47
Why a PWA app icon shouldn't have a purpose set to 'any maskable'
A Progressive Web App requires a web app manifest, a JSON file that contains the details of your app (things like the name and icons of your PWA).
An app manifest must have an array of icons. Each of these icons has a purpose set to either
monochrome, any ormaskable or a combination of these three values.Lately, I've noticed quite a few PWA app manifests displaying a warning that until mid-2021 didn't exist (those created with Progressier always work great though!):
Declaring an icon with purpose "any maskable" is discouraged. It is likely to look incorrect on some platforms due to too much or too little padding.
{
…
"icons": [
…
{
"src": "icon1.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "icon2.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any maskable" // <-- triggers the warning
},
…
],
…
}In this article, I'll show you exactly what Chrome means with that warning.
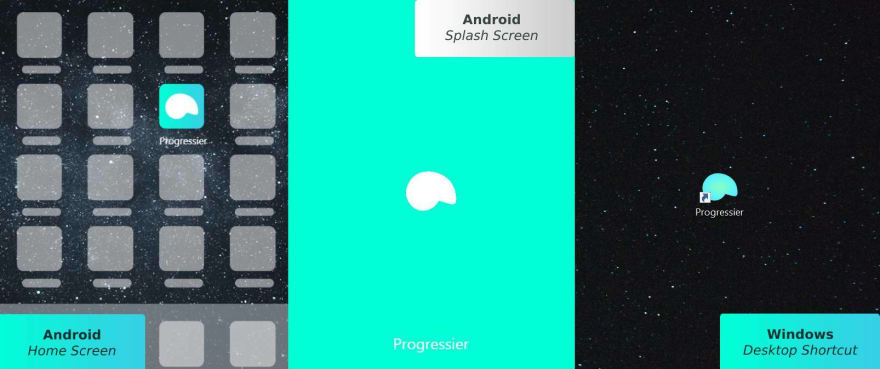
Here is a list of all places where the icons you set in your app manifest appear and which version of your icons each uses:
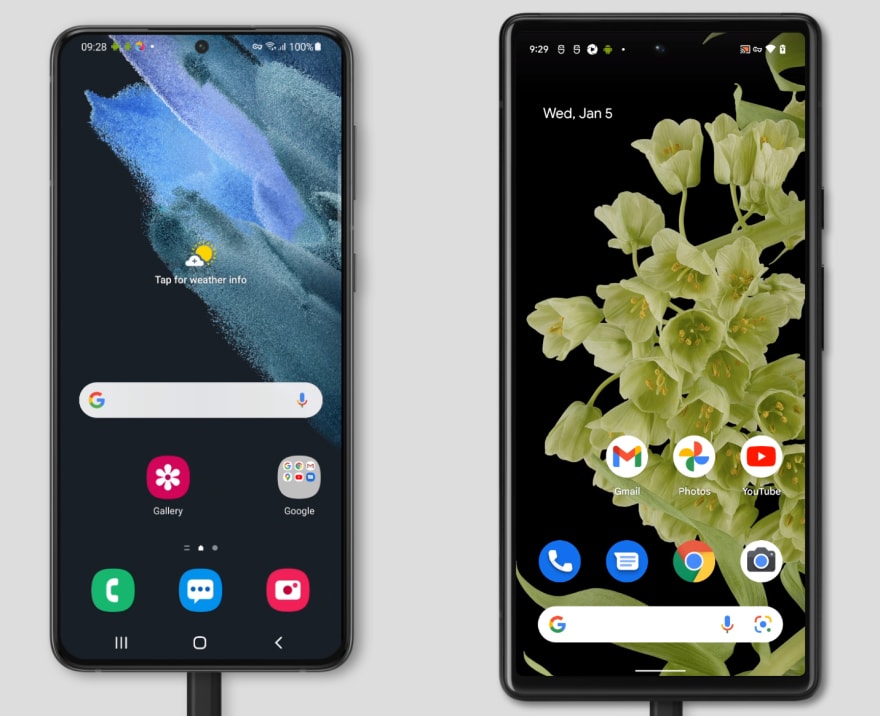
maskable if one exists in your manifestany if there is one in your manifestany if there is one in your manifest.apple-touch-icon (home screen icon) and apple-touch-startup-image meta tags (splash screen)Until a few years ago, app icons on Android could have a transparent background and use any shape they wanted. And that frankly made your home screen quite messy. Look at that Samsung Galaxy Note 4 from 2014:

Since then, smartphones vendors — probably in a effort to emulate iOS — standardized app icons. On a given home screen, every app icon has the same size and shape.

