27
You Can Develop Every Idea You Have - Here's How
Maybe this is obvious from the post title, but I'm a firm believer in attempting to develop every idea I ever have, in some way or other. That could be a napkin with a drawing on it, a slip of paper, a note on my phone, a Balsamiq wireframe.
I have a binder filled with ideas for UX and UI ideas. A web application that displays documents by mimicking an envelope opening. A Netflix-style content library that works like a dry-cleaning rack. Dioramas with controllable puppets performing on tiny stages. A smorgasbord of skeuomorphic schematics that would disgust Jony Ive. All because I make it a point to write down anything that occurs to me as a development idea, good or not.
I've also got a healthy influx of new ideas. Anybody who knows me would probably tell you this influx is too healthy. But new ideas can't be stopped. They're the culmination of being alive and awake, of collecting and creating things, and I have a hard time putting them aside. New ideas are often so interesting to me that I have no choice but to drop everything in order to pursue New Priority One, if only for a few minutes or hours.
This seems like an unfortunate dilemma. "Sucks for that guy with all the ideas," you might be thinking, "he'll never have time to finish them all."
And you're right. I can't finish every idea. But there's something else I can do that allows me to finish any idea, now or in the future.
What's that thing? I can start each idea on a development path.
What does that path look like? Well, it could look like this:

I can write a paragraph and draw a sketch of something, and I can throw that in a binder. At any point in the future I can pick up that sketch or description and push the idea further along the development path. I can use the sketch to make a Codepen or Codesandbox or Glitch project. I like starting in one of these programs rather than a "folder-spun" project using a command line boilerplate like npx create-react-app my-app or npx create-next-app my-app for a few different reasons:
- Web apps like Glitch/Codepen/Codesandbox give you a development environment you can immediately access from anywhere, not just your development machines.
- You can work on aspects of your app quicker than you might get to having to spin one up, and live-coding is a breeze with all of your changes recompiling and being shown to you in a window as you work.
- Each project has a fullscreen view accessible via URL from the jump, so if you're working for a client or just on a new project, you can have a working link to it that's available from day one. This is not only an advantage, it feels like magic.
- It ensures you're not wasting time on tooling or version controlling or deployment pipelines for projects that ultimately aren't worth pursuing.
- Quick and dirty, find out if your idea works, and if it's worth further development, you can always export your project and start a git repo to make it "more real."
If an idea is "worthy" (usually I define this by the amount of time I'm spending working on it, and if the amount of code I'm writing is getting to the point where the web application is having a slower time building it,) I'll start keeping track of it in a version controlled repository associated with my Github account.
If an idea is not "worthy" I abandon it at and leave it for a future me to do something with (or not). There's no point working on projects that don't excite you or just for the purpose of "code complete" - I know developers who've worked on the same codebase for years and never came close to being "code complete" - it's a goal you can save for the projects of yours that are closest to you over time.
With Codepen, you can download a ZIP folder of your files (sans node_modules) and git init inside an unzipped version (maybe you move it to your ~/apps folder or something first) and start that way.
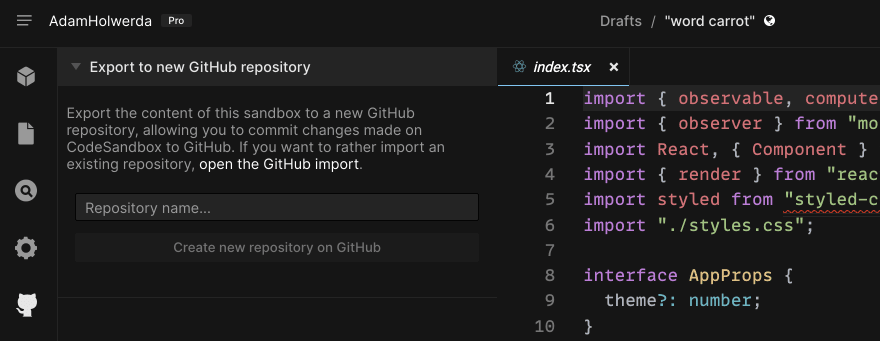
With Codesandbox, there's an integration with Github that lets you start a new repo with your project right from there (pictured below).

