23
UnFamiliar Awesome Freebies for Developers 👨🏻💻👩🏻💻

I am glad to bring you some of the useful websites in this blog. I hope you will enjoy reading this article. So, this blog will not be a technical thing; instead, it helps you make those technical things much more accessible.
🔗Curated List of Websites🌐📃
➡️Click here to expand
- HTML5UP - Responsive HTML5 and CSS3 site templates.

- Bootswatch - Free themes for Bootstrap.

- WebDesigner - Create Interactive Motion Graphics

- WebsitePlanet - Bunch of site developments tools at place

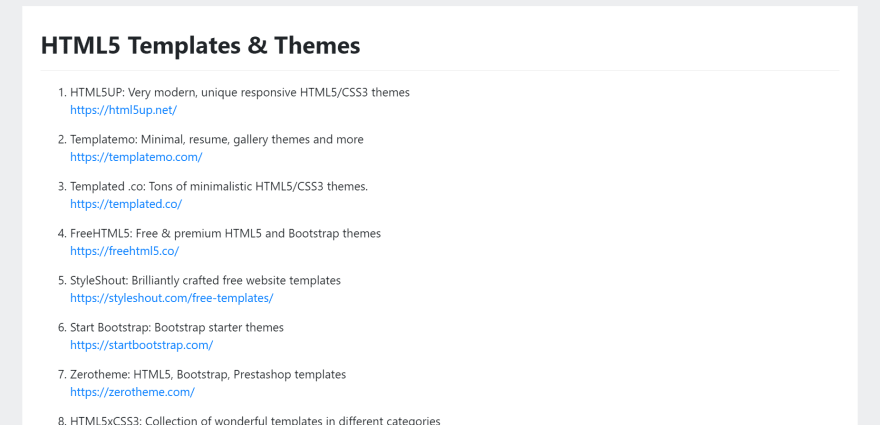
- Rentry - HTML5 Templates & Themes

- SSLfor Free or ZeroSSL - Free SSL Certificates

➡️Click here to expand
- List.Community - Programming / Development GitHub Lists

- Free-for-Devs - Developer Tools

- LawsOfUX - Maxims / Principles for UI Designers

- Console - Subscribe to a List of Open Source Projects

- PlaceTo PostYourStartup - Sites to Post Your Startup

- CertBot - Enable HTTPS Automatically

➡️Click here to expand
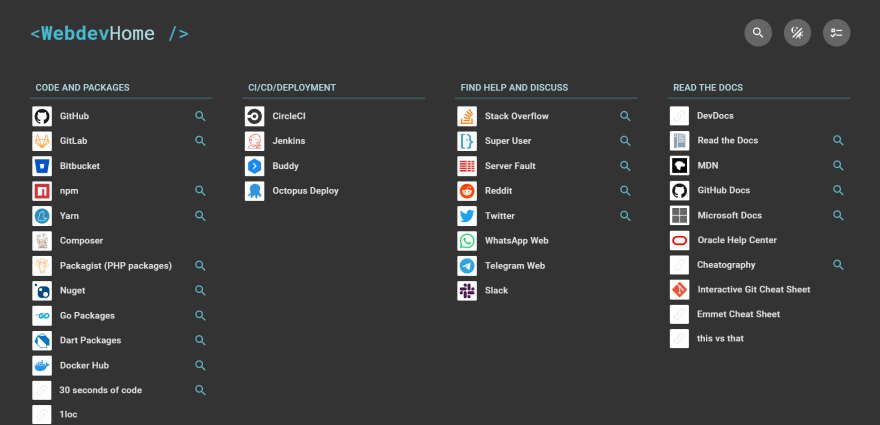
- WebDevHome - Programming / Developer Tools

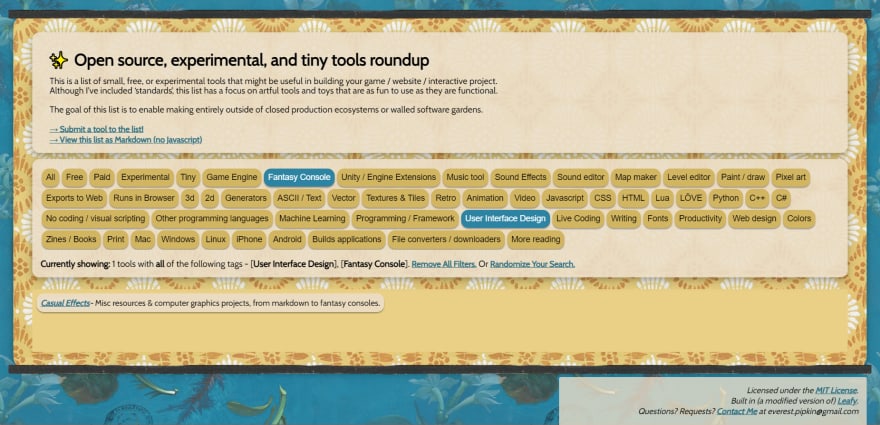
- TinyTools - List of small, free, or experimental tools that might be useful in building your game/website / interactive project.