Thankfully, the W3C folks came up with the maskable icon feature. A maskable icon is one that has a safe zone that is cropped so that the icon can be displayed within a variety of shapes and occupy the entire space available.
(I say "thankfully" because just imagine the mess it would have become if developers had to provide a different icon for each possible shape.)
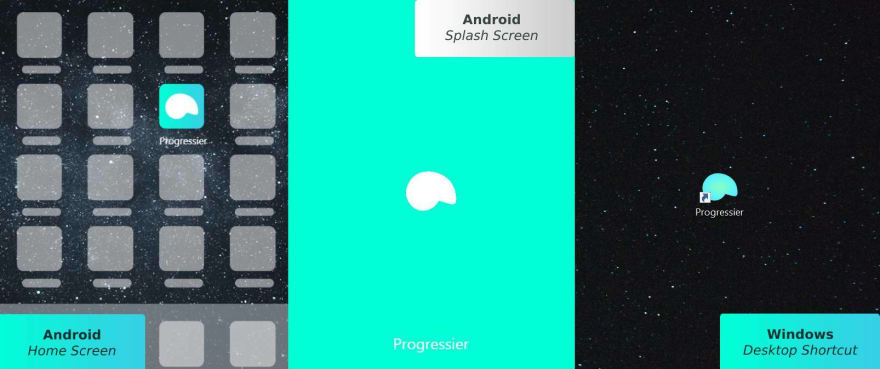
Now, let's make things interesting and see how different components of your PWA render an icon with a purpose set to a hybrid
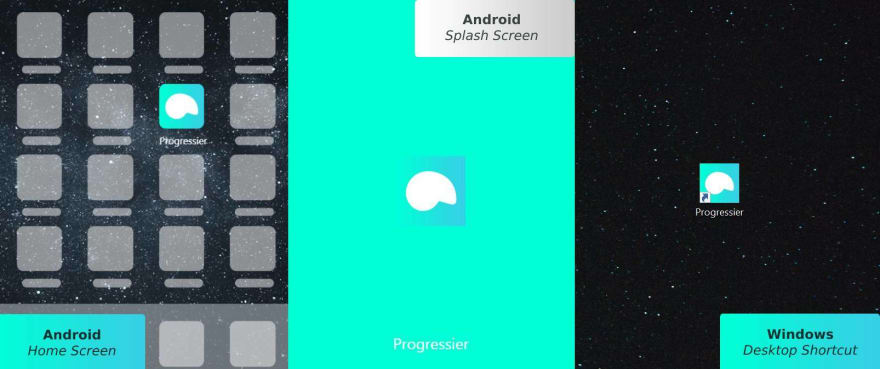
any maskable.{
"src": "white-icon-on-gradient-background.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
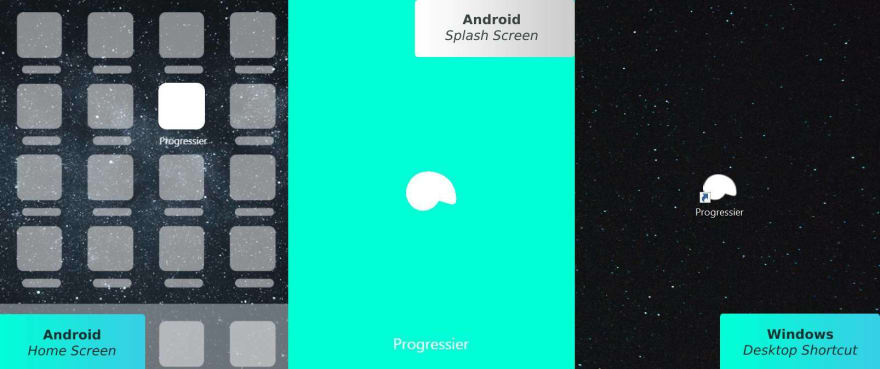
If the background was a solid color instead of a gradient that matches the
theme_color we set in the manifest, it would be acceptable if we're willing to be a bit forgiving with the desktop look.{
"src": "white-icon-on-transparent-background.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
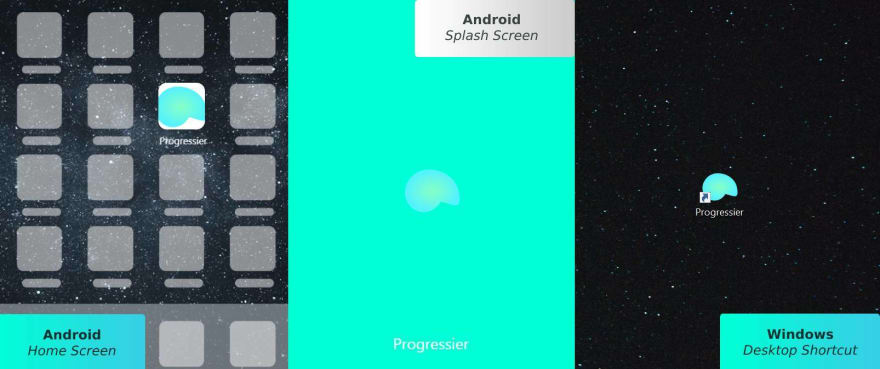
{
"src": "solid-icon-on-transparent-background.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
Worse though, the Android home screen treats my icon as
