a depurar código JavaScript con Chrome DevTools
La depuración de código es una de las partes fundamentales de programar, cuando programo por largas horas dedico más tiempo a corregir errores que escribiendo lineas de código, pero muchas veces la forma en la que ubico los errores es mediante
console.log() , la cual es una herramienta útil, pero no siempre es la más optima o precisa para la tarea de depuración o debugging.Todos los exploradores actuales cuentan con una herramienta especializada en la funcion de depuracion y no muchos la usan, sin embargo en este post me propongo explicarte de forma sencilla, clara y mediante un ejemplo como es que la puedes utilizar y sacarle todo el jugo a tan poderosa herramienta.
En este post estaré utilizando Chrome, sin embargo no dudo que el conocimiento se pueda aplicar a cualquier otro navegador.
Comencemos con un programa sencillo, pero si no quieres hacerlo puedes utilizar el ejemplo de google.
<!-- Index.html -->
<!DOCTYPE html>
<head> <title>suma</title> </head>
<body>
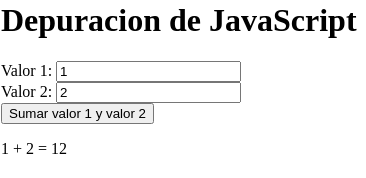
<h1>Depuracion de JavaScript</h1>
<label> Valor 1:
<input type="text" placeholder="123">
</label> <br />
<label> Valor 2:
<input type="text" placeholder="789">
</label> <br />
<button> Sumar valor 1 y valor 2 </button>
<p></p>
<script src="app.js"></script>
</body>
</html>// app.js
function onClick() {
if (inputsAreEmpty()) {
label.textContent = 'Error';
return; }
updateLabel();
}
function inputsAreEmpty() {
if (getNumber1() '' || getNumber2() '') {
return true;
} else { return false; }
}
function updateLabel() {
var addend1 = getNumber1();
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
function getNumber1() {
return inputs[0].value; }
function getNumber2() {
return inputs[1].value; }
var inputs = document.querySelectorAll('input');
var label = document.querySelector('p');
var button = document.querySelector('button');
button.addEventListener('click', onClick);
Coloca un par de números en cada campo, y presiona el botón de sumar y observa lo que sucede.

Claramente tenemos un error ⚠
Este sencillo ejemplo nos ayudara.
Este sencillo ejemplo nos ayudara.
El panel de herramientas de desarrollador o también conocido como las DevTools, es quien nos ayudará a la hora de depurar código u otras acciones más que deseemos realizar.
Para abrir este panel existen distintas formas.
Con el mouse
Con combinacion de teclas
Command + Option + I
Control + Shift + I No importa la forma en la que lo abras, abrirá algo similar a esto:

Lo que nos interesa es el apartado superior que dice
sources | recursos, lo presionamos y cambiara el contenido del panel.Cada panel interno puede modificar su tamaño, inclusive la distribución de los mismos.

Identifiquemos cada panel:

esc. Muestra una consola en la cual podemos utilizar código de JavaScript.Un breakpoint en pocas palabras es un punto en el que el programa se detendrá, y nos mostrara como se encuentran las variables y más información en ese punto especifico del código.
Una de las formas más comunes en las que se crean "Breakpoints" es mediante console.log(), la cual no es malo, pero si es limitado.
Por ejemplo, si queremos conocer el estado de cada variable en cada momento haríamos algo como lo siguiente:
//app.js
function updateLabel() {
var addend1 = getNumber1();
console.log(`valor 1: ${addend1}`)
var addend2 = getNumber2();
console.log(`valor 2: ${addend2}`)
var sum = addend1 + addend2;
console.log(`Suma: ${sum}`)
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
console.log(`Texto asignado: ${addend1 + ' + ' + addend2 + ' = ' + sum}`)
}Si corremos el nuevamente la suma y vemos el apartado de consola nos mostrara lo siguiente.