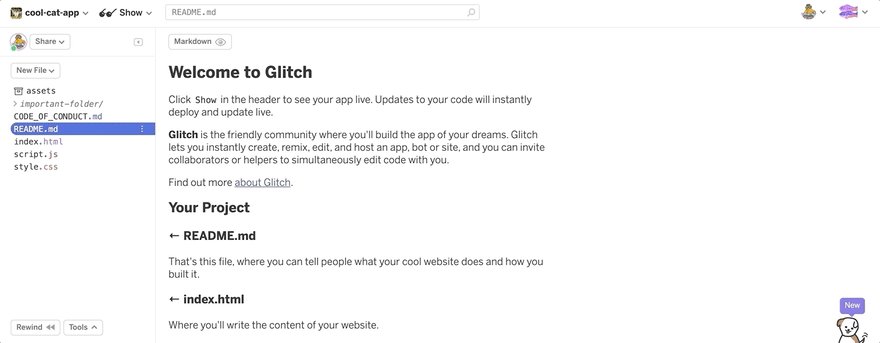
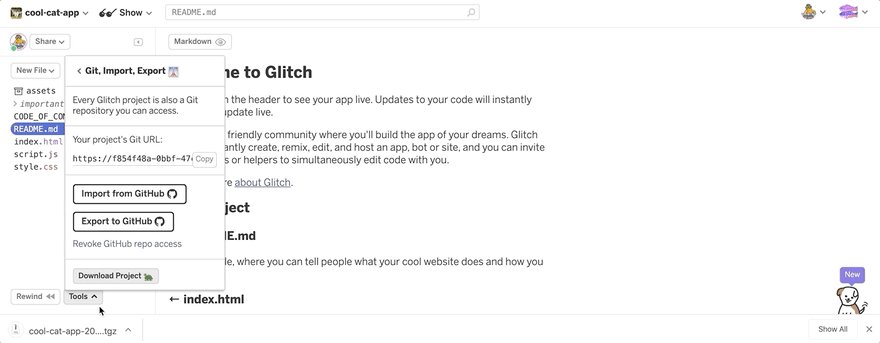
With Glitch, to download your project:
- Open the project editor.
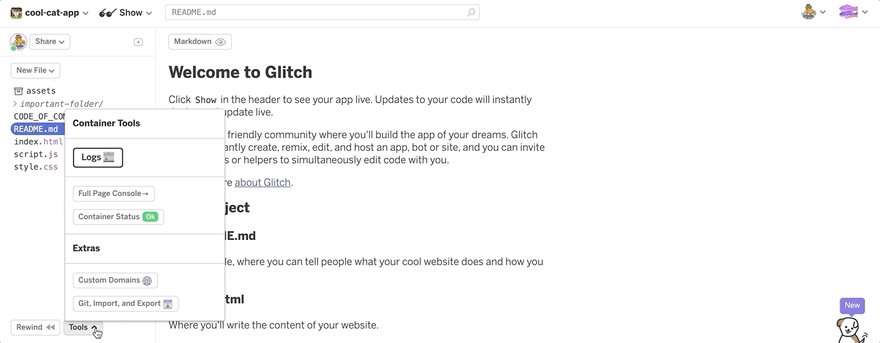
- Go to the lower left corner of the editor and click Tools.