maskable and crops it awfully. If I added more padding around my icon, then I'll be able to make it look okay on my Android home screen. But then it would be really small on desktop/splash screens.You get the idea: it's very hard to get one single image file to render optimally everywhere. So using
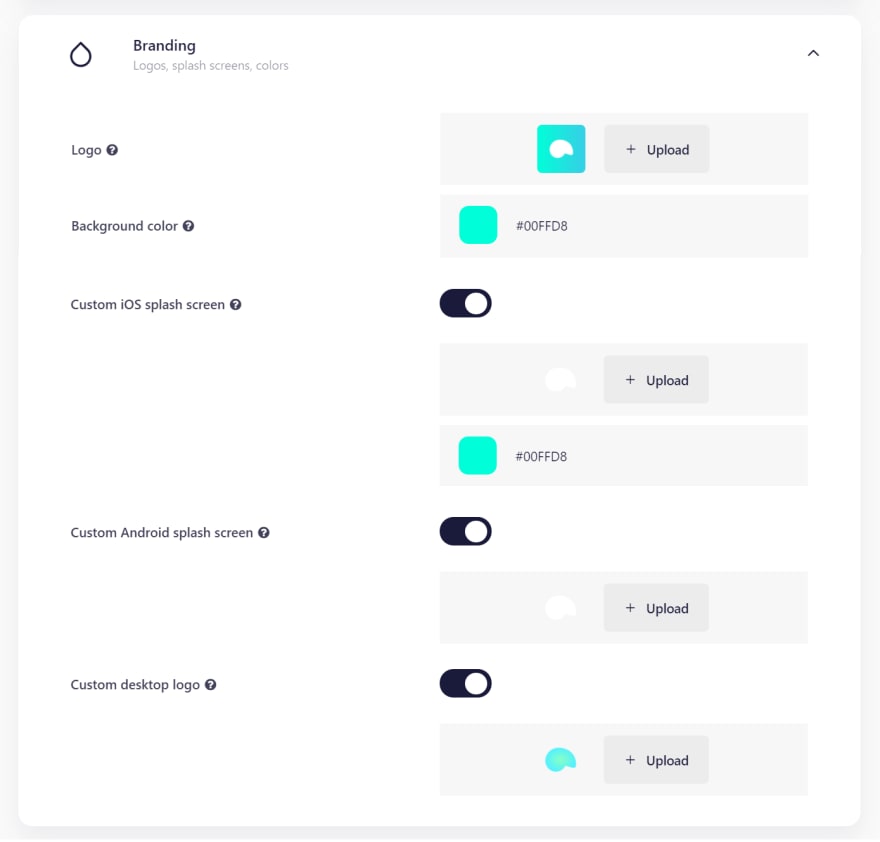
any maskable is almost always a bad idea, hence the warning displayed by Chrome in your web app manifest. The perfect solution, unfortunately, isn't that easy to implement. You need three sets of icons, and render the manifest dynamically

Desktop Manifest

Desktop Manifest
{
"src": "solid-icon-on-transparent-background.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any"
},Android Manifest
{
"src": "white-icon-on-transparent-background.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any"
},
{
"src": "white-icon-on-gradient-background.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}That said, if you're okay with your app icon being overlaid on top of white background, you can probably get away with two sets of icons only. One icon with the purpose
any and a transparent background. And another with the purpose maskable, a solid color as background and extra padding.(Alternatively, use Progressier — it's much easier 🙃).

47