Podemos observar como cada valor son números, pero la suma no es del todo correcta.
En el código anterior sustituiremos los console.log() por la instrucción
debugger; y regresemos a la pestaña de sources.//app.js
function updateLabel() {
var addend1 = getNumber1();
debugger;
var addend2 = getNumber2();
debugger;
var sum = addend1 + addend2;
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
debugger;
}Colocamos valores y presionamos el botón para sumar.

Como podemos ver suceden varias cosas curiosas.
debugger
Sigamos ejecutando y veamos que pasa.

Tenemos dos formas para esto:
⏩ Demos un par de saltos entre cada breakpoint y veamos que nos muestra.

Si nos enfocamos el panel de depuración podemos ver el Scope con los valores de nuestras variables, tanto locales como globales, también podemos ver el call stack y como esta ordenada cada función.

Podemos notar como nos muestra cada variable, como lo hacíamos con los
console.log(), sin embargo hay varias ventajas.Es curioso, ya que el ver las dobles comillas
" " nos debería dar una idea de lo que podría estar fallando.Si recordamos los valores dentro de comillas dobles
"1" son tipos String, mientras que los valores sin comillas dobles 1 son number.Supongamos que no estamos del todo seguros de eso, y queremos seguir investigando
¿que más podemos hacer?
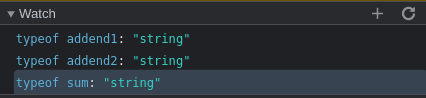
La pestaña watch dentro del mismo panel nos puede ayudar a trabajar con las variables.
Revisemos el tipo de variable utilizando la función typeof.
Dentro de Watch pulsamos el icono + y coloquemos dentro las siguientes instrucciones.
typeof addend1typeof addend2typeof sum
Podemos notar como el tipo de cada una de las variables es un string, indicándonos que la operación que está realizando no es una suma, sino una concatenación.
¿Podemos hacer lo mismo de otra forma?
Correcto.
Con la consola podemos escribir código y mientras estemos dentro del scope de la función podemos ver sus variables.
Con la consola podemos escribir código y mientras estemos dentro del scope de la función podemos ver sus variables.
Presiona
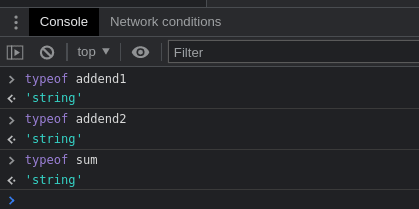
esc, y dentro de la consola escribe lo mismo.typeof addend1typeof addend2typeof sum
Ahora que ya sabemos que los valores son
String y no number, podemos deducir que no está sumando, sino que está concatenando.¿Que podemos hacer para arreglarlo?
Aplicaremos un parseo de string a enteros.
Dentro de la consola colocaremos el siguiente código y presionamos
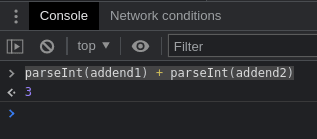
enter.parseInt(addend1) + parseInt(addend2)
Como podemos observar, ahora si muestra el valor esperado, sabiendo esto aplicaremos ese cambio en nuestro código, para que funcione de forma correcta.
function updateLabel() {
var addend1 = getNumber1();
var addend2 = getNumber2();
// var sum = addend1 + addend2;
var sum = parseInt(addend1) + parseInt(addend2)
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}Ejecutamos nuevamente nuestro programa y vemos el resultado.

Chrome y otros navegadores cuentan con herramientas de desarrollador, las cuales nos ayudan a la hora de programar, la pestaña en la que nos enfocamos en esta ocasión fue en la de Sources, la cual nos ayuda a depurar código.
La depuración de código como vimos se puede realizar de distintas maneras, ya sea mediante console.log () o utilizando la instrucción debugger, aunque mediante console.log es posible, no es la mejor manera de depurar nuestro código, por otro lado, con la instrucción debugger, de la mano con las herramientas de desarrollador esta tarea se vuelve sumamente sencilla.
No está demás mencionar que aunque las herramientas de depuración de Chrome son sumamente útiles, también debemos tener cierto conocimiento en el lenguaje, para detectar los errores y saber cómo solucionarlos.
22