- Awesome Programming - Programming Resources

- Awesome Creative Coding - Creative Coding Resource Index

- WebDen - Code Playground
- Awesome Machine Learning Art - Machine Learning Art Resource Index

➡️Click here to expand
- HTTPie - Command-Line HTTP Client

- cURL - Transfer Data with URLs

- WINIX - UNIX-like Windows Development Environment

- Sift - grep Alternative

- Cheat.sh - Command-Line Cheat Sheet

- ExplainShell - Match Command-Line Arguments to Help Text

➡️Click here to expand
- Free Programming Sites - Best collection of free books

- Free Python Books - Python Books Repo

- VSCode.one - Ultimate VS Code Tutorials


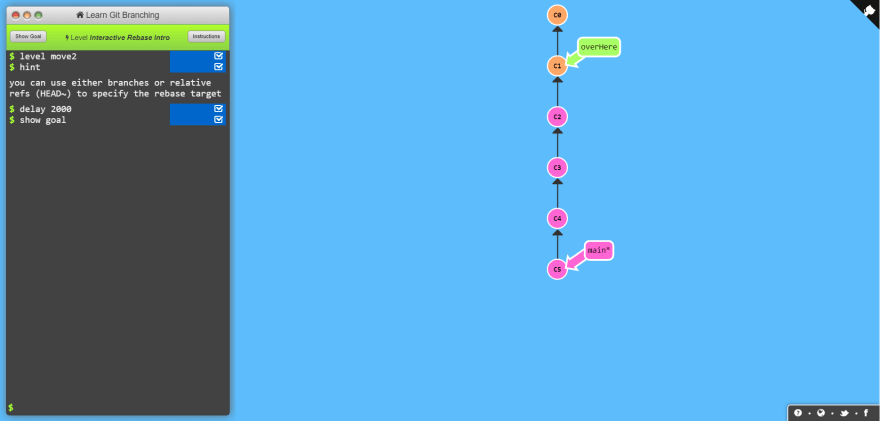
- Learn Git Banching - Interactive Git Branching Guide

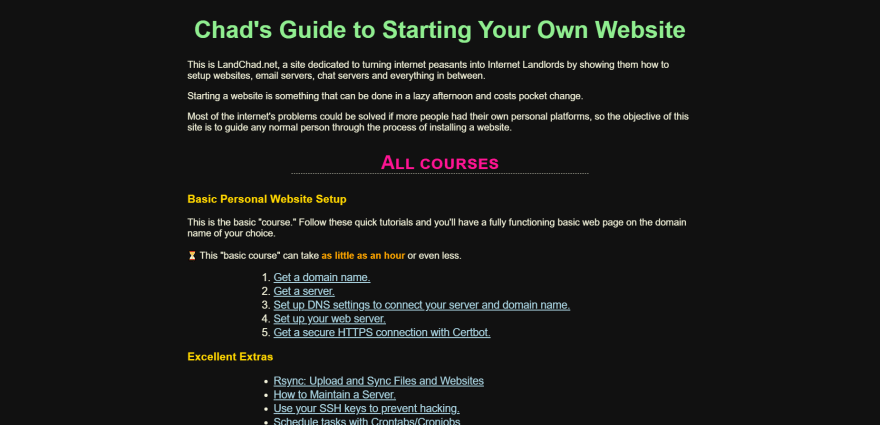
- LandChad - Guide to Starting Your Own Website

➡️Click here to expand
- GoormIDE - Cloud IDE / Extensions / Themes

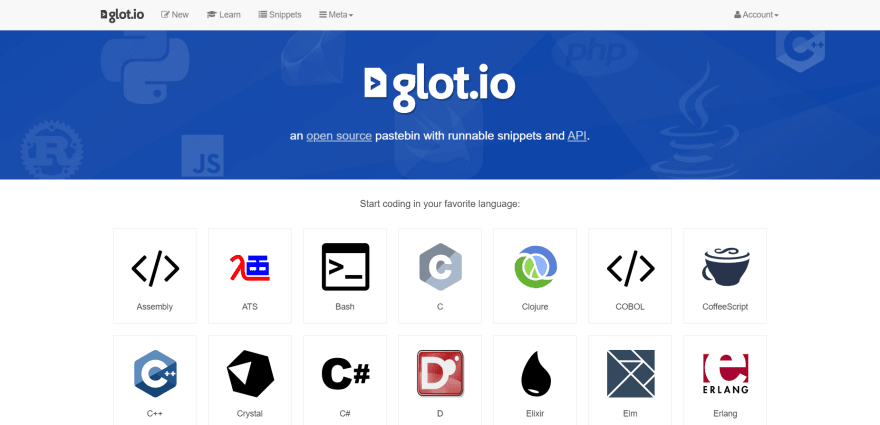
- Glot - Pastebin with Runnable Snippets, API & Compiler

- Drafts - Mac Text Editor

- StackBlitz - Cloud IDE / VSCode

- GitPod - Cloud IDE / VSCode

- WandBox - Online Compiler

BONUS🎊🎊
Before we end...🔚
Thanks for your Patience🙏🏻. I just mentioned only six websites for the six categories above.
😂Fun fact: Spent years to find these resources (PS: For my self utilization)
🧐My Motive: I don't want people to stress themselves for finding these resources like me, and I am happy to share all of my resources to be a support for them.
Suppose you find this purposive; comment below. Your Feedbacks are most welcome. LET ME KNOW WHETHER YOU NEED THESE TYPES OF RESOURCES SPECIFICALLY FOR A CATEGORY. IF SO, MENTION THE CATEGORY NAME. It'll help me to do my next post.
Have a wonderful day.😀🎆
Quote to Question❓
"Discovery consists of seeing what everybody has seen and thinking what nobody has thought".
by @vidhyavarshany
23