28
ES2020, and what it brings to the table.
Currently, the largest number you can store in an integer is
pow(2,53)-1. Now you can even go beyond that.
But for this to work properly, you need to append
n at the end of the integer.The
n denotes that this is a BigInt and should be treated differently.
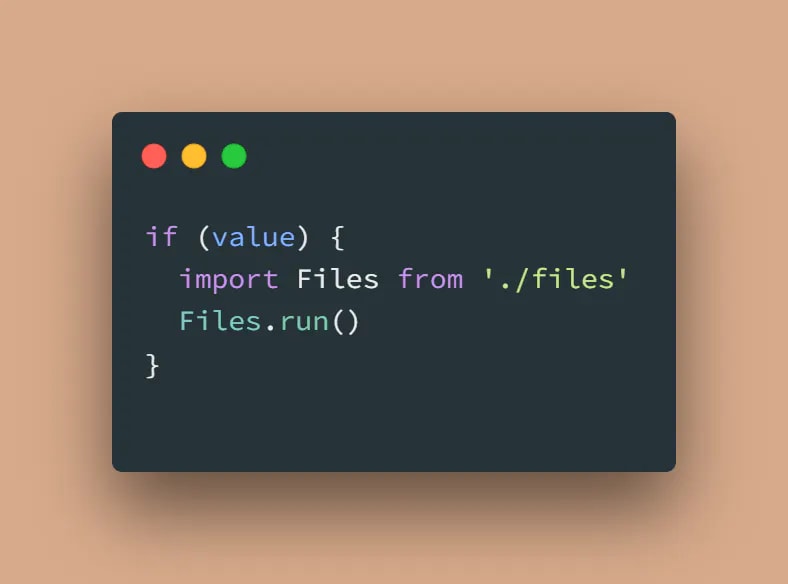
This gives you the option to import JS files dynamically as modules that you import natively.
The symbol for Nullish Coalescing is
??.Nullish Coalescing gives you a chance to check for truly nullish values rather than falsey values.
You might ask what is the difference between these two.
In JavaScript, many values are falsey, like empty strings, the number
0, undefined, null, false, NaN, and so on.There may be times where you have to check whether the variable is nullish(undefined or null), but is okay to have empty strings or false values.

Optional Chaining syntax allows you to access deeply nested objects without worrying about the property being present or not.
If the value exists amazing!!
Otherwise, it will return
undefined.
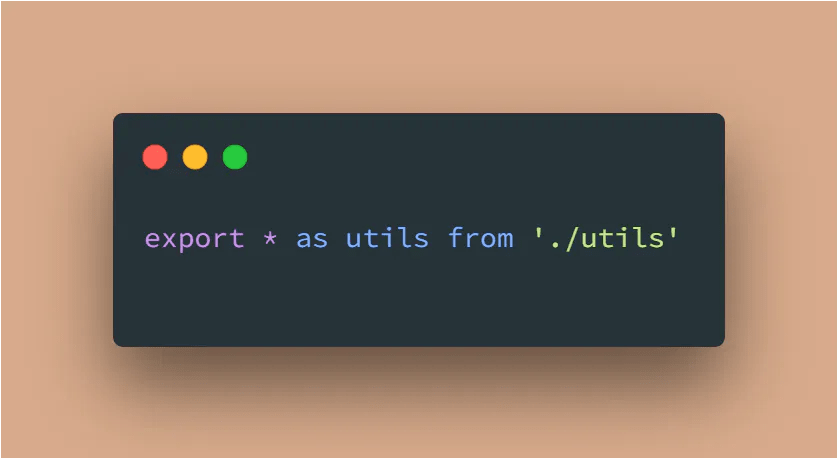
It was already possible to import everything using the
*. However, there was no symmetrical export syntax.But now you can do that like this.

You have different global object for different platforms,
window for browsers, global for node, self for web workers.But ES2020 brought globalThis which is considered as the global object no matter where you execute the code.

BigInt - play with very large integers, make sure you append n at the end of the integer.
Dynamic Import - import files conditionally.
Nullish Coalescing - Check for nullish values rather than falsey values.
Optional Chaining - check for deep nested objects without worrying about undefined values.
Module Namespace Exports - export everything using the * symbol
globalThis - considered global object no matter where you code.
You have reached the end of the post. To find more interesting content regarding JavaScript, React, React Native make sure to follow me on Twitter
28