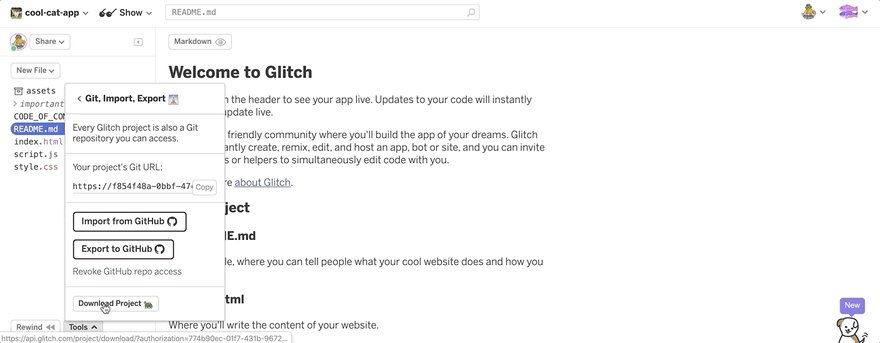
- Click Git, Import and Export.
- Click Download Project.
- If your browser asks you to confirm or save, click OK.

as is documented here. There's also a way to export your project to GitHub
You might be thinking to yourself, "Adam, I make Node applications."
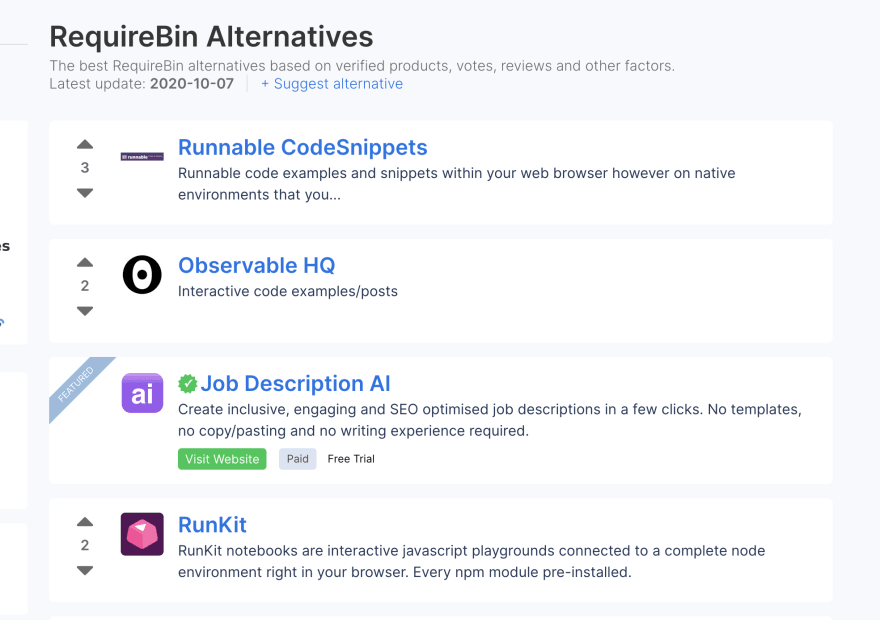
Cool. There are a bunch of web-based tools for creating a node-like environment in the browser, and you can do your early development there:

Not a Javascript developer? No problem. Chances are there's an environment or a sandbox web application for your code flavor. Maybe your favorite language is Text. Then you might want to know about TxtFiddle.
What's your experience with tools like this? What's your strategy for keeping track of all your UX/UI/App ideas? If you have your own thoughts on all of this, leave a comment below. I'm always interested.
What if every idea had an optionally finishable path? That's the thought behind Develop Every Idea. You don't know if any new Eureka! moment is a good idea, a bad idea, if you're going to spend half an hour on it or a month. That's why it's important to future-proof your mental content and put each idea on a development track. Don't limit your future self by deciding an idea is bad now. Record it, and leave it for a later, more discerning you.
Don't worry. If it's a great idea, you'll make it great! Trust the accumulation, and trust yourself to learn and grow.
I do.
I'm Adam, a web developer, self-published fiction author, and a sometimes somewhat humorous public speaker. I'm new to Dev, and you can follow me here or on Twitter @adamholwerda. I look forward to hearing from you!
27